
- Django 基础概念
- Django - 首页
- Django - 基础知识
- Django - 概述
- Django - 环境配置
- Django - 创建项目
- Django - 应用生命周期
- Django - 创建视图
- Django - URL映射
- Django - 首页
- Django - 模板系统
- Django - MVT
- Django - 添加主模板
- Django 管理后台
- Django 管理后台 - 界面
- Django 管理后台 - 创建用户
- Django 管理后台 - 包含模型
- Django 管理后台 - 设置显示字段
- Django 管理后台 - 更新对象
- Django 模型
- Django - 模型
- Django - 插入数据
- Django - 更新数据
- Django - 删除数据
- Django - 更新模型
- Django 静态文件
- Django - 添加静态文件
- Django - 添加 CSS 文件
- Django 高级应用
- Django - 404 页面未找到
- Django - 页面重定向
- Django - 发送邮件
- Django - 通用视图
- Django - 表单处理
- Django - 文件上传
- Django - Apache 配置
- Django - Cookie 处理
- Django - Session
- Django - 缓存
- Django - 评论
- Django - RSS
- Django - AJAX
- Django 有用资源
- Django - 快速指南
- Django - 有用资源
- Django - 讨论
Django - 文件上传
对于一个 web 应用来说,能够上传文件(例如:头像、歌曲、pdf、文档……)通常非常有用。本章我们将讨论如何在 Django 中上传文件。
上传图片
在开始处理图片之前,请确保你已经安装了 Python 图像库 (PIL)。为了演示如何上传图片,让我们在 `myapp/forms.py` 中创建一个用户资料表单:
#-*- coding: utf-8 -*- from django import forms class ProfileForm(forms.Form): name = forms.CharField(max_length = 100) picture = forms.ImageFields()
如你所见,这里主要的区别仅仅是使用了 `forms.ImageField`。`ImageField` 将确保上传的文件是图片。如果不是,表单验证将失败。
现在让我们创建一个 "Profile" 模型来保存我们上传的头像。这在 `myapp/models.py` 中完成:
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"
如你所见,对于模型来说,`ImageField` 需要一个必需的参数:`upload_to`。这表示图片将保存到硬盘上的位置。请注意,此参数将添加到 `settings.py` 文件中定义的 `MEDIA_ROOT` 选项。
现在我们有了表单和模型,让我们在 `myapp/views.py` 中创建视图:
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
return render(request, 'saved.html', locals())
需要注意的是,在创建 `ProfileForm` 时有所改变,我们添加了第二个参数:`request.FILES`。如果没有传递此参数,表单验证将失败,并显示图片为空的提示信息。
现在,我们只需要 `saved.html` 模板和 `profile.html` 模板,用于表单和重定向页面:
myapp/templates/saved.html:
<html>
<body>
{% if saved %}
<strong>Your profile was saved.</strong>
{% endif %}
{% if not saved %}
<strong>Your profile was not saved.</strong>
{% endif %}
</body>
</html>
myapp/templates/profile.html:
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>
接下来,我们需要我们的 URL 对才能开始:`myapp/urls.py`
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
)
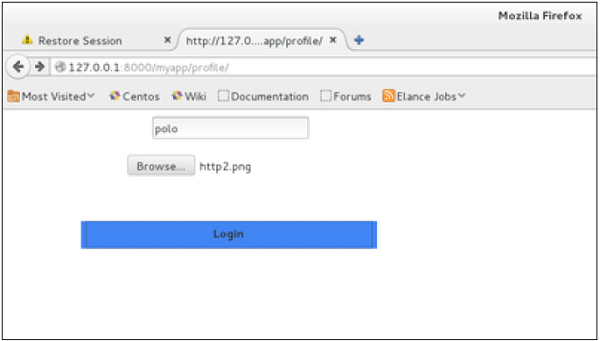
访问 "/myapp/profile" 时,将渲染 `profile.html` 模板:

表单提交后,将渲染 `saved.html` 模板:

以上示例演示了图片上传,但如果你想上传其他类型的文件,而不是仅仅是图片,只需将模型和表单中的 `ImageField` 替换为 `FileField` 即可。