
- Django 基本概念
- Django - 首页
- Django - 基础
- Django - 概览
- Django - 环境搭建
- Django - 创建项目
- Django - 应用生命周期
- Django - 创建视图
- Django - URL 映射
- Django - 首页页面
- Django - 模板系统
- Django - MVT
- Django - 添加主模板
- Django 管理后台
- Django 管理后台 - 界面
- Django 管理后台 - 创建用户
- Django 管理后台 - 包含模型
- Django 管理后台 - 设置显示字段
- Django 管理后台 - 更新对象
- Django 模型
- Django - 模型
- Django - 插入数据
- Django - 更新数据
- Django - 删除数据
- Django - 更新模型
- Django 静态文件
- Django - 添加静态文件
- Django - 添加 CSS 文件
- Django 高级
- Django - 页面未找到 (404)
- Django - 页面重定向
- Django - 发送邮件
- Django - 通用视图
- Django - 表单处理
- Django - 文件上传
- Django - Apache 配置
- Django - Cookie 处理
- Django - 会话
- Django - 缓存
- Django - 评论
- Django - RSS
- Django - AJAX
- Django 有用资源
- Django - 快速指南
- Django - 有用资源
- Django - 讨论
Django - 表单处理
在 Django 中创建表单,与创建模型非常相似。同样,我们只需要继承 Django 类,类的属性将成为表单字段。让我们在 myapp 文件夹中添加一个 **forms.py** 文件来包含我们的应用程序表单。我们将创建一个登录表单。
myapp/forms.py
#-*- coding: utf-8 -*- from django import forms class LoginForm(forms.Form): user = forms.CharField(max_length = 100) password = forms.CharField(widget = forms.PasswordInput())
如上所示,字段类型可以接受 "widget" 参数用于 HTML 渲染;在我们的例子中,我们希望密码被隐藏,而不是显示。Django 中还有许多其他小部件:用于日期的 **DateInput**,用于复选框的 **CheckboxInput** 等。
在视图中使用表单
有两种类型的 HTTP 请求,GET 和 POST。在 Django 中,传递给视图作为参数的请求对象有一个名为 "method" 的属性,其中设置了请求的类型,并且通过 POST 传递的所有数据都可以通过 request.POST 字典访问。
让我们在我们的 myapp/views.py 中创建一个登录视图 -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})
该视图将显示通过 **loggedin.html** 发布的登录表单的结果。为了测试它,我们首先需要登录表单模板。让我们称之为 login.html。
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>
该模板将显示一个登录表单并将结果发布到我们上面的登录视图。您可能已经注意到模板中的标记,这只是为了防止对您网站的跨站点请求伪造 (CSRF) 攻击。
{% csrf_token %}
一旦我们有了登录模板,我们就需要在表单处理后呈现的 loggedin.html 模板。
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>
现在,我们只需要我们的 URL 对就可以开始了:myapp/urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
url(r'^login/', 'login', name = 'login'))
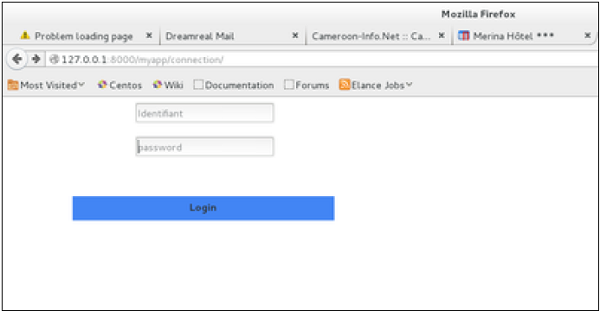
当访问 "/myapp/connection" 时,我们将获得以下渲染的 login.html 模板 -

在表单提交时,表单有效。在我们的例子中,确保填写这两个字段,您将获得 -

如果您的用户名是 polo,并且您忘记了密码。您将收到以下消息 -

使用我们自己的表单验证
在上面的示例中,当验证表单时 -
MyLoginForm.is_valid()
我们只使用了 Django 自身的表单验证引擎,在我们的例子中只是确保字段是必需的。现在让我们尝试确保尝试登录的用户在我们的数据库中存在作为 Dreamreal 条目。为此,将 myapp/forms.py 更改为 -
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return username
现在,在调用 "is_valid" 方法后,只有当用户在我们的数据库中时,我们才会获得正确的输出。如果您想检查表单的字段,只需在表单类中添加一个以 "clean_" 开头然后是您的字段名称的方法。引发 forms.ValidationError 非常重要。