
- FastAPI 教程
- FastAPI - 首页
- FastAPI - 简介
- FastAPI - Hello World
- FastAPI - OpenAPI
- FastAPI - Uvicorn
- FastAPI - 类型提示
- FastAPI - IDE 支持
- FastAPI - REST 架构
- FastAPI - 路径参数
- FastAPI - 查询参数
- FastAPI - 参数验证
- FastAPI - Pydantic
- FastAPI - 请求体
- FastAPI - 模板
- FastAPI - 静态文件
- FastAPI - HTML 表单模板
- FastAPI - 访问表单数据
- FastAPI - 上传文件
- FastAPI - Cookie 参数
- FastAPI - 头部参数
- FastAPI - 响应模型
- FastAPI - 嵌套模型
- FastAPI - 依赖项
- FastAPI - CORS
- FastAPI - CRUD 操作
- FastAPI - SQL 数据库
- FastAPI - 使用 MongoDB
- FastAPI - 使用 GraphQL
- FastAPI - Websockets
- FastAPI - FastAPI 事件处理器
- FastAPI - 挂载子应用
- FastAPI - 中间件
- FastAPI - 挂载 Flask 应用
- FastAPI - 部署
- FastAPI 有用资源
- FastAPI - 快速指南
- FastAPI - 有用资源
- FastAPI - 讨论
FastAPI - 访问表单数据
现在我们将了解如何在 FastAPI 操作函数中访问 HTML 表单数据。在上面的示例中,/login 路由呈现了一个登录表单。用户输入的数据以 POST 作为请求方法提交到/submit URL。现在我们必须提供一个视图函数来处理用户提交的数据。
FastAPI 有一个 Form 类来处理通过提交 HTML 表单作为请求接收到的数据。但是,您需要安装python-multipart 模块。它是 Python 的流式多部分表单解析器。
pip3 install python-multipart
将Form 类添加到从 FastAPI 导入的资源中
from fastapi import Form
让我们定义一个submit() 函数,由 @app.post() 装饰。为了接收表单数据,声明两个 Form 类型的参数,其名称与表单属性相同。
@app.post("/submit/")
async def submit(nm: str = Form(...), pwd: str = Form(...)):
return {"username": nm}
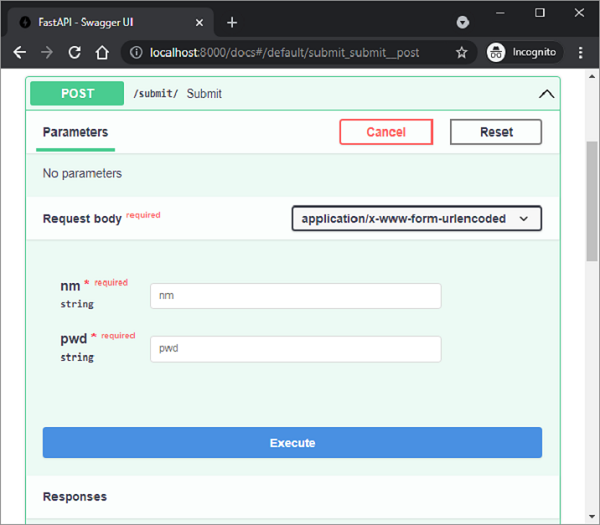
填写文本字段后,按下提交。浏览器重定向到 /submit URL 并呈现 JSON 响应。检查/submit 路由的 Swagger API 文档。它正确地将nm 和pwd 识别为请求体参数,并将表单的“媒体类型”识别为application/x-www-form-urlencoded。

甚至可以使用 HTML 表单数据填充并返回 Pydantic 模型。在以下代码中,我们将 User 类声明为 Pydantic 模型,并将其对象作为服务器的响应发送。
from pydantic import BaseModel
class User(BaseModel):
username:str
password:str
@app.post("/submit/", response_model=User)
async def submit(nm: str = Form(...), pwd: str = Form(...)):
return User(username=nm, password=pwd)
广告