
- Django 基本概念
- Django - 首页
- Django - 基础
- Django - 概述
- Django - 环境配置
- Django - 创建项目
- Django - 应用生命周期
- Django - 创建视图
- Django - URL 路由
- Django - 首页页面
- Django - 模板系统
- Django - MVT
- Django - 添加主模板
- Django Admin
- Django Admin - 界面
- Django Admin - 创建用户
- Django Admin - 包含模型
- Django Admin - 设置显示字段
- Django Admin - 更新对象
- Django 模型
- Django - 模型
- Django - 插入数据
- Django - 更新数据
- Django - 删除数据
- Django - 更新模型
- Django 静态文件
- Django - 添加静态文件
- Django - 添加 CSS 文件
- Django 高级
- Django - 页面未找到 (404)
- Django - 页面重定向
- Django - 发送邮件
- Django - 通用视图
- Django - 表单处理
- Django - 文件上传
- Django - Apache 配置
- Django - Cookie 处理
- Django - Session
- Django - 缓存
- Django - 评论
- Django - RSS
- Django - AJAX
- Django 有用资源
- Django - 快速指南
- Django - 有用资源
- Django - 讨论
Django - URL 路由
现在我们已经有了一个像前面章节解释的那样工作的视图。我们想通过一个 URL 访问该视图。Django 有自己独特的 URL 路由方式,可以通过编辑你的项目 url.py 文件 **(myproject/url.py)** 来完成。url.py 文件看起来像这样:
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
)
当用户请求你的 web 应用上的一个页面时,Django 控制器接管,通过 url.py 文件查找对应的视图,然后返回 HTML 响应或 404 未找到错误(如果未找到)。在 url.py 中,最重要的事情是 **"urlpatterns"** 元组。你在这里定义 URL 和视图之间的映射。URL 模式中的映射是一个元组,例如:
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
)
标记行将 URL "/home" 映射到在 myapp/view.py 文件中创建的 hello 视图。如你所见,映射由三个元素组成:
**模式** - 一个匹配你想要解析和映射的 URL 的正则表达式。任何可以与 python 的 're' 模块一起工作的正则表达式都适用于模式(当你想要通过 url 传递参数时很有用)。
**视图的 python 路径** - 与导入模块时相同。
**名称** - 为了执行 URL 反向解析,你需要使用上面示例中所做的命名 URL 模式。完成后,只需启动服务器即可通过 :http://127.0.0.1/hello 访问你的视图。
组织你的 URLs
到目前为止,我们已经在 “myprojects/url.py” 文件中创建了 URLs,但是正如前面关于 Django 和创建应用程序所述,最佳方案是能够在不同的项目中重用应用程序。如果你将所有 URLs 保存在 “projecturl.py” 文件中,你很容易就能看出问题所在。因此,最佳实践是为每个应用程序创建一个 “url.py” 文件,并将其包含在我们的主项目 url.py 文件中(我们之前包含了 admin 接口的 admin URLs)。

怎么做?
我们需要使用以下代码在 myapp 中创建一个 url.py 文件:
from django.conf.urls import patterns, include, url
urlpatterns = patterns('', url(r'^hello/', 'myapp.views.hello', name = 'hello'),)
然后 myproject/url.py 将更改为以下内容:
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^myapp/', include('myapp.urls')),
)
我们已经包含了来自 myapp 应用程序的所有 URLs。以前通过 “/hello” 访问的 home.html 现在是 “/myapp/hello”,这对于 web 应用来说是一个更好、更容易理解的结构。

现在让我们假设我们在 myapp 中有另一个视图 “morning”,并且我们想在 myapp/url.py 中映射它,那么我们将更改我们的 myapp/url.py 为:
from django.conf.urls import patterns, include, url
urlpatterns = patterns('',
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
url(r'^morning/', 'myapp.views.morning', name = 'morning'),
)
这可以重构为:
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),)
如你所见,我们现在使用 **urlpatterns** 元组的第一个元素。当你想要更改你的应用名称时,这很有用。

向视图发送参数
我们现在知道如何映射 URL,如何组织它们,现在让我们看看如何向视图发送参数。一个经典的例子是文章示例(你想要通过 “/articles/article_id” 访问一篇文章)。
传递参数是通过在 URL 模式中使用 **正则表达式** 来捕获它们来完成的。如果我们在 “myapp/view.py” 中有一个像下面的视图
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)
我们想在 myapp/url.py 中映射它,以便我们可以通过 “/myapp/article/articleId” 访问它,我们需要在 “myapp/url.py” 中添加以下内容:
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),)
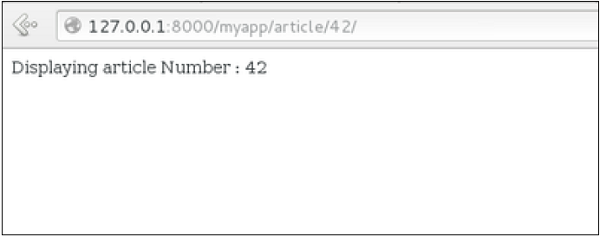
当 Django 看到 url:“/myapp/article/42” 时,它会将参数 '42' 传递给 viewArticle 视图,在你的浏览器中,你应该得到以下结果:

请注意,这里的参数顺序很重要。假设我们想要某个年份某个月份的文章列表,让我们添加一个 viewArticles 视图。我们的 view.py 变成:
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)
def viewArticle(request, month, year):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)
相应的 **url.py** 文件将如下所示:
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
url(r'^articles/(\d{2})/(\d{4})', 'viewArticles', name = 'articles'),)
现在当你访问 “/myapp/articles/12/2006/” 时,你将得到 'Displaying articles of: 2006/12',但是如果你反转参数,你将不会得到相同的结果。

为了避免这种情况,可以将 URL 参数链接到视图参数。为此,我们的 **url.py** 将变为:
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
url(r'^articles/(?P\d{2})/(?P\d{4})', 'viewArticles', name = 'articles'),)