
- Firebase 教程
- Firebase - 主页
- Firebase - 概述
- Firebase - 环境设置
- Firebase - 数据
- Firebase - 数组
- Firebase - 写入数据
- Firebase - 写入列表数据
- Firebase - 写入交易数据
- Firebase - 读取数据
- Firebase - 事件类型
- Firebase - 分离回调
- Firebase - 查询
- Firebase - 过滤数据
- Firebase - 最佳实践
- Firebase - 电子邮件身份验证
- Firebase - Google 身份验证
- Firebase - Facebook 身份验证
- Firebase - Twitter 身份验证
- Firebase - Github 身份验证
- 匿名身份验证
- Firebase - 离线功能
- Firebase - 安全性
- Firebase - 部署
- Firebase 实用资源
- Firebase - 快速指南
- Firebase - 实用资源
- Firebase - 讨论
Firebase - 环境设置
在本章中,我们将向您展示如何向现有应用程序添加 Firebase。我们将需要NodeJS。如果您没有,请检查下表中的链接。
| 序列号 | 软件和说明 |
|---|---|
| 1 | NodeJS 和 NPM NodeJS 是 Firebase 开发所需的平台。查看我们的NodeJS 环境设置。 |
步骤 1 - 创建 Firebase 帐户
您可以在此处创建 Firebase 帐户。
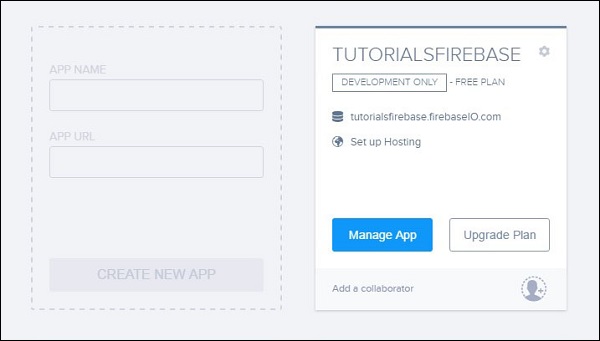
步骤 2 - 创建 Firebase 应用
您可以从仪表板页面创建新应用。下图显示了我们创建的应用。我们可以单击管理应用按钮以进入应用。

步骤 3a - 创建基本 HTML/js 应用
您只需要创建一个用于放置应用的文件夹。在该文件夹中,我们将需要index.html 和 index.js 文件。我们将在应用的标题中添加 Firebase。
index.html
<html>
<head>
<script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script type = "text/javascript" src = "index.js"></script>
</head>
<body>
</body>
</html>
步骤 3b - 使用 NPM 或 Bower
如果您要使用现有应用,则可以使用 Firebase NPM 或 Bowers 包。从应用的根文件夹运行以下命令之一。
npm install firebase --save
bower install firebase
广告