
- Firebase 教程
- Firebase - 主页
- Firebase - 概览
- Firebase - 环境设置
- Firebase - 数据
- Firebase - 数组
- Firebase - 写入数据
- Firebase - 写入列表数据
- Firebase - 写入事务数据
- Firebase - 读取数据
- Firebase - 事件类型
- Firebase - 分离回调
- Firebase - 查询
- Firebase - 过滤数据
- Firebase - 最佳实践
- Firebase - 电子邮件身份验证
- Firebase - Google 身份验证
- Firebase - Facebook 身份验证
- Firebase - Twitter 身份验证
- Firebase - Github 身份验证
- 匿名身份验证
- Firebase - 离线功能
- Firebase - 安全
- Firebase - 部署
- Firebase 有用的资源
- Firebase - 快速指南
- Firebase - 有用的资源
- Firebase - 讨论
Firebase - 事件类型
Firebase 提供多种不同的事件类型用于读取数据。下面介绍一些最常用的事件类型。
value
第一个事件类型是 value。我们在最后一章中向您展示了如何使用 value。每当数据发生更改时都会触发此事件类型,它将检索包括子项在内的所有数据。
child_added
对于每个玩家以及每次将新玩家添加到我们的数据中时,都会触发此事件类型一次。此事件对于读取列表数据非常有用,因为我们可以通过列表访问添加的玩家和前一个玩家。
示例
我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
});
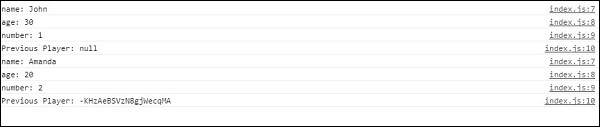
我们将得到以下结果。

如果我们添加一个名为 Bob 的新玩家,我们将获得更新的数据。

child_changed
当数据发生变化时,会触发此事件类型。
示例
我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});
我们可以在 Firebase 中将 Bob 更改为 Maria 以获取更新。

child_removed
如果我们想要访问已删除的数据,可以使用 child_removed 事件类型。
示例
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});
现在,我们可以从 Firebase 中删除 Maria 以获取通知。

广告