
Google 标记管理器 - 入门
本章概述了如何开始使用 Google 标记管理器,添加标签并分析其完整性。
在整个过程中,我们将使用博客(在上一章中创建)来演示不同的步骤。

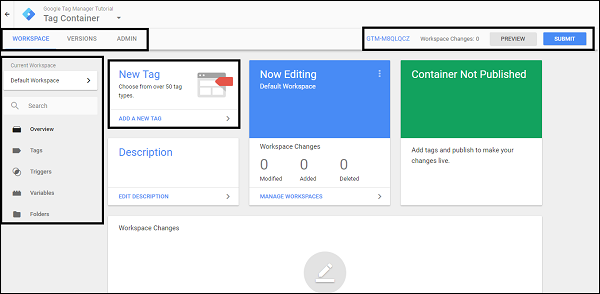
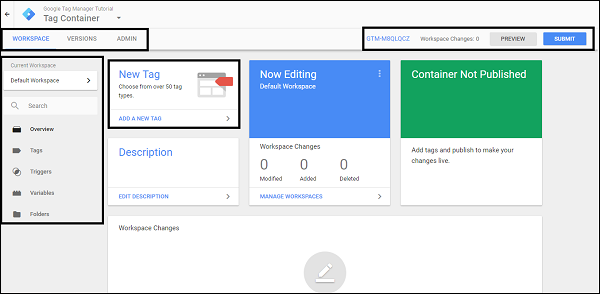
步骤 1 - 如上图所示,点击右上角容器代码 (GTM-XXXXXXX),位于标签“工作区更改:0”旁边。
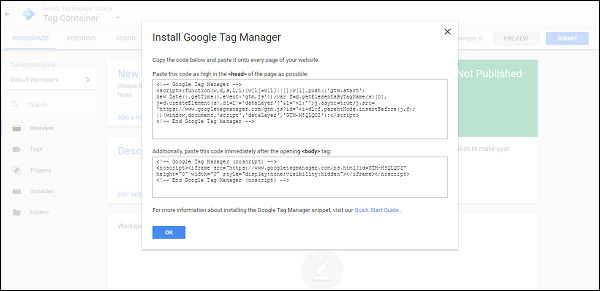
您将看到“安装 Google 标记管理器”对话框。

现在,我们想在我们的博客上安装 Google 标记管理器代码。
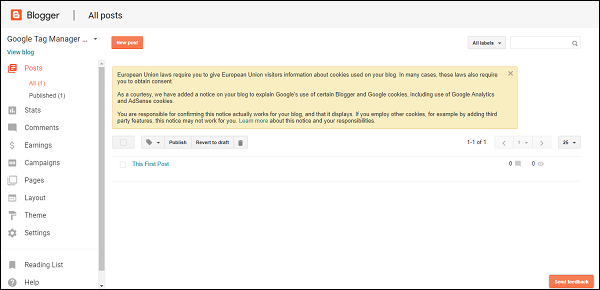
步骤 2 - 要将上图中的 GTM 代码添加到博客中,请访问 https://Blogger.com 并使用您的凭据登录。
您将看到如下所示的屏幕,其中列出了您的博客文章名称。

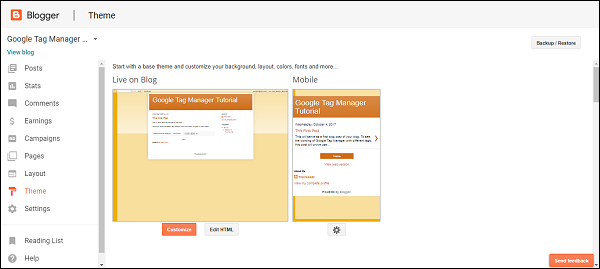
步骤 3 - 从左侧面板中,找到选项:主题。
您将看到以下屏幕。

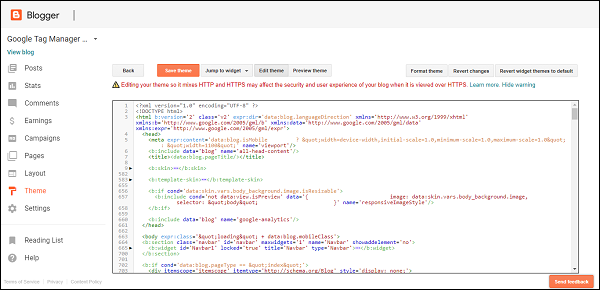
步骤 4 - 点击“编辑 HTML”以编辑博客的 HTML 代码。您将看到博客的 HTML 源代码,如下图所示。

在这里,我们想安装 Google 标记管理器代码。根据 GTM 的说明,我们需要在以下位置插入代码 -
- 在 <head> 标签中尽可能靠上的位置
- 在 <body> 标签中
步骤 5 - 在上面的 HTML 代码中找到 <head> 标签。返回到 https://tagmanager.google.com 并复制步骤 1 中“安装 Google 标记管理器”对话框中的代码。将复制的代码粘贴到 <head> 标签打开标签的正下方。
步骤 6 - 同样,在 HTML 代码中找到 <body> 标签。
注意 - 您可以使用快捷键 Ctrl + F 查找 <head> 和 <body> 标签。浏览器的搜索功能将有助于查找这些标签。
找到 <body> 标签后,重复上述步骤,从 Google 标记管理器复制与 <body> 标签关联的代码。
为了便于定位标签,通常 <body> 标签以 <body expr:class = '"loading" + data:blog.mobileClass'> 开头。
将所需的代码粘贴到 <body> 标签下,然后点击“保存主题”。
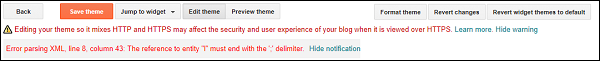
它将显示以下错误,出现此错误是正常的。

步骤 7 - 要解决此问题,在 <head> 标签下的 Google 标记管理器代码中,找到包含以下内容的行 -
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =
将上面一行中下划线的 & 替换为 &,然后点击“保存主题”。错误将得到解决。
至此,将 Google 标记管理器代码添加到您的博客的过程结束。
标签简介
正如 Google 标记管理器支持网站上简单地说明的那样,标签是一段将信息发送到第三方(例如 Google Analytics)的代码。
由此出发,对于特定的分析工具,可以有多个标签关联。将它们全部放在一个页面上确实是一个优势,因为产品营销人员将能够看到与页面关联的多个指标。
但是,这里还有一个同样重要的要点需要注意,网站上的标签不要过多。这不仅增加了管理标签时的混淆,而且使区分来自各个标签的数据变得繁琐。
以下代码,正如我们在“安装 Google 标记管理器”对话框中看到的那样,实际上是一个标签。
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://#/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->
标签的位置
标签的位置可以是页面源代码中的任何位置。它可以位于顶部,如上所示,也可以位于页脚,传输所需的信息。
至此,对标签的快速介绍以及如何创建标签的介绍结束。
触发器
触发器实际上检测何时触发标签。它们是一组用于配置标签触发的规则。例如,触发器可以决定当用户执行“Y”操作时,特定的标签“X”将被触发。更具体地说,触发器可以指示标签在单击特定表单中的特定按钮时触发。
触发器是可附加到标签以使其按预期方式工作的条件。举一个现实世界的例子,假设正在为电子商务页面上的成功交易配置标签。
该标签将指示交易是否成功执行。为此,将创建一个触发器,它将说明,仅当向用户显示交易确认页面时才触发该标签。
更突出地,假设您希望跟踪博客/网站的所有页面浏览量。因此,具体来说,您可以使用 Google Analytics 创建一个标签,当用户访问博客/网站上的任何页面时,该标签将被触发。在这种情况下,触发器将是通用的,表示在所有页面上触发此标签。触发器将相应地设置。
触发器有时会变得复杂。例如,如果某人在特定页面上单击按钮,则触发标签。
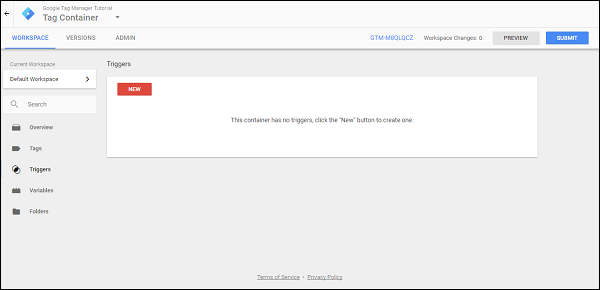
如下图所示,您可以通过单击屏幕左侧面板上的“触发器”来访问触发器。

由于尚未配置任何触发器,因此您在触发器上将看不到任何结果。

变量
从本质上讲,变量是可以更改的值。
例如,让我们考虑一个简单的链接点击。当单击链接时,会收集与此点击事件相关的几个内置变量。这些变量最终可用于记录用户单击特定链接按钮时重定向的链接。
详细一点,您还可以使用变量记录被点击元素的特定 div 类。它们被称为变量,因为如果页面上有 10 个不同的链接按钮,则来自这些链接按钮的重定向将发生变化,具体取决于单击了哪些元素。
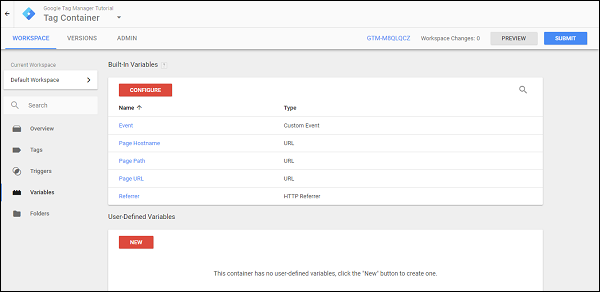
您可以使用左侧面板并点击“变量”来访问变量。

Google 标记管理器提供两种类型的变量 -
- 内置变量
- 用户定义变量
顾名思义,您可以使用 Google 标记管理器提供的现有变量,也可以创建自己的变量。
让我们考虑一个示例,并了解标签如何工作。我们现在将使用 Google 标记管理器调试标签。
调试标签
在本章的初始部分,我们花时间将 Google 标记管理器跟踪代码添加到 Blogger.com 上的博客中。
这是让 Google 标记管理器识别我们的跟踪代码的第一步。如果您仔细观察,在包含在 <head> 标签中的脚本中,存在格式为 GTM-XXXXXXX 的 Google 标记管理器跟踪代码。
现在,在调试标签时,使用 Google 标记管理器界面非常简单。我们将使用基本的 Google Analytics 标签进行演示。我们假设 Google Analytics 帐户已存在。
创建基本的 Google Analytics 标签
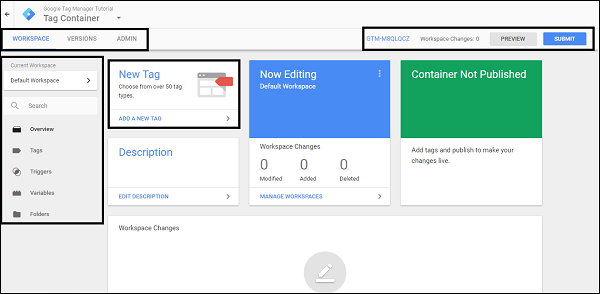
在 Google 标记管理器中,要创建标签,需要执行多个步骤。为了详细了解每个步骤,让我们考虑以下屏幕。

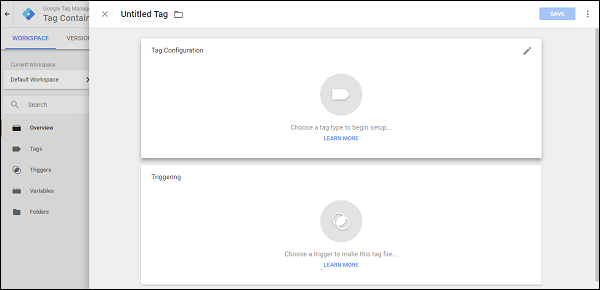
步骤 1 - 点击“添加新标签”按钮。
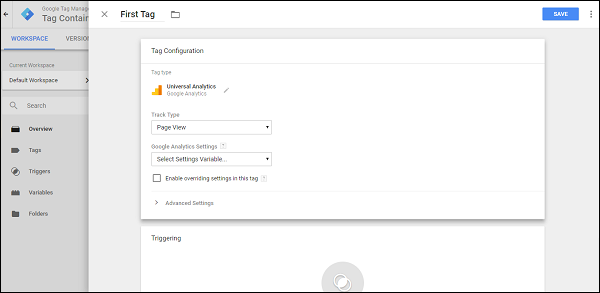
右侧将滑出一个面板,开始创建新标签的过程。这将显示一个未命名的空白标签,供您配置。

步骤 2 - 为您的标签提供一个名称。让我们将其命名为 - 第一个标签。
步骤 3 - 完成后,点击文本/图标 - 选择标签类型以开始设置……。
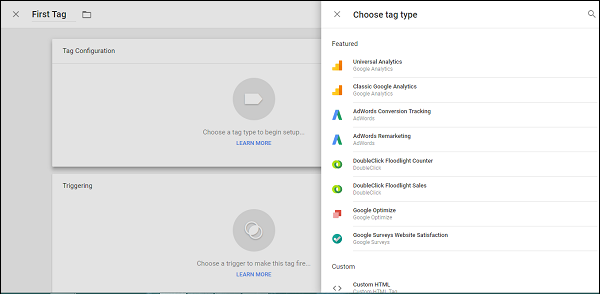
右侧将滑出另一个面板,其中将显示以下标签类型。

正如我们在定义中看到的,有不同的标签与不同的分析工具相关联。在此特定步骤中,Google 标记管理器要求您指定要创建的标签的确切类型。
您将注意到一些标签类型,如下所示 -
- 通用分析
- 经典 Google Analytics
- AdWords 再营销
- Google Optimize
注意 - 通用分析是 Google Analytics 的增强版且最流行的版本。但是,许多网站使用经典 Google Analytics。
对于此示例,让我们继续指定通用分析。
步骤 4 - 点击“通用分析”继续。控件将切换回上一个屏幕,您需要选择要跟踪的内容。请参阅以下屏幕截图以供参考。

步骤 5 - 选中“在此标签中启用覆盖设置”。
注意 - 我们使用此步骤是为了更快地熟悉标签创建。您也可以在不选中上述复选框的情况下继续创建 Google Analytics 设置变量。
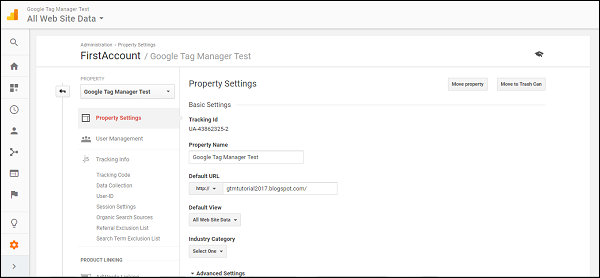
步骤 6 - 打开 Google Analytics 界面。在 Google Analytics 中,找到首页上的“管理”按钮。在“属性”部分下,点击“属性设置”。您将能够看到类似于以下内容的屏幕。

步骤 7 - 复制跟踪 ID。跟踪 ID 的格式为 UA-XXXXX-X。
步骤 8 - 复制跟踪 ID 后,返回到 Google 标记管理器界面。如前所述,将跟踪 ID 粘贴到关联的文本框中。
现在,我们将配置标签的重要元素 - 触发器。
我们将指示 Google 标记管理器,如果用户查看页面,则应触发该标签。为此,我们应该使用屏幕上的下一部分配置触发器。
步骤 9 - 点击“选择触发此标签的触发器…”
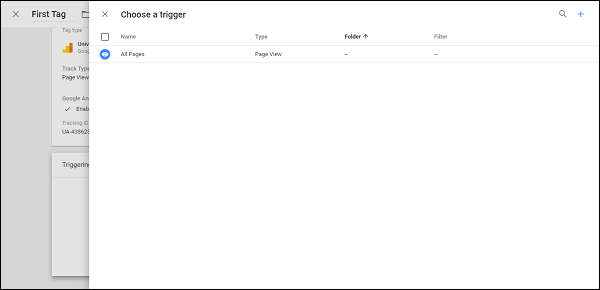
左侧将滑出一个对话框,要求您选择一个触发器。它将显示如下屏幕截图所示的触发器。

步骤 10 - 点击“所有页面”。
控件将返回到标签配置屏幕。点击右上角的蓝色“保存”按钮。您已成功配置了第一个标签!
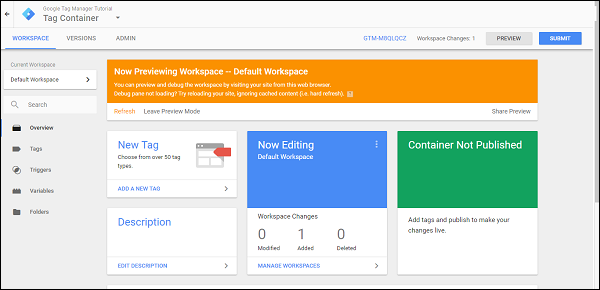
步骤 11 - 现在,对于调试模式,点击灰色的“预览”按钮。

如上截图所示,会出现一个橙色的框。这表示调试模式已开启。请使用提供的链接访问您的博客。
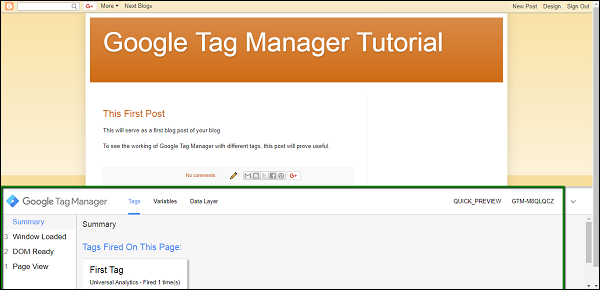
步骤 12 − 现在,当您访问博客时,应该能够在您的博客上看到一个显示 Google 标记管理器调试部分的区域。

此外,如果您仔细观察,会在“此页面上触发的标记”下显示第一个标记。这表示我们的标记在页面成功查看后已触发。
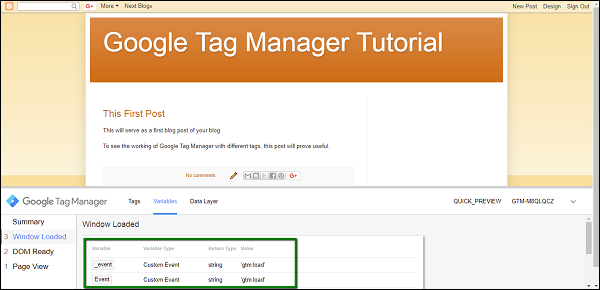
步骤 13 − 在调试部分,点击“变量”。然后,在左侧面板上点击“窗口加载”。此操作表示我们正在选择一个操作来分析由于该操作而加载的变量。
它将显示“变量”部分,如以下屏幕截图中的绿色框所示。

当我们进入下一章时,您可以更清楚地分析这些变量。