
- Firebase 教程
- Firebase - 首页
- Firebase - 概述
- Firebase - 环境设置
- Firebase - 数据
- Firebase - 数组
- Firebase - 写入数据
- Firebase - 写入列表数据
- Firebase - 事务性写入数据
- Firebase - 读取数据
- Firebase - 事件类型
- Firebase - 解除回调
- Firebase - 查询
- Firebase - 数据过滤
- Firebase - 最佳实践
- Firebase - 邮箱认证
- Firebase - Google 认证
- Firebase - Facebook 认证
- Firebase - Twitter 认证
- Firebase - Github 认证
- 匿名认证
- Firebase - 离线功能
- Firebase - 安全性
- Firebase - 部署
- Firebase 有用资源
- Firebase - 快速指南
- Firebase - 有用资源
- Firebase - 讨论
Firebase - 数据过滤
Firebase 提供了几种过滤数据的方法。
限制首尾
让我们了解一下如何限制首尾。
limitToFirst 方法返回从第一个元素开始的指定数量的项目。
limitToLast 方法返回从最后一个元素开始的指定数量的项目。
我们的示例展示了其工作原理。由于数据库中只有两位玩家,我们将查询限制为一位玩家。
示例
让我们考虑以下示例。
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
我们的控制台将从第一个查询中记录第一个玩家,从第二个查询中记录最后一个玩家。

其他过滤器
我们还可以使用其他 Firebase 过滤方法。startAt()、endAt() 和 equalTo() 方法可以与排序方法结合使用。在我们的示例中,我们将它与 orderByChild() 方法结合使用。
示例
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});
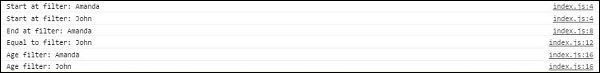
第一个查询将按名称对元素进行排序,并从名为 Amanda 的玩家开始过滤。控制台将记录两位玩家。第二个查询将记录“Amanda”,因为我们以这个名称结束查询。第三个查询将记录“John”,因为我们正在搜索具有该名称的玩家。
第四个示例展示了如何将过滤器与“age”值结合使用。由于年龄用数字表示,因此我们在 startAt() 方法中传入数字而不是字符串。

广告