
Google 标记管理器 - 数据层
数据层可以被视为一个对象,它保存所有需要传递和处理与 Google 标记管理器的信息。这是一个稍微有点技术性的概念。术语“数据层”用于表示 Google 标记管理器用于存储、处理和传递网站/博客与标记管理器之间的数据的数据结构。
进一步阐述,数据层可以将有关访客的信息提供给您的分析工具。从另一个角度来看,数据层实际上是每个数字上下文子集的业务需求和目标列表。
让我们以电子商务网站为例,业务需求可能包括:
交易信息,包含有关购买内容的详细信息
访客数据,关于谁进行了购买
其他有关购买的详细信息,例如在哪里购买以及什么时间购买
最后,有关其他因素的信息,例如访客是否订阅了电子邮件更新
所以,简而言之,数据层承载的信息可以根据需要被不同的工具/用户/利益相关者使用。
在 Google 标记管理器中,dataLayer 是一个 JavaScript 数组。它由键值对组成。以下是一个包含不同数据类型的 dataLayer 的快速示例:
dataLayer = [{
'products': [{
'name': 'Western Cotton',
'tuning': 'High-G',
'price': 49.75
},
{
'name': 'Fenda Speakers',
'tuning': 'Drop-C',
'price': 199
}],
'stores': ['Hyderabad', 'Bangloer],
'date': Sat Sep 13 2017 17:05:32 GMT+0530 (IST),
'employee': {'name': 'Raghav}
}];
这里,我们有不同的值,例如对象数组(产品)、数值(价格)、字符串数组(商店)、日期对象和对象(名称)。
另一方面,当您将 Google 标记管理器容器代码放置在您的网站上时,数据层会自动创建。
数据层本身是一个相当复杂的概念,初次接触可能难以理解。本章将提供更多关于如何与数据层交互的见解。
数据层事件
数据层事件的一个快速示例可以是新闻稿注册表单,该表单无法通过自动 GTM 监听器轻松跟踪。网站开发人员可以支持您在新的订阅者在您的网站上输入其电子邮件后推送数据层事件。此事件的代码应如下所示:
push({‘event’: ‘new_subscriber’});
如果需要,您可以向您的开发人员索取更多信息,例如表单位置。如果您的网站上有多个表单,则需要此信息。可以使用以下代码实现。
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'formLocation': ‘footer’,
'event': new_subscriber
});
此外,Google 标记管理器默认情况下会将某些值推送到 Web 应用程序的数据层。这些值是:
gtm.js - 在 Google 标记管理器准备好运行时推送到数据层
gtm.dom - DOM 准备好时推送到数据层
gtm.load - 窗口完全加载时推送到数据层
检查数据层
我们现在已经知道,屏幕上任何交互都会产生某些事件。
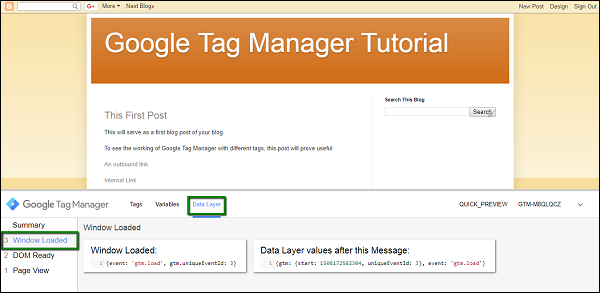
例如,让我们考虑这个简单的页面加载事件。要查看事件,您需要运行调试器。在调试器运行(预览模式)后,访问博客。如果您查看左下角的摘要窗口,您将看到以下内容:

步骤 1 - 点击“窗口加载”,然后点击“数据层”。
数据层选项卡中显示的信息与“窗口加载”事件有关。
它显示为 – {event: 'gtm.load', gtm.uniqueEventId: 3}
此外,如果您想仔细查看,则需要借助 Chrome 的控制台选项卡。当您知道如何正确使用 Chrome 调试器时,检查数据层变得很容易。
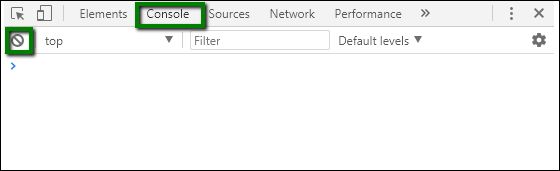
步骤 2 - 当您在您的博客上时,右键单击页面上的任何部分。在显示的上下文菜单中,单击“检查”。该面板将显示在屏幕的右侧,并激活“元素”选项卡。
步骤 3 - 点击“控制台”。在控制台模式下,点击左上角的图标以清除所有显示的消息。请参阅以下屏幕截图以供参考。

步骤 4 - 清除窗口中任何先前消息后,键入 dataLayer,确保 L 的大小写正确。此名称由 Google 标记管理器提供给其数据层。但是,您的开发人员可以根据需要在任何时候为其分配不同的名称。
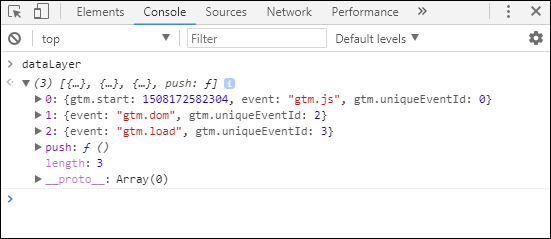
步骤 5 - 在 dataLayer 后按 Enter 键。它将显示以下详细信息。

有三个对象,每个对象都包含一些信息。现在,这些对象可能与您在上述屏幕截图中看到的不同。dataLayer 是可配置的,开发人员可以根据需要对其进行配置。
存在的值是由于在该特定位置/空间中使用的 Blogger 小工具造成的。这就是为什么那里存在某些信息的原因。
如果您查看对象 1,您会注意到触发的事件是 – gtm.dom。它在加载页面时由 GTM 触发。
通过这种方式,您可以检查数据层并在需要时向其中添加信息。
数据层中的变量
现在我们已经熟悉了数据层,让我们尝试使用 Google 标记管理器界面读取其中一个变量。
这里,我们将尝试使用数据层变量读取事件。
如果我们查看上图,变量 event 包含 gtm.dom。我们将从 GTM 界面创建一个变量,并查看它如何在 Google 标记管理器下的“变量”选项卡中反映出来。
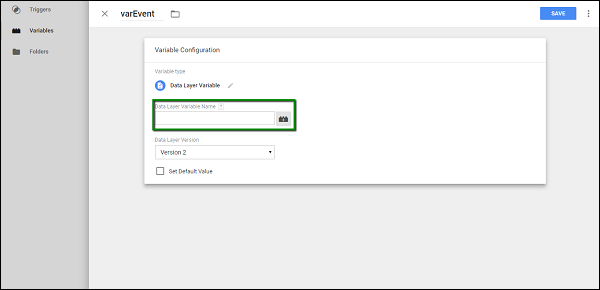
步骤 1 - 在 Google 标记管理器界面中,转到“变量”。向下滚动到用户定义的变量。点击“新建”。
步骤 2 - 为此新变量提供一个名称,我们将其称为 varEvent。
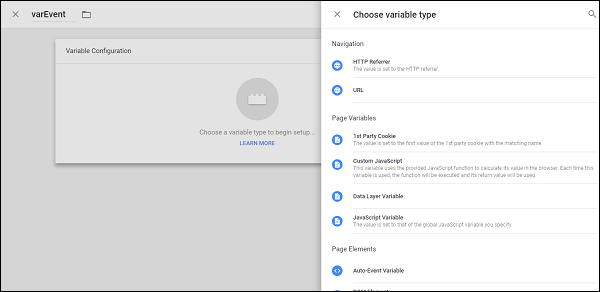
步骤 3 - 点击“选择变量类型以开始设置…”

步骤 4 - 从列表中选择“数据层变量”。
步骤 5 - 选择“数据层变量”后,您将需要提供名称和版本。

此名称将来自 Google 标记管理器的实际数据层。如前所述,我们将跟踪的变量是 – event。
步骤 6 - 在“数据层变量名称”中输入 event。
步骤 7 - 点击“保存”。
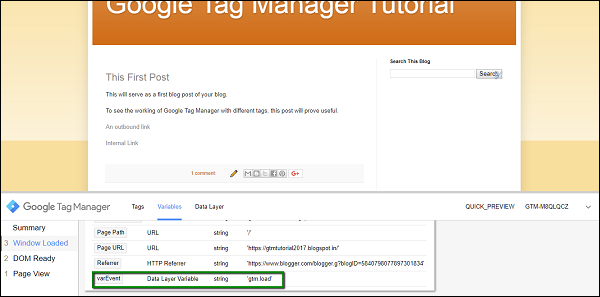
步骤 8 - 点击“预览”以查看调试器中反映的变化。

步骤 9 - 页面加载后,点击“窗口加载”,然后点击“变量”。滚动到“变量”部分的最底部,您将看到 varEvent,如上图所示。
如上图所示,该值将为 gtm.load。
通过这种方式,可以检查数据层并根据需要捕获数据层中的值。