
- Firebase 教程
- Firebase - 主页
- Firebase - 概述
- Firebase - 环境设置
- Firebase - 数据
- Firebase - 数组
- Firebase - 写入数据
- Firebase - 写入列表数据
- Firebase - 写入事务数据
- Firebase - 读取数据
- Firebase - 事件类型
- Firebase - 分离回调函数
- Firebase - 查询
- Firebase - 过滤数据
- Firebase - 最佳实践
- Firebase - 电子邮件身份验证
- Firebase - Google 身份验证
- Firebase - Facebook 身份验证
- Firebase - Twitter 身份验证
- Firebase - Github 身份验证
- 匿名身份验证
- Firebase - 离线功能
- Firebase - 安全性
- Firebase - 部署
- Firebase 有用资源
- Firebase - 快速指南
- Firebase - 有用资源
- Firebase - 讨论
Firebase - Google 身份验证
在本章中,我们将向您展示如何在 Firebase 中设置 Google 身份验证。
步骤 1 - 启用 Google 身份验证
打开 Firebase 控制面板,然后单击左侧菜单上的身份验证。要打开可用方法列表,您需要单击选项卡菜单中的SIGN_IN_METHODS。
现在,您可以从列表中选择Google,启用它并保存。
步骤 2 - 创建按钮
在我们的index.html中,我们将添加两个按钮。
index.html
<button onclick = "googleSignin()">Google Signin</button> <button onclick = "googleSignout()">Google Signout</button>
步骤 3 - 登录和注销
在此步骤中,我们将创建登录和注销函数。我们将使用signInWithPopup()和signOut()方法。
示例
让我们考虑以下示例。
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
}
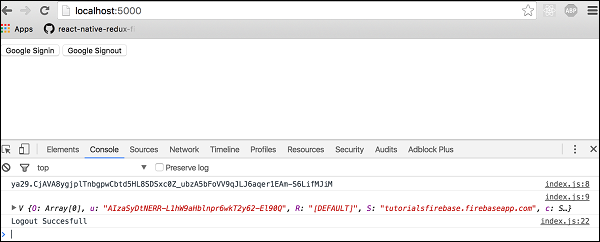
刷新页面后,我们可以单击Google 登录按钮以触发 Google 弹窗。如果登录成功,开发人员控制台将记录我们的用户。
我们还可以单击Google 登出按钮以从应用程序中注销。控制台会确认注销成功。

© .
All rights reserved.