- Firebase 教程
- Firebase - 首页
- Firebase - 概览
- Firebase - 环境设置
- Firebase - 数据
- Firebase - 数组
- Firebase - 写入数据
- Firebase - 写入列表数据
- Firebase - 写入事务数据
- Firebase - 读取数据
- Firebase - 事件类型
- Firebase - 解除回调
- Firebase - 查询
- Firebase - 过滤数据
- Firebase - 最佳实践
- Firebase - 邮箱认证
- Firebase - Google 认证
- Firebase - Facebook 认证
- Firebase - Twitter 认证
- Firebase - Github 认证
- 匿名认证
- Firebase - 离线功能
- Firebase - 安全性
- Firebase - 部署
- Firebase 有用资源
- Firebase - 快速指南
- Firebase - 有用资源
- Firebase - 讨论
Firebase - 快速指南
Firebase - 概览
根据官方 Firebase 文档 -
Firebase 可以为您的应用后端提供支持,包括数据存储、用户身份验证、静态托管等。专注于创建卓越的用户体验。其余部分我们将为您处理。使用我们的 Android、iOS 和 JavaScript SDK 构建跨平台原生移动和 Web 应用。您还可以使用我们的服务器端库或 REST API 将 Firebase 连接到您现有的后端。
Firebase 功能
实时数据库 - Firebase 支持 JSON 数据,并且连接到它的所有用户在每次更改后都会收到实时更新。
身份验证 - 我们可以使用匿名、密码或不同的社交身份验证。
托管 - 应用程序可以通过安全连接部署到 Firebase 服务器。
Firebase 优势
它简单易用。无需复杂的配置。
数据是实时的,这意味着每次更改都会自动更新连接的客户端。
Firebase 提供简单的控制面板。
有很多有用的服务可供选择。
Firebase 限制
- Firebase 免费计划限于 50 个连接和 100 MB 的存储空间。
在下一章中,我们将讨论 Firebase 的环境设置。
Firebase - 环境设置
在本章中,我们将向您展示如何将 Firebase 添加到现有应用程序中。我们将需要NodeJS。如果您还没有,请查看以下表格中的链接。
| 序号 | 软件及描述 |
|---|---|
| 1 | NodeJS 和 NPM NodeJS 是 Firebase 开发所需的平台。查看我们的 NodeJS 环境设置。 |
步骤 1 - 创建 Firebase 帐户
您可以在 此处 创建 Firebase 帐户。
步骤 2 - 创建 Firebase 应用
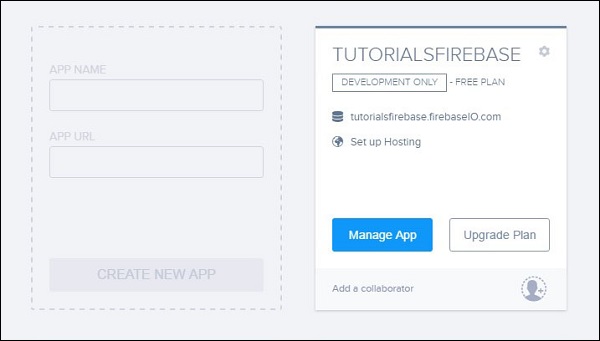
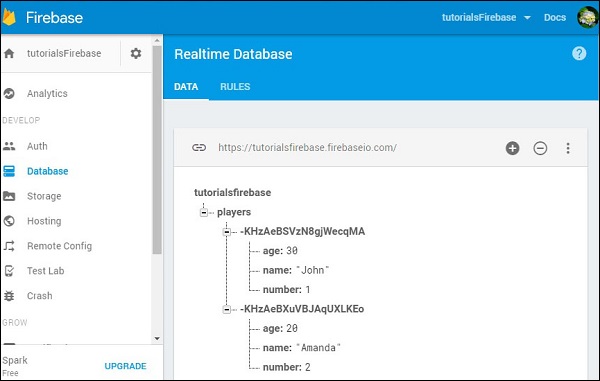
您可以从仪表板页面创建新的应用。下图显示了我们创建的应用。我们可以点击管理应用按钮进入应用。

步骤 3a - 创建基本的 HTML/js 应用
您只需要创建一个文件夹来放置您的应用。在该文件夹内,我们将需要index.html 和index.js 文件。我们将 Firebase 添加到应用的头部。
index.html
<html>
<head>
<script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script type = "text/javascript" src = "index.js"></script>
</head>
<body>
</body>
</html>
步骤 3b - 使用 NPM 或 Bower
如果您想使用您的现有应用,您可以使用 Firebase NPM 或 Bowers 包。从您的应用根文件夹运行以下命令之一。
npm install firebase --save
bower install firebase
Firebase - 数据
Firebase 数据表示 JSON 对象。如果您从 Firebase 仪表板打开您的应用,可以通过点击+ 按钮手动添加数据。
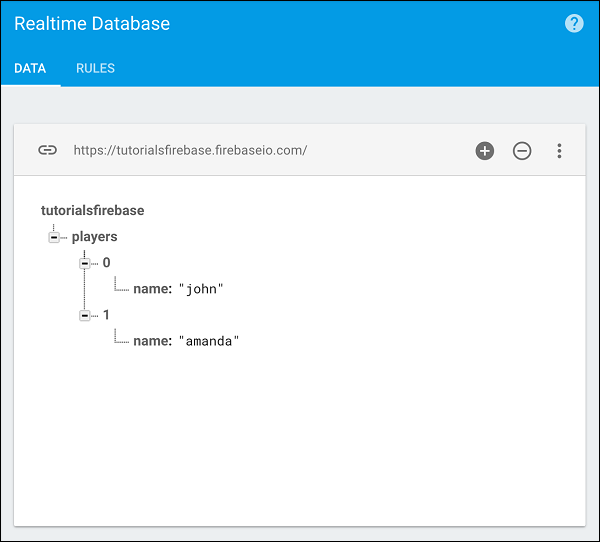
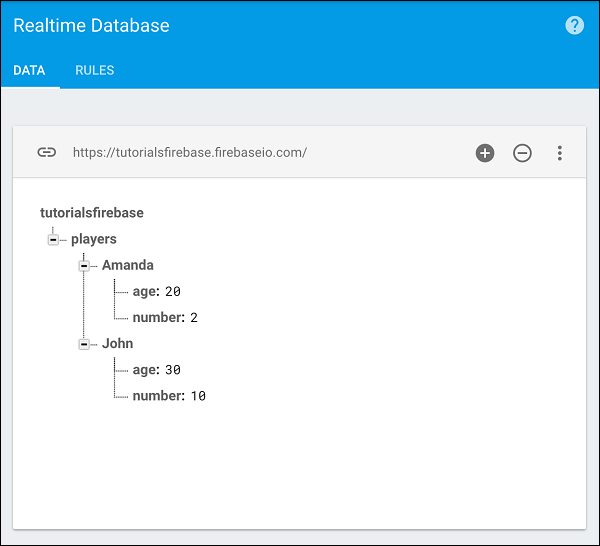
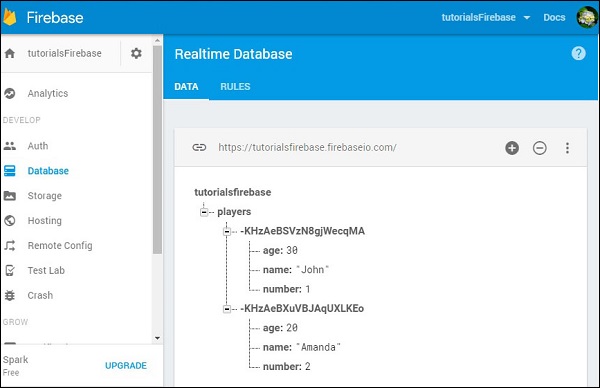
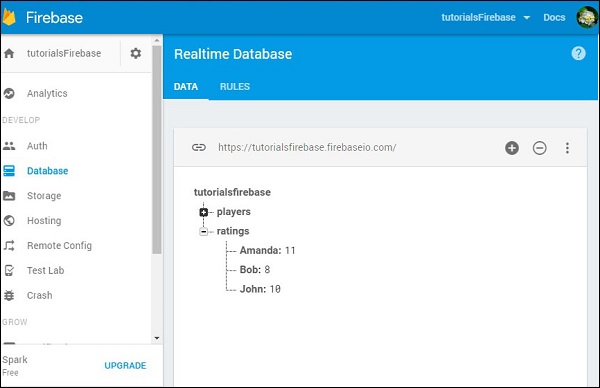
我们将创建一个简单的数据结构。您可以查看下面的图片。

在上一章中,我们将 Firebase 连接到我们的应用。现在,我们可以将 Firebase 记录到控制台。
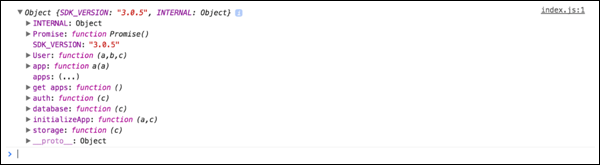
console.log(firebase)

我们可以创建一个对我们的玩家集合的引用。
var ref = firebase.database().ref('players');
console.log(ref);
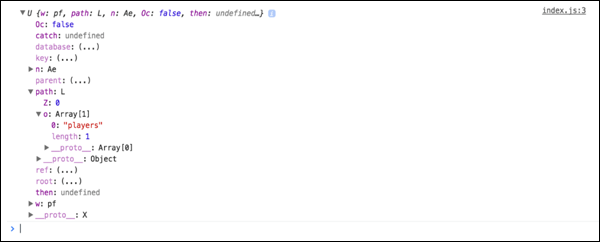
我们可以在控制台中看到以下结果。

Firebase - 数组
本章将解释 Firebase 对数组的表示。我们将使用上一章中的相同数据。

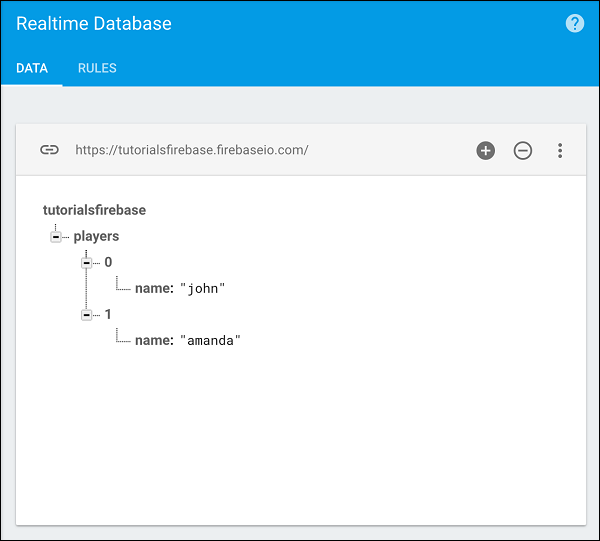
我们可以通过将以下 JSON 树发送到玩家集合来创建此数据。
['john', 'amanda']
这是因为 Firebase 不直接支持数组,但它会创建一个以整数作为键名的对象列表。
不使用数组的原因是 Firebase 充当实时数据库,如果几个用户同时操作数组,结果可能会出现问题,因为数组索引会不断变化。
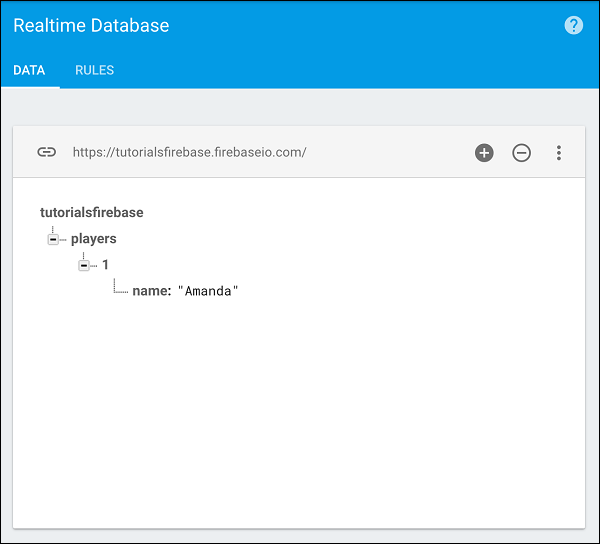
Firebase 处理它的方式是,键(索引)将始终保持不变。我们可以删除john,amanda 仍然具有键(索引)1。

Firebase - 写入数据
在本章中,我们将向您展示如何将数据保存到 Firebase。
设置
set 方法将在指定路径上写入或替换数据。让我们创建一个对玩家集合的引用,并设置两个玩家。
var playersRef = firebase.database().ref("players/");
playersRef.set ({
John: {
number: 1,
age: 30
},
Amanda: {
number: 2,
age: 20
}
});
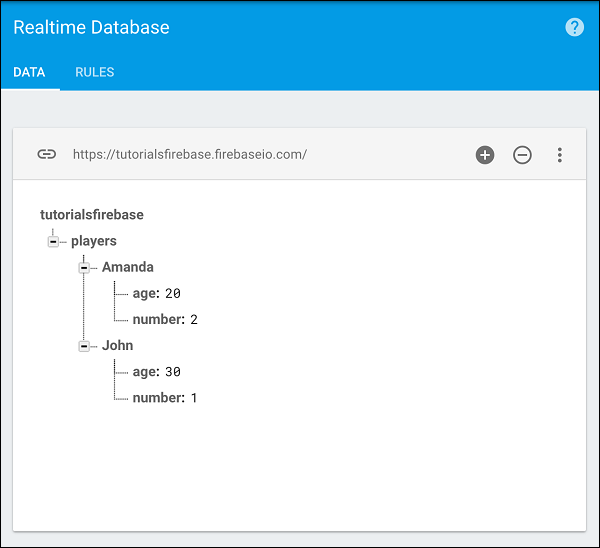
我们将看到以下结果。

更新
我们可以以类似的方式更新 Firebase 数据。请注意我们如何使用players/john 路径。
var johnRef = firebase.database().ref("players/John");
johnRef.update ({
"number": 10
});
刷新应用后,我们可以看到 Firebase 数据已更新。

Firebase - 写入列表数据
在上一章中,我们向您展示了如何在 Firebase 中写入数据。有时您需要为数据提供唯一的标识符。当您想要为数据创建唯一标识符时,需要使用 push 方法而不是 set 方法。
Push 方法
push() 方法在推送数据时会创建一个唯一的 ID。如果我们想使用唯一的 ID 创建上一章中的玩家,可以使用下面给出的代码片段。
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
playersRef.push ({
name: "John",
number: 1,
age: 30
});
playersRef.push ({
name: "Amanda",
number: 2,
age: 20
});
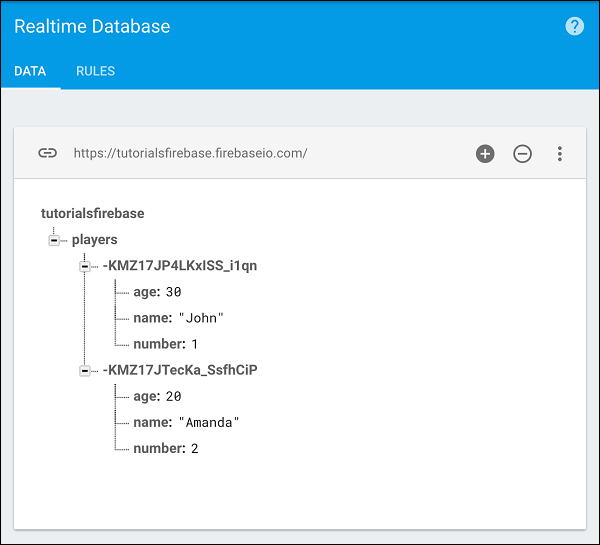
现在我们的数据看起来会有所不同。名称将只是与其他属性一样的名称/值对。

Key 方法
我们可以使用key() 方法从 Firebase 获取任何键。例如,如果我们想获取我们的集合名称,可以使用以下代码片段。
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
var playersKey = playersRef.key();
console.log(playersKey);
控制台将记录我们的集合名称 (players)。

我们将在接下来的章节中详细介绍。
Firebase - 写入事务数据
事务数据用于当您需要从数据库返回一些数据,然后对其进行一些计算并将其存储回去时。
假设我们在玩家列表中有一个玩家。

我们想要检索属性,增加一年的年龄并将其返回到 Firebase。
amandaRef 正在从集合中检索年龄,然后我们可以使用 transaction 方法。我们将获取当前年龄,增加一年并更新集合。
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var amandaAgeRef = ref.child("players").child("-KGb1Ls-gEErWbAMMnZC").child('age');
amandaAgeRef.transaction(function(currentAge) {
return currentAge + 1;
});
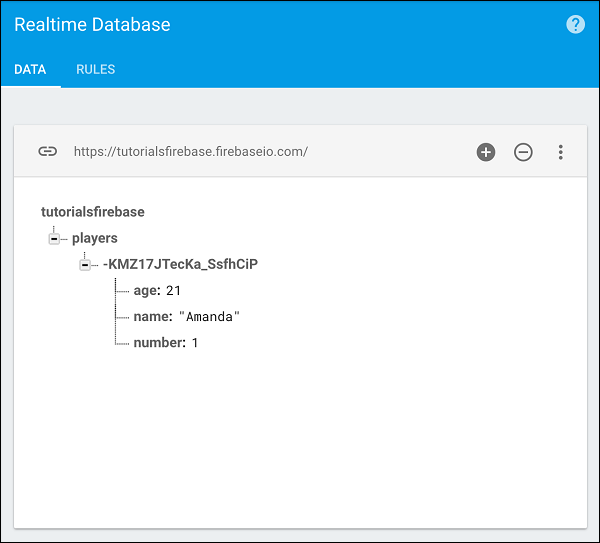
如果我们运行此代码,我们可以看到年龄值已更新为21。

Firebase - 读取数据
在本章中,我们将向您展示如何读取 Firebase 数据。下图显示了我们要读取的数据。

我们可以使用on() 方法来检索数据。此方法将事件类型作为"value",然后检索数据的快照。当我们将val() 方法添加到快照时,我们将获得数据的 JavaScript 表示形式。
示例
让我们考虑以下示例。
var ref = firebase.database().ref();
ref.on("value", function(snapshot) {
console.log(snapshot.val());
}, function (error) {
console.log("Error: " + error.code);
});
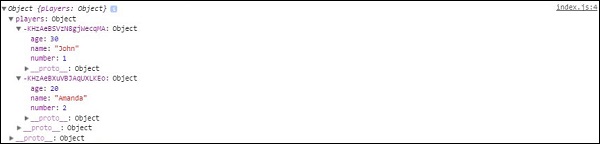
如果我们运行以下代码,我们的控制台将显示数据。

在下一章中,我们将解释您可以用于读取数据的其他事件类型。
Firebase - 事件类型
Firebase 提供了几种不同的事件类型用于读取数据。下面描述了一些最常用的事件类型。
value
第一个事件类型是value。我们在上一章中向您展示了如何使用 value。此事件类型将在每次数据更改时触发,并且它将检索所有数据,包括子级。
child_added
此事件类型将为每个玩家以及每次向我们的数据添加新玩家时触发一次。它对于读取列表数据很有用,因为我们可以访问添加的玩家和列表中的先前玩家。
示例
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
});
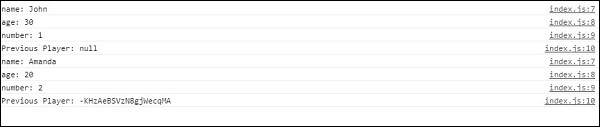
我们将获得以下结果。

如果我们添加一个名为 Bob 的新玩家,我们将获得更新后的数据。

child_changed
此事件类型在数据更改时触发。
示例
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});
我们可以在 Firebase 中将Bob 更改为Maria 以获取更新。

child_removed
如果我们想访问已删除的数据,可以使用child_removed 事件类型。
示例
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});
现在,我们可以从 Firebase 中删除 Maria 以获取通知。

Firebase - 解除回调
本章将向您展示如何在 Firebase 中解除回调。
事件类型的回调解除
假设我们想要解除具有value 事件类型的函数的回调。
示例
var playersRef = firebase.database().ref("players/");
ref.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
我们需要使用off() 方法。这将删除所有具有value 事件类型的回调。
playersRef.off("value");
解除所有回调
当我们想要解除所有回调时,可以使用 -
playersRef.off();
Firebase - 查询
Firebase 提供了多种排序数据的方式。在本章中,我们将展示简单的查询示例。我们将使用我们前面章节中的相同数据。

按子级排序
要按名称排序数据,可以使用以下代码。
示例
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").on("child_added", function(data) {
console.log(data.val().name);
});
我们将看到按字母顺序排列的名称。

按键排序
我们可以以类似的方式按键排序数据。
示例
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.orderByKey().on("child_added", function(data) {
console.log(data.key);
});
输出将如下所示。

按值排序
我们还可以按值排序数据。让我们在 Firebase 中添加 ratings 集合。

现在我们可以按每个玩家的值排序数据。
示例
让我们考虑以下示例。
var ratingRef = firebase.database().ref("ratings/");
ratingRef.orderByValue().on("value", function(data) {
data.forEach(function(data) {
console.log("The " + data.key + " rating is " + data.val());
});
});
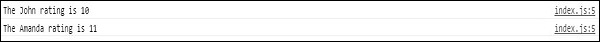
输出将如下所示。

Firebase - 过滤数据
Firebase 提供了几种过滤数据的方式。
限制到第一个和最后一个
让我们了解限制到第一个和最后一个是什么。
limitToFirst 方法返回从第一个开始的指定数量的项。
limitToLast 方法返回从最后一个开始的指定数量的项。
我们的示例显示了它是如何工作的。由于我们数据库中只有两个玩家,我们将查询限制为一个玩家。
示例
让我们考虑以下示例。
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
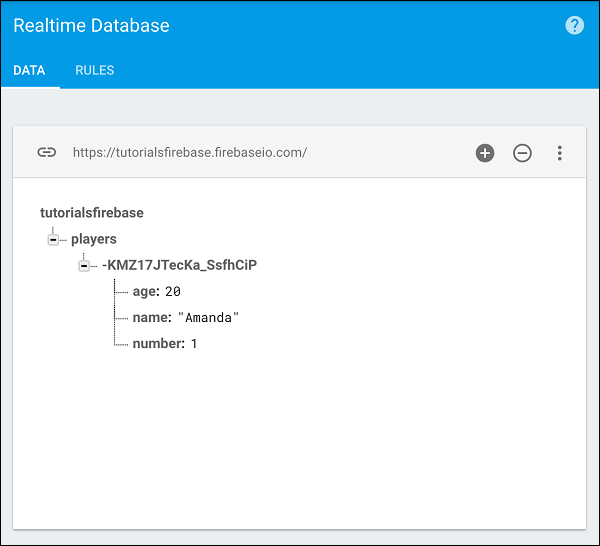
我们的控制台将记录第一个查询中的第一个玩家,以及第二个查询中的最后一个玩家。

其他过滤器
我们还可以使用其他 Firebase 过滤方法。startAt()、endAt() 和equalTo() 可以与排序方法结合使用。在我们的示例中,我们将它与orderByChild() 方法结合使用。
示例
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});
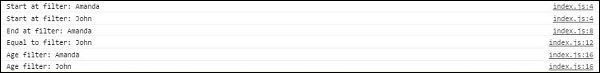
第一个查询将按名称对元素进行排序,并从名为Amanda的玩家开始过滤。控制台将记录两个玩家。第二个查询将记录“Amanda”,因为我们以这个名称结束查询。第三个查询将记录“John”,因为我们正在搜索名为该名称的玩家。
第四个示例展示了如何将过滤器与“age”值组合。与字符串不同,我们正在startAt()方法中传递数字,因为年龄由数字值表示。

Firebase - 最佳实践
在本章中,我们将介绍 Firebase 的最佳实践。
避免嵌套数据
当您从 Firebase 获取数据时,您将获得所有子节点。这就是为什么深度嵌套不被认为是最佳实践的原因。
数据反规范化
当您需要深度嵌套功能时,请考虑添加几个不同的集合;即使您需要添加一些数据重复并使用多个请求来检索您需要的内容。
Firebase - 邮箱认证
在本章中,我们将向您展示如何使用 Firebase 电子邮件/密码身份验证。
创建用户
为了验证用户,我们可以使用createUserWithEmailAndPassword(email, password)方法。
示例
让我们考虑以下示例。
var email = "myemail@email.com";
var password = "mypassword";
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
我们可以检查 Firebase 仪表盘,并看到用户已创建。

登录
登录过程几乎相同。我们使用signInWithEmailAndPassword(email, password)来登录用户。
示例
让我们考虑以下示例。
var email = "myemail@email.com";
var password = "mypassword";
firebase.auth().signInWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
登出
最后,我们可以使用signOut()方法注销用户。
示例
让我们考虑以下示例。
firebase.auth().signOut().then(function() {
console.log("Logged out!")
}, function(error) {
console.log(error.code);
console.log(error.message);
});
Firebase - Google 认证
在本章中,我们将向您展示如何在 Firebase 中设置 Google 身份验证。
步骤 1 - 启用 Google 身份验证
打开 Firebase 仪表盘,然后点击左侧菜单中的Auth。要打开可用方法列表,您需要在选项卡菜单中点击SIGN_IN_METHODS。
现在您可以从列表中选择Google,启用它并保存。
步骤 2 - 创建按钮
在我们的index.html中,我们将添加两个按钮。
index.html
<button onclick = "googleSignin()">Google Signin</button> <button onclick = "googleSignout()">Google Signout</button>
步骤 3 - 登录和登出
在此步骤中,我们将创建登录和登出功能。我们将使用signInWithPopup()和signOut()方法。
示例
让我们考虑以下示例。
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
}
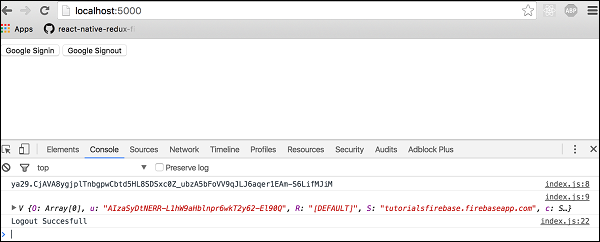
刷新页面后,我们可以点击Google 登录按钮来触发 Google 弹出窗口。如果登录成功,开发人员控制台将登录我们的用户。
我们也可以点击Google 登出按钮从应用中注销。控制台将确认注销成功。

Firebase - Facebook 认证
在本章中,我们将使用 Firebase Facebook 身份验证对用户进行身份验证。
步骤 1 - 启用 Facebook Auth
我们需要打开 Firebase 仪表盘,然后点击侧边栏菜单中的Auth。接下来,我们需要在选项卡栏中选择SIGN-IN-METHOD。我们将启用 Facebook 身份验证,并保持此窗口打开,因为在完成步骤 2 后,我们需要添加App ID和App Secret。
步骤 2 - 创建 Facebook 应用
要启用 Facebook 身份验证,我们需要创建 Facebook 应用。点击此链接开始。创建应用后,我们需要将App ID和App Secret复制到 Firebase 页面(我们在步骤 1 中保持打开状态)。我们还需要将OAuth Redirect URI从该窗口复制到 Facebook 应用中。您可以在 Facebook 应用仪表盘的侧边栏菜单中找到+ 添加产品。
选择Facebook 登录,它将出现在侧边栏菜单中。您将找到输入字段Valid OAuth redirect URIs,您需要将 Firebase 中的OAuth Redirect URI复制到此处。
步骤 3 - 连接到 Facebook SDK
将以下代码复制到index.html中body标签的开头。请务必将'APP_ID'替换为您从 Facebook 仪表盘获取的应用 ID。
示例
让我们考虑以下示例。
<script>
window.fbAsyncInit = function() {
FB.init ({
appId : 'APP_ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//#/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
} (document, 'script', 'facebook-jssdk'));
</script>
步骤 4 - 创建按钮
我们在前三个步骤中设置了所有内容,现在我们可以创建两个用于登录和注销的按钮。
index.html
<button onclick = "facebookSignin()">Facebook Signin</button> <button onclick = "facebookSignout()">Facebook Signout</button>
步骤 5 - 创建 Auth 函数
这是最后一步。打开index.js并复制以下代码。
index.js
var provider = new firebase.auth.FacebookAuthProvider();
function facebookSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
}
function facebookSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}
Firebase - Twitter 认证
在本章中,我们将解释如何使用 Twitter 身份验证。
步骤 1 - 创建 Twitter 应用
您可以在此链接上创建 Twitter 应用。创建应用后,点击Keys and Access Tokens,您可以在其中找到API Key和API Secret。您将在步骤 2 中需要这些信息。
步骤 2 - 启用 Twitter 身份验证
在您的 Firebase 仪表盘侧边栏菜单中,您需要点击Auth。然后打开SIGN-IN-METHOD选项卡。点击 Twitter 以启用它。您需要添加步骤 1 中的API Key和API Secret。
然后您需要复制callback URL并将其粘贴到您的 Twitter 应用中。当您点击Settings选项卡时,您可以在 Twitter 应用中找到 Callback URL。
步骤 3 - 添加按钮
在此步骤中,我们将在index.html的body标签内添加两个按钮。
index.html
<button onclick = "twitterSignin()">Twitter Signin</button> <button onclick = "twitterSignout()">Twitter Signout</button>
步骤 4 - 身份验证函数
现在我们可以创建 Twitter 身份验证函数。
index.js
var provider = new firebase.auth.TwitterAuthProvider();
function twitterSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code)
console.log(error.message)
});
}
function twitterSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed!')
});
}
当我们启动应用时,我们可以通过点击这两个按钮进行登录或注销。控制台将确认身份验证成功。

Firebase - Github 认证
在本章中,我们将向您展示如何使用 GitHub API 对用户进行身份验证。
步骤 1 - 启用 GitHub 身份验证
打开 Firebase 仪表盘,然后从侧边栏菜单中点击Auth,然后在选项卡栏中点击SIGN-IN-METHOD。您需要启用 GitHub 身份验证并复制Callback URL。您将在步骤 2 中需要此信息。您可以保持此选项卡打开,因为在完成步骤 2 后,您需要添加Client ID和Client Secret。
步骤 2 - 创建 Github 应用
按照此链接创建 GitHub 应用。您需要将 Firebase 中的Callback URL复制到Authorization callback URL字段中。创建应用后,您需要将 GitHub 应用中的Client Key和Client Secret复制到 Firebase。
步骤 3 - 创建按钮
我们将在body标签中添加两个按钮。
index.html
<button onclick = "githubSignin()">Github Signin</button> <button onclick = "githubSignout()">Github Signout</button>
步骤 4 - 创建 Auth 函数
我们将在index.js文件中创建用于登录和注销的函数。
index.js
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}
现在我们可以点击按钮来触发身份验证。控制台将显示身份验证成功。

Firebase - 匿名身份验证
在本章中,我们将对用户进行匿名身份验证。
步骤 1 - 启用匿名 Auth
这与我们前面章节中的过程相同。您需要打开 Firebase 仪表盘,然后从侧边栏菜单中点击Auth,并在选项卡栏中点击SIGN-IN-METHOD。您需要启用匿名身份验证。
步骤 2 - 登录函数
我们可以使用signInAnonymously()方法进行此身份验证。
示例
让我们考虑以下示例。
firebase.auth().signInAnonymously()
.then(function() {
console.log('Logged in as Anonymous!')
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(errorCode);
console.log(errorMessage);
});
Firebase - 离线功能
在本章中,我们将向您展示如何处理 Firebase 连接状态。
检查连接
我们可以使用以下代码检查连接值。
index.js
var connectedRef = firebase.database().ref(".info/connected");
connectedRef.on("value", function(snap) {
if (snap.val() === true) {
alert("connected");
} else {
alert("not connected");
}
});
当我们运行应用时,弹出窗口将通知我们连接情况。

通过使用上述函数,您可以跟踪连接状态并相应地更新您的应用。
Firebase - 安全性
Firebase 中的安全性通过在安全规则中设置 JSON 类似的对象来处理。当我们点击侧边栏菜单中的Database,然后点击选项卡栏中的RULES时,可以找到安全规则。
在本章中,我们将介绍几个简单的示例,向您展示如何保护 Firebase 数据。
读取和写入
在 Firebase 安全规则中定义的以下代码片段将允许具有相同uid的已认证用户写入/users/'$uid'/,但所有人都可以读取它。
示例
让我们考虑以下示例。
{
"rules": {
"users": {
"$uid": {
".write": "$uid === auth.uid",
".read": true
}
}
}
}
验证
我们可以通过使用以下示例强制数据为字符串。
示例
{
"rules": {
"foo": {
".validate": "newData.isString()"
}
}
}
本章仅涉及 Firebase 安全规则的表面。重要的是要了解这些规则的工作原理,以便您可以在应用中组合它们。
Firebase - 部署
在本章中,我们将向您展示如何在 Firebase 服务器上托管您的应用。
在开始之前,让我们在index.html的 body 标签中添加一些文本。在此示例中,我们将添加以下文本。
<h1>WELCOME TO FIREBASE TUTORIALS APP</h1>
步骤 1 - 安装 Firebase 工具
我们需要在命令提示符窗口中全局安装 firebase 工具。
npm install -g firebase-tools
步骤 2 - 初始化 Firebase 应用
首先,我们需要在命令提示符中登录 Firebase。
firebase login
在命令提示符中打开应用的根文件夹,然后运行以下命令。
firebase init
此命令将初始化您的应用。
注意 - 如果您使用了默认配置,则将创建public文件夹,并且此文件夹内的index.html将成为应用的起点。您可以将应用文件复制到 public 文件夹作为解决方法。
步骤 3 - 部署 Firebase 应用
这是本章的最后一步。从命令提示符运行以下命令以部署您的应用。
firebase deploy
在此步骤之后,控制台将记录您的应用 Firebase URL。在我们的例子中,它被称为https://tutorialsfirebase.firebaseapp.com。我们可以在浏览器中运行此链接以查看我们的应用。