Google 标记管理器 - 快速指南
Google 标记管理器 – 概述
要了解 Google 标记管理器,我们首先需要了解一些相关的概念。
产品营销 - 背景
随着互联网和网络的出现,为了在推广产品方面脱颖而出,出现了巨大的需求。这个时代已经超越了广告和营销通过纸质媒体就能取得良好效果的时代。
随着产品营销需求成为一项专注且熟练的任务,出现了一种新的专业人士,称为“产品营销人员”。这些人需要了解市场趋势、用户行为以及受众的喜好。
产品营销人员需要扮演分析师和广告主的角色,需要了解很多事情才能掌握全局。其中一件事是——为成功用户参与创建营销活动。
如果我们参考维基百科对产品营销的定义——**产品营销是指向受众推广和销售产品的过程**。
简而言之,产品营销人员需要创建各种促销活动以保持竞争优势,从而提高销量。
自互联网热潮以来,为了成功进行产品营销,产品不仅需要存在于现实世界,还需要存在于网络世界。网络世界中的存在和接受程度与产品的成功成正比。
产品营销工具
在追求提高产品销量并保持创意的过程中,产品营销人员需要了解某些有效的工具。这些工具本身有助于营销产品并相应地分析用户趋势。
以下是一些常用的产品营销工具:
- Google Analytics(谷歌分析)
- Chartbeat
- Kissmetrics
- Sprint Metrics
- Woopra
- Clicky
- 用户测试
- Crazy Egg
- Mouseflow
- Mint
毫无疑问,谷歌凭借其产品——谷歌分析位居榜首。在产品营销发展初期,谷歌就推出了这款分析工具。事实上,它是产品营销社区中最可靠和使用最广泛的工具。
该工具以用户友好的界面运行,并具有其独特的工作方式。用户需要将谷歌分析账户号码添加到其各自的网站/博客页面。相应地,用户访问和点击次数将由谷歌分析跟踪。
使用不同的分析工具
与谷歌分析类似,上面列表中提供的每个其他工具都具有不同的工作方式。在使用特定工具时,需要修改网站/博客代码才能开始跟踪用户行为。
这些工具可以分析哪些页面使用次数最多,用户执行了哪些活动等。此外,这些工具还可以以数据的形式快速提供新发布功能的反馈。
谷歌分析的工作方式与大多数其他列出的工具的工作方式非常相似。现在,假设一家规模较大的产品组织专注于构建一项新功能以增强其客户体验。对于这种大型组织来说,拥有庞大的发布流程/管道非常有用,以便以无缝的方式推出所需的功能。
引入谷歌分析。为了使谷歌分析发挥作用,产品网站代码中的所有页面都需要包含此账户号码。虽然听起来很简单,但对于大型产品组织来说,有时在页面中添加一小段代码可能很麻烦,并且在创建此功能后需要进行严格的测试。
如果产品组织的目标是使用上面列表中给出的多个数据分析工具,那么根据使用的工具数量,时间和成本方面的投入将成倍增加。随着产品的成熟,这会变得很痛苦。最终,衡量用户行为也变得至关重要。在这种情况下,拥有一个一劳永逸的机制非常重要,以便产品营销人员能够更轻松地即时创建不同的活动。
由于不同的工具使用不同的技术来跟踪用户行为,因此需要采用单一媒介来处理这些使用不同工具的不同技术。
Google 标记管理器 - 简介
对于产品营销人员来说,使用不同的工具需要各自的学习曲线。拥有不同的工具意味着需要输入不同的代码,从而导致网站发生变化。如果有一个简单直接的更改网站代码的过程,那么添加与不同分析工具相关的不同代码就会变得轻松愉快。
Google 标记管理器 (GTM) 是一款免费工具,使营销人员能够轻松添加和更新网站标签。这些标签可以启用网站页面浏览量监控、转化跟踪等。使用 Google 标记管理器,您可以拥有有效的标签管理解决方案,从而能够快速轻松地更新网站标签。标签基本上是代码片段,用于流量分析和营销优化。
对于参与不同产品分析解决方案的产品营销人员来说,Google 标记管理器必不可少,因为它在一个平台上涵盖了产品营销的许多方面。您可以使用 Google 标记管理器添加和更新 AdWords、Google Analytics、Firebase Analytics、Floodlight 和其他第三方标签。
Google 标记管理器 - 设置
要设置 Google 标记管理器,必须拥有一个网站。在本教程中,我们将按照以下步骤设置 Google 标记管理器。
- 使用 Blogger.com 设置博客
- 创建 Google 标记管理器账户
- 在博客上安装标签
使用 Blogger.com 创建博客
**步骤 1** - 要开始创建博客,请访问以下链接:https://blogger.com。Blogger 的主页将弹出,如下面的屏幕截图所示。

**步骤 2** - 点击“创建您的博客”按钮开始创建博客。
下一步,Blogger 将要求您提供您的 Google 账户。作为 Google 产品之一,Blogger 通过允许使用 Google 账户在线创建博客来简化您的操作。
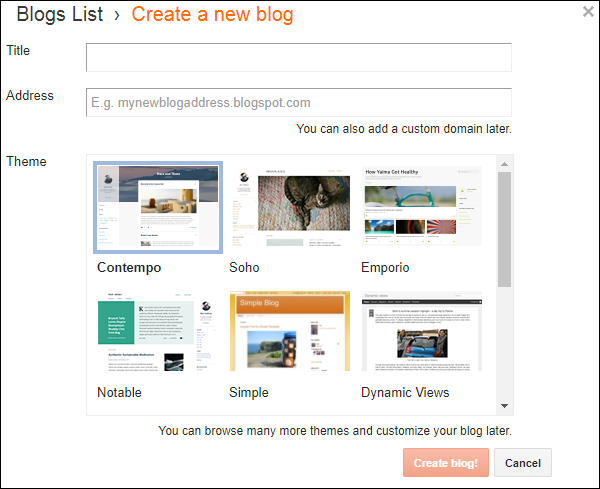
**步骤 3** - 输入您的 Google 凭据,您将看到以下创建博客的屏幕。

**步骤 4** - 选择您喜欢的标题、地址和博客主题。
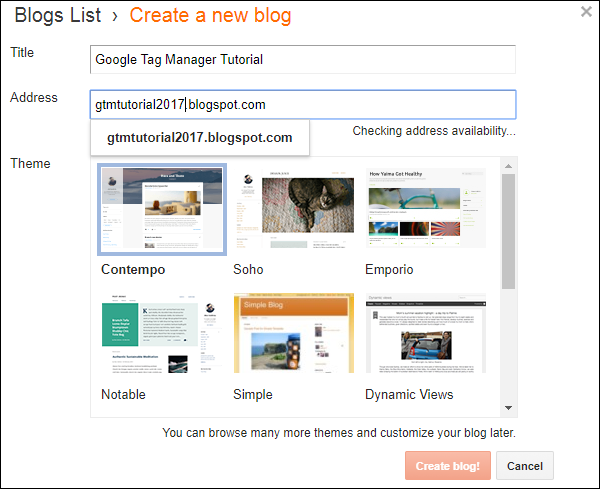
输入标题非常简单,您可以根据需要提供任何标题。对于地址,当您开始键入所需的博客地址时,界面将开始搜索可用性。下面的屏幕截图显示了如何搜索博客地址。

完成此过程并确认博客地址可用后,您将在文本框中看到以下消息。

如上面的屏幕截图所示,选择了博客地址 - https://gtmtutorial2017.blogspot.com。
**步骤 5** - 选择所需的设计后,点击红色按钮“创建博客!”。
系统将花费几秒钟,您的新博客就会准备就绪。完成后,您将看到以下界面,可以开始撰写博客。

至少需要一篇帖子才能有效地查看 Google 标记管理器的运行情况。
**步骤 6** - 通过点击蓝色链接按钮“创建新帖子”来创建您的第一篇博客帖子。

**步骤 7** - 您可以开始撰写您的第一篇博客帖子的内容。根据需要在屏幕顶部提供帖子标题。
很多时候,Blogger 可以轻松地编写 HTML 和富文本内容。这可以通过使用屏幕左上角的切换按钮“撰写/HTML”来实现。让我们以使用“撰写”选项为例。
**步骤 8** - 点击“撰写”,将显示一个富文本编辑器。开始添加一些内容。
**步骤 9** - 完成后,点击屏幕右上方的“发布”按钮。
您将被重定向回上面屏幕截图所示的屏幕,列表中将显示一个新的帖子。这结束了在 Blogger.com 上的网站创建。
下一步是创建一个 Google 标记管理器账户。然后,我们将容器代码添加到网站。最后,我们将能够使用 GTM 跟踪页面浏览量/相应的事件。
创建 Google 标记管理器 (GTM) 账户
**步骤 1** - 要开始使用 Google 标记管理器,请使用以下链接:Google 标记管理器。您将看到 Google 标记管理器的以下主页。

**步骤 2** - 点击“免费注册”的任何链接。这些链接位于页面中央和右上角。
**步骤 3** - 随意浏览页面,因为它提供了关于 Google 标记管理器的非常有用的信息。
点击“免费注册”后,您将看到以下屏幕,并且 URL 将更改为 - https://tagmanager.google.com/?hl=en。这将在使用您的 Google 账户登录的屏幕下方显示。

输入您的 Google 凭据后,将显示标记管理器界面。
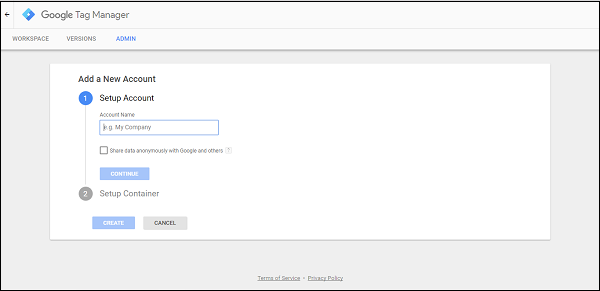
**步骤 4** - GTM 将要求您添加新的账户。有两个步骤:
- 设置账户
- 设置容器

**步骤 5** - 首先,添加账户名称。在本教程中,我们将使用名称“Google 标记管理器教程”。您可以选择与 Google 和其他人匿名共享数据,以增强您的产品营销体验。
**步骤 6** - 点击“继续”。
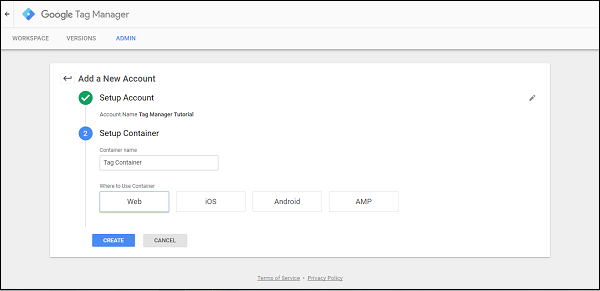
**步骤 7** - 下一步是设置容器。为容器提供一个名称。让我们添加名称“标签容器”。在下面的屏幕截图中显示的“在何处使用容器”下,选择“网络”。
**步骤 8** - 点击“创建”。

然后,您将看到一个屏幕,要求您接受 Google 标记管理器服务条款协议。
**步骤 9** - 点击“是”继续。
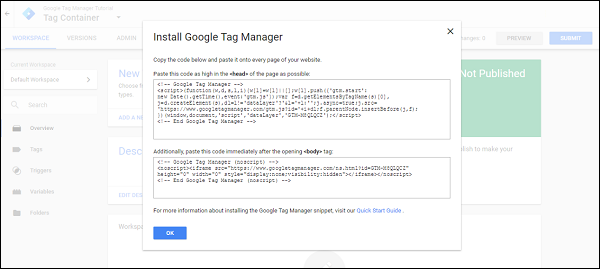
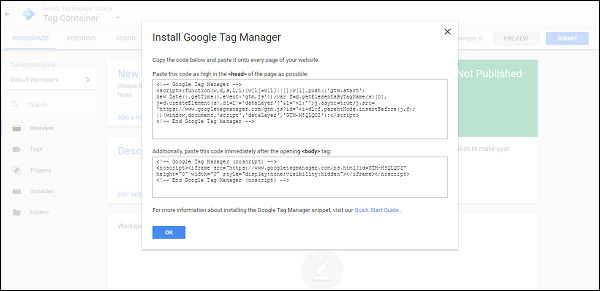
步骤 10 − 最后,您将看到一组代码片段,如下面的屏幕截图所示,这些代码片段需要添加到head 和body 标签下。

这些代码片段是必需的,以便从创建的博客中获取的数据流入 Google 标记管理器界面。
我们将在后续章节中详细介绍标签创建和相关流程。
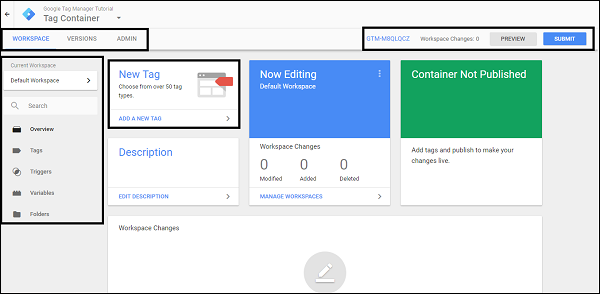
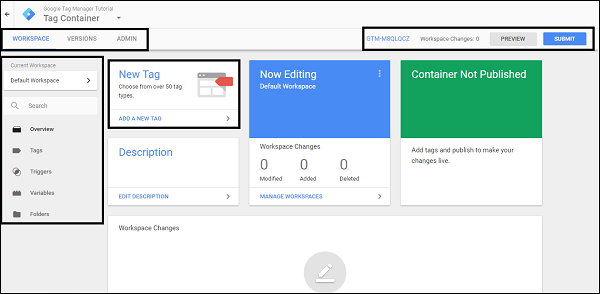
Google 标记管理器界面
让我们花点时间熟悉 Google 标记管理器界面上的不同部分。

首先,让我们了解如何管理以下部分:
- 工作区
- 版本
- 管理员
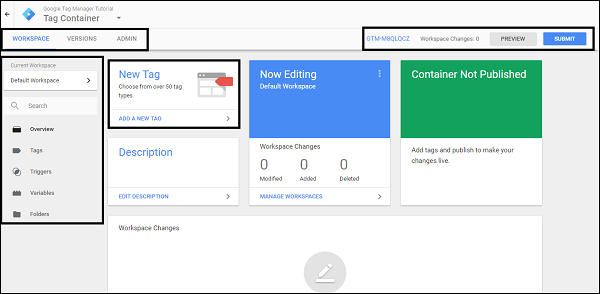
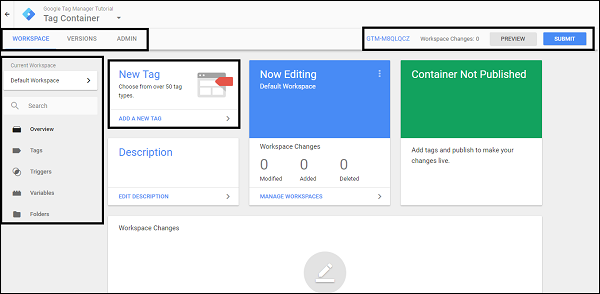
工作区
工作区部分显示正在进行的活动工作。此部分具有不同的子部分,例如:
- 概述
- 标签
- 触发器
- 变量
- 文件夹
我们将在后续章节中详细了解这些子部分。
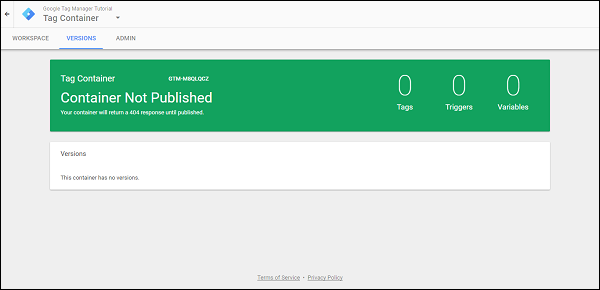
版本
大型组织通常会创建一些标签,并将其用于审查或审批流程。
同时,可能需要了解之前发布在网站上的标签。出于所有这些目的,我们可以使用“版本”部分。这显示了当前工作区中发布的每个可能的标签,并在需要时允许回滚更改。

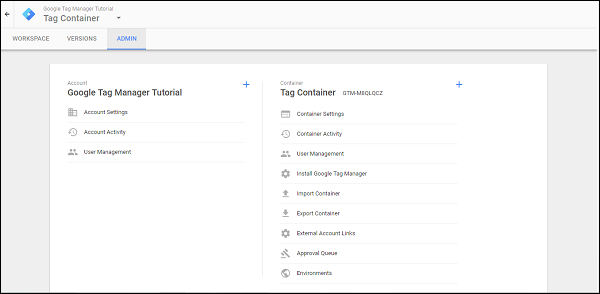
管理员
如果您希望为不同的环境或不同的用户配置您的 Google 标记管理器帐户,可以使用此部分。

您还可以配置帐户详细信息并查看与帐户相关的活动,如果有多个用户与该帐户关联。
Google 标记管理器 - 入门
本章概述了如何开始使用 Google 标记管理器、添加标签并分析其完整性。
在整个过程中,我们将使用博客(在上一章中创建)来演示不同的步骤。

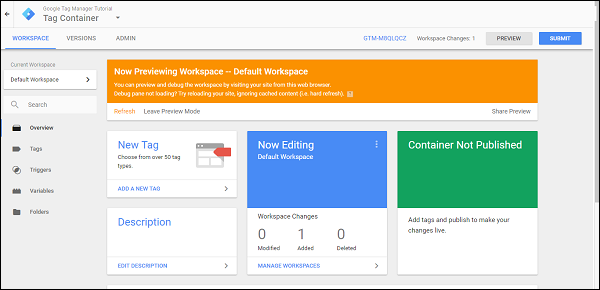
步骤 1 − 如上图所示,点击右上角容器代码 (GTM-XXXXXXX),位于“工作区更改:0”标签旁边。
您将看到“安装 Google 标记管理器”对话框。

现在,我们希望将 Google 标记管理器代码安装到我们的博客上。
步骤 2 − 要将上图中的 GTM 代码添加到博客上,请访问https://Blogger.com并使用您的凭据登录。
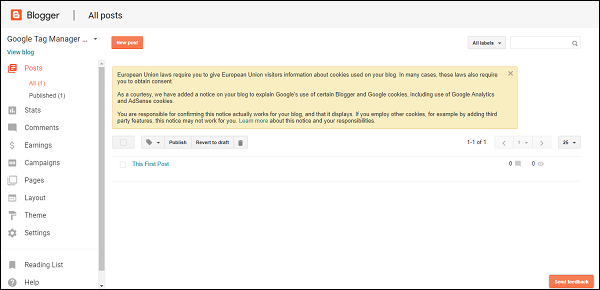
您将看到如下所示的屏幕,其中包含列表中的博客文章名称。

步骤 3 − 从左侧面板中,找到选项:“主题”。
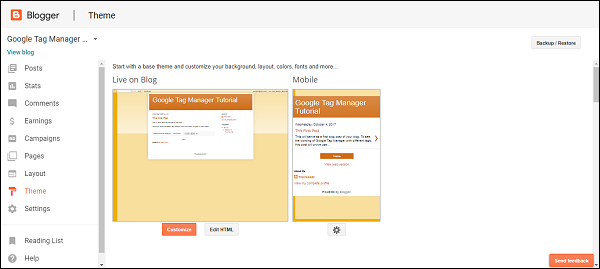
您将看到以下屏幕。

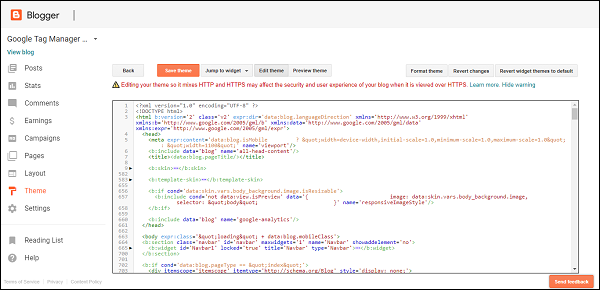
步骤 4 − 点击“编辑 HTML”以编辑博客的 HTML 代码。您的博客的 HTML 源代码将可见,如下面的图所示。

在这里,我们希望安装 Google 标记管理器代码。按照 GTM 的指示,我们需要在以下位置插入代码:
- 在<head>标签中尽可能高的位置
- 在<body>标签中
步骤 5 − 在上面的 HTML 代码中找到<head>标签。返回https://tagmanager.google.com,并复制步骤 1 中“安装 Google 标记管理器”对话框中的代码。将复制的代码粘贴到<head>标签打开标记的正下方。
步骤 6 − 同样,在 HTML 代码中找到<body>标签。
注意 − 您可以使用快捷键 Ctrl + F 查找<head>和<body>标签。浏览器的搜索功能将有助于查找标签。
找到<body>标签后,重复该过程以复制与<body>标签关联的 Google 标记管理器代码。
为了便于定位标签,通常,<body>标签将以<body expr:class = '"loading" + data:blog.mobileClass'>开头。
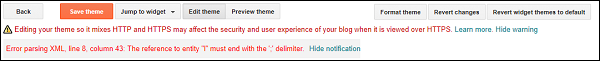
将所需的代码粘贴到<body>标签下,然后点击“保存主题”。
它将显示以下错误,看到该错误是正常的。

步骤 7 − 为了解决此问题,在<head>标签下的 Google 标记管理器代码中,找到包含以下内容的行:
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =
将上面一行中下划线标注的&替换为&,然后点击“保存主题”。错误将得到解决。
至此,将 Google 标记管理器代码添加到您的博客的过程结束。
标签简介
正如 Google 标记管理器支持网站上简单说明的那样,标签是一段将信息发送到第三方(例如 Google Analytics)的代码。
借鉴这一点,对于特定分析工具,可以有多个关联的标签。将它们都放在一个页面上确实是一个优势,因为产品营销人员将能够看到与该页面关联的多个指标。
但是,这里还有一个同样重要的要点需要注意,不要在网站上过度使用标签。这不仅增加了管理标签时的混淆,而且还使得区分来自各个标签的数据变得麻烦。
以下代码,正如我们在“安装 Google 标记管理器”对话框中看到的那样,实际上是一个标签。
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://#/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->
标签的位置
标签的位置可以在页面源代码中的任何位置。它可以位于顶部,就像上面的那个一样,也可以位于页脚,传输所需的信息。
至此,标签的快速介绍以及如何创建标签的介绍结束。
触发器
触发器实际上检测何时触发标签。它们是一组配置标签触发时间的规则。例如,触发器可能会决定当用户执行“Y”操作时,特定标签“X”将被触发。更具体地说,触发器可以指示标签在单击特定表单中的特定按钮时触发。
触发器是可以附加到标签上的条件,以便以所需的方式工作。举个现实世界的例子,假设正在为电子商务页面上的成功交易配置一个标签。
该标签将指示交易是否成功完成。为此,将创建一个触发器,该触发器将说明,仅当向用户显示交易确认页面时才触发该标签。
更突出地,假设您想跟踪博客/网站的所有页面浏览量。因此,具体来说,您可以使用 Google Analytics 创建一个标签,当用户访问博客/网站上的任何页面时,该标签将被触发。在这种情况下,触发器将是通用的,说明在所有页面上触发此标签。触发器将相应设置。
触发器有时会变得复杂。例如,如果有人在特定页面上单击一个按钮,则触发一个标签。
如以下图所示,您可以通过点击屏幕左侧面板上的“触发器”来访问触发器。

由于尚未配置任何触发器,因此您在触发器上将看不到任何结果。

变量
从本质上讲,变量是可以更改的值。
例如,让我们考虑一个简单的链接点击。当点击链接时,会收集与此点击事件相关的几个内置变量。这些变量最终可以用于记录链接,当用户点击特定链接按钮时,该链接将被重定向。
详细一点,您还可以使用变量记录被点击元素的特定 div 类。它们被称为变量,因为如果页面上有 10 个不同的链接按钮,则来自这些链接按钮的重定向将发生变化,具体取决于点击了哪个元素。
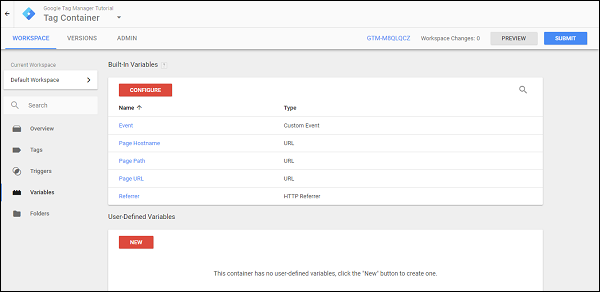
您可以使用左侧面板并点击“变量”来访问变量。

Google 标记管理器提供两种类型的变量:
- 内置变量
- 用户定义变量
顾名思义,您可以使用 Google 标记管理器提供的现有变量,也可以创建自己的变量。
让我们考虑一个示例,并了解标签如何工作。我们现在将使用 Google 标记管理器调试标签。
调试标签
在本节的开头,我们花时间将 Google 标记管理器跟踪代码添加到 Blogger.com 上的博客中。
这是让 Google 标记管理器识别我们的跟踪代码的第一步。如果您仔细观察,在包含在<head>标签中的脚本中,存在一个格式为 GTM-XXXXXXX 的 Google 标记管理器跟踪代码。
现在,当涉及到调试标签时,使用 Google 标记管理器界面非常简单。我们将使用基本 Google Analytics 标签进行演示。我们假设 Google Analytics 帐户已存在。
创建基本 Google Analytics 标签
在 Google 标记管理器中,要创建标签,需要执行多个步骤。为了详细了解每个步骤,让我们考虑以下屏幕。

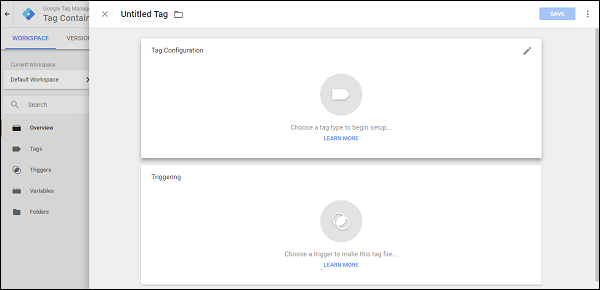
步骤 1 − 点击“添加新标签”按钮。
右侧将滑出一个面板,以启动创建新标签的过程。这将显示一个未命名的空白标签,供您进行配置。

步骤 2 − 为您的标签提供一个名称。让我们将其命名为 - 第一个标签。
步骤 3 − 完成后,点击文本/图标 - 选择标签类型以开始设置……。
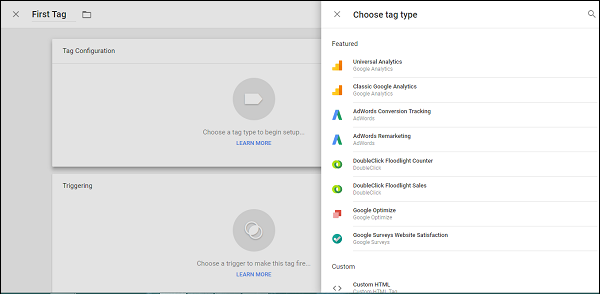
另一个面板将从右侧滑动,其中将显示以下标签类型。

正如我们在定义中看到的,有不同的标签与不同的分析工具相关联。在此特定步骤中,Google 标记管理器要求您指定要创建的标签的确切类型。
您将注意到一些标签类型,如下所示:
- 通用分析
- 经典 Google Analytics
- AdWords 再营销
- Google Optimize
注意 − 通用分析是 Google Analytics 的增强版,也是最流行的版本。但是,许多网站使用经典 Google Analytics。
对于此示例,让我们继续指定通用分析。
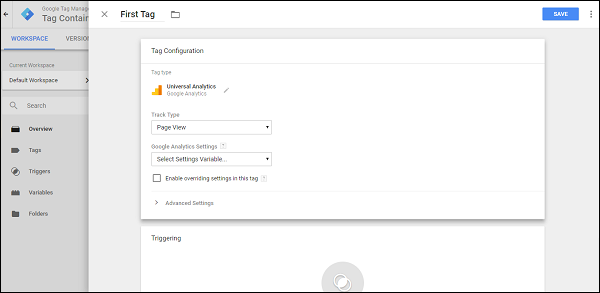
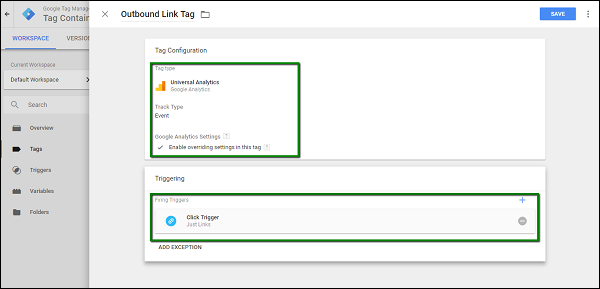
步骤 4 − 点击“通用分析”以继续。控件将切换回上一个屏幕,您将需要选择要跟踪的内容。请参阅以下屏幕截图以供参考。

步骤 5 − 选中“启用此标签中的覆盖设置”。
注意 − 我们使用此步骤是为了更快地熟悉标签创建。您也可以在不选中上述复选框的情况下继续创建 Google Analytics 设置变量。
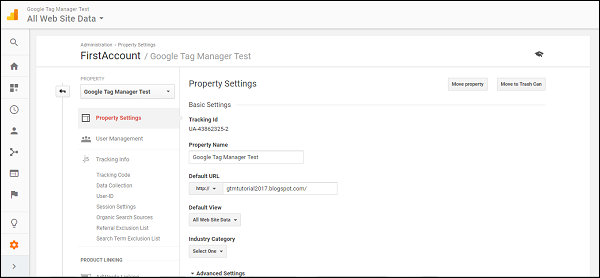
步骤 6 − 打开 Google Analytics 界面。在 Google Analytics 中,找到首页上的“管理员”按钮。在“属性”部分下,点击“属性设置”。您将能够看到类似于以下内容的屏幕。

步骤 7 − 复制跟踪 ID。跟踪 ID 的格式为 UA-XXXXX-X。
步骤 8 − 复制跟踪 ID 后,返回到 Google 标记管理器界面。如前所述,将跟踪 ID 粘贴到关联的文本框中。
现在,我们即将配置标签的重要元素 - 触发器。
我们将指示 Google 标记管理器,如果用户查看了页面,则应触发标记。为此,我们应该使用屏幕上的下一部分配置触发器。
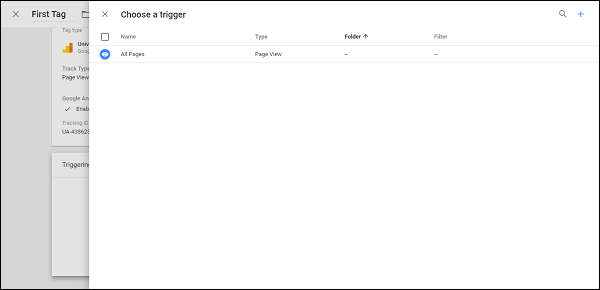
步骤 9 − 点击选择一个触发器以触发此标记…
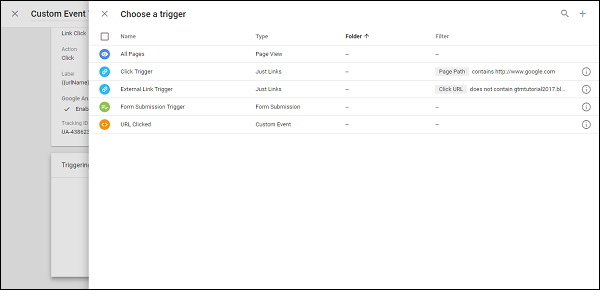
一个对话框将从左侧滑出,要求您选择一个触发器。它将显示如下屏幕截图所示的触发器。

步骤 10 − 点击所有页面。
控件将返回到标记配置屏幕。点击右上角的蓝色“保存”按钮。您已成功配置了您的第一个标记!
步骤 11 − 现在,对于调试模式,点击灰色的“预览”按钮。

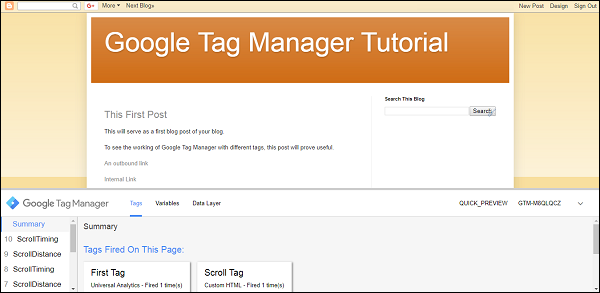
如上图所示,将出现一个橙色框。这表示调试模式已开启。使用提供的链接访问您的博客。
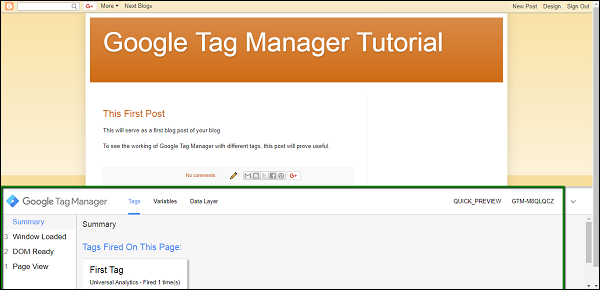
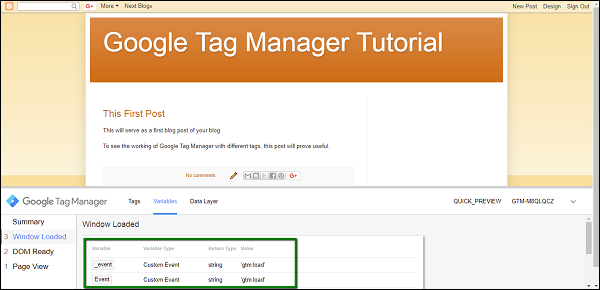
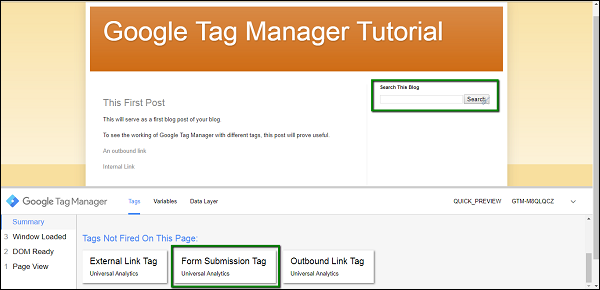
步骤 12 − 现在,当您访问博客时,您应该能够在您的博客上看到一个显示 Google 标记管理器调试部分的区域。

此外,如果您仔细观察,在“此页面上触发的标记”下显示了第一个标记。这表示我们的标记在页面成功查看后被触发了。
步骤 13 − 在调试部分,点击变量。然后,点击左侧面板上的窗口加载。此操作意味着我们正在选择一个操作来分析因该操作而加载的变量。
它将显示如下屏幕截图中绿色框中标记的变量部分。

当我们进入下一章时,您可以更清楚地分析变量。
Google 标记管理器 - 跟踪标记
一旦您了解了创建标记的过程,深入了解并了解如何使用不同的方法实现跟踪就很有意义了。
页面浏览量标记
产品营销人员需要了解产品网站/博客的访客数量。这非常关键,因为它有助于了解访客趋势。它可以用来了解网站/博客中添加的特定增强功能/功能是否受到访客的欢迎,访客是否每天/每周访问网站等。
考虑到“页面浏览量”在了解网站/博客的受欢迎程度方面具有极大的重要性,让我们看看如何使用标记跟踪页面浏览量。
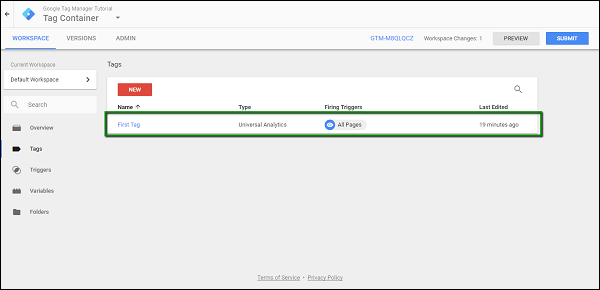
步骤 1 − 正如我们在上一章中遵循的步骤一样,让我们访问 Google 标记管理器中的标记部分。

它将显示最近创建的标记 - 第一个标记。
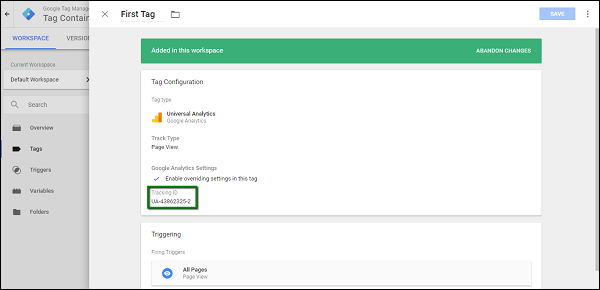
步骤 2 − 点击第一个标记,它将显示配置的触发器等的对话框。

如上图所示,让我们将注意力集中到跟踪 ID 上。
此跟踪 ID 与Google Analytics相关联。当我们启动调试模式并访问博客时,它将被计为单个页面浏览量。
在此刻,Google Analytics将在其界面中记录页面浏览量。
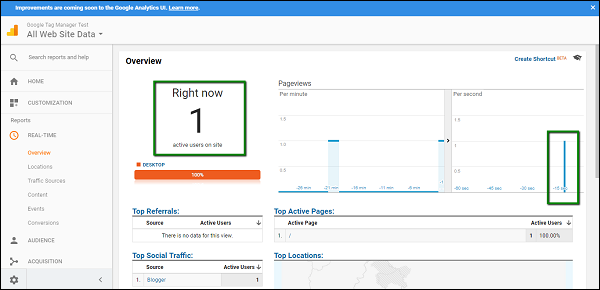
步骤 3 − 使用 Google 标记管理器进行调试,并打开Google Analytics 仪表盘,在流量来源 → 概览下,您将看到以下统计信息。

这表明已记录了页面浏览量,并且相应的页面浏览量将在 Google Analytics 中进一步跟踪。
链接标记
很多时候,会有一些促销优惠,用户可能需要离开博客或网站。除了促销之外,这些还可能是用户可能需要进行的一些第三方调查。这些调查将产生某些统计数据,这些数据将不同于通过不同标记传入的数据。
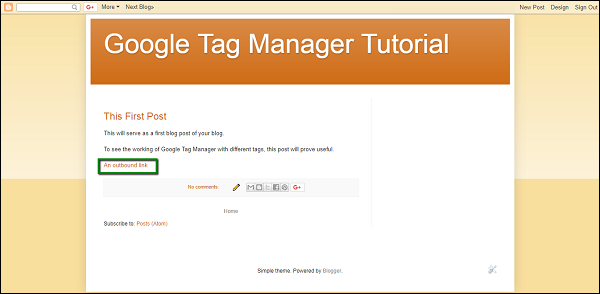
为此,跟踪链接被点击的次数以及用户被引导离开网站很有用。此类链接称为外部链接,可以使用 Google 标记管理器轻松跟踪这些链接。
为了演示这一点,我们将在博客中创建一个链接。

以上屏幕截图显示了一个名为 - 外部链接的链接。此链接将用于在 Google 标记管理器中进行跟踪。它重定向到https://www.google.com
步骤 1 − 前往 Google 标记管理器工作区。点击左侧面板中的标记。点击页面上的“新建”按钮以开始创建外部链接标记。
让我们将标记命名为 - 外部链接标记。
步骤 2 − 遵循与初始标记设置相同的过程,将 Google Analytics 代码输入到正确的字段 - 跟踪 ID 中。
步骤 3 − 选择跟踪类型字段为事件。您将能够进一步看到以下选项。

这些选项符合跟踪类型 - 事件。请注意,在跟踪类型 - 页面浏览量下,这些选项根本不可用。这是因为,当我们将 Google Analytics 代码与 Google 标记管理器关联时,要在实时查看事件的详细信息,我们需要某些参数。
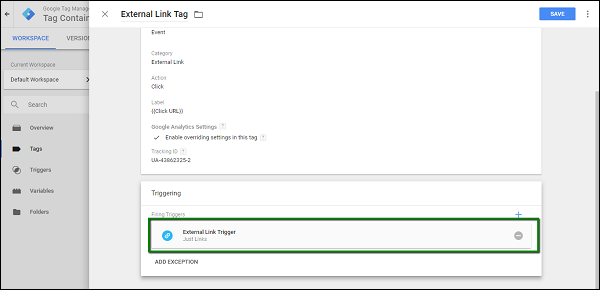
步骤 4 − 填写以下表单详细信息。粗体文本是要在文本框中输入的值。
类别 – 外部链接
操作 - 点击
保留标签和值字段为空
将非互动点击保留为False
步骤 5 − 接下来,在触发部分,点击选择一个触发器以触发此标记…
步骤 6 − 点击蓝色+右上角的图标。它将打开自定义触发器部分。为此触发器提供一个名称 - 点击触发器。
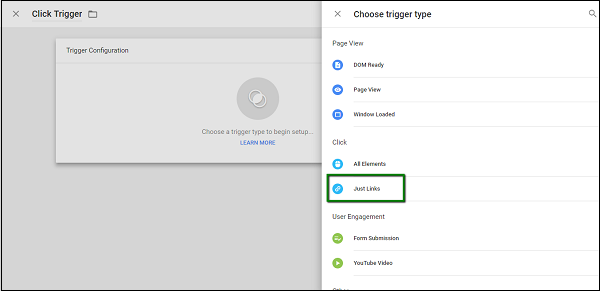
步骤 7 − 点击选择一个触发器类型以开始设置…
它将显示如下屏幕截图所示的以下触发器类型。

步骤 8 − 如上图所示,点击点击触发器类型下的仅链接。这将显示配置新创建的触发器类型的不同选项。
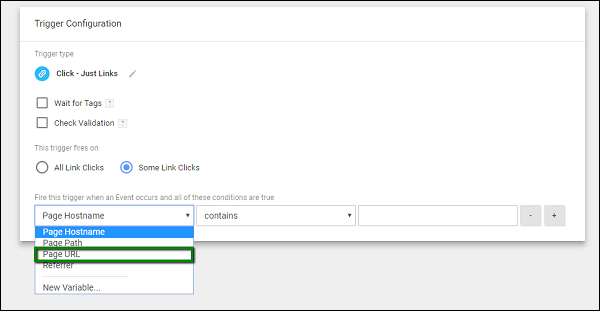
现在,我们需要配置触发器,如果点击的 URL 的页面路径为https://www.google.com,则触发该触发器。请注意,我们已将博客上的链接配置为重定向到同一 URL。

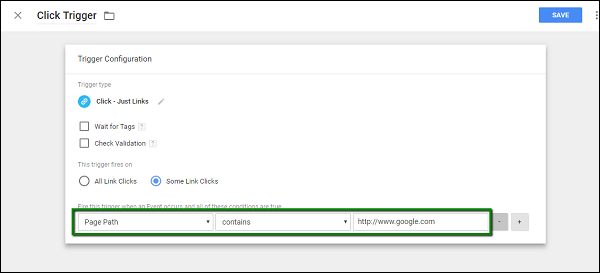
步骤 9 − 完全按照上图所示配置触发器。
我们希望配置此触发器,以便在页面 URL 等于https://www.google.com时,在某些链接点击时触发。完成后,屏幕应如下所示。

步骤 10 − 点击保存按钮保存此新创建的触发器。屏幕将返回到外部链接标记的标记配置。
步骤 11 − 点击保存以完成配置。

如上图所示,外部链接的完整标记应如下所示。
现在,让我们让标记生效。
步骤 12 − 在工作区中,点击预览按钮。调试模式将启动。
步骤 13 − 在您的浏览器中,在另一个选项卡中,打开您的博客。调试窗口将显示在屏幕底部。

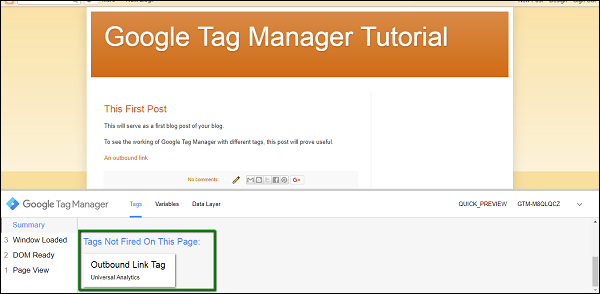
如上所示,由于我们尚未点击链接,因此标记仍显示在“此页面上未触发的标记”下。
步骤 14 − 点击上一步中创建的外部链接,标记将被触发。您可以在“此页面上触发的标记”下看到它。

这总结了为外部链接创建标记以跟踪博客/网站上的链接的方法。
事件跟踪
事件跟踪代表任何不同于页面加载的操作。浏览器对您在页面上执行的任何操作都有特定的响应。例如,操作可以像点击链接或提交表单一样简单,也可以像跟踪文件查看和下载一样复杂。
使用 Google 标记管理器,您可以轻松跟踪浏览器中生成的事件。它记录浏览器对潜在操作的响应,从而轻松获得特定事件的跟踪。
我们将使用上述示例来查看事件跟踪的实际效果。在上一个示例中,我们创建了一个链接,该链接会重定向到我们的博客之外。在本示例中,我们将创建另一个链接,该链接将指向我们的博客。我们使用此示例是为了演示如何无缝地跟踪离开博客的链接。
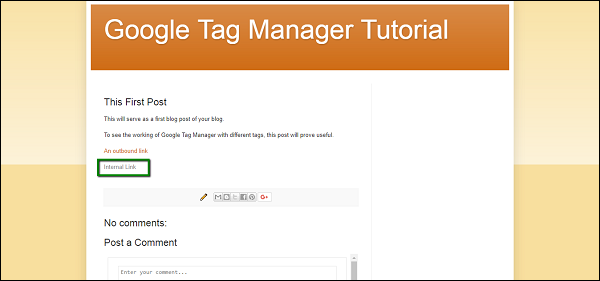
我在博客中创建了一个名为内部链接的链接。此链接将重定向到同一博客页面。

让我们转到 Google 标记管理器仪表板并为外部链接创建一个新的触发器。我们将为此使用内置变量点击 URL。使用点击 URL,我们将检测点击的链接是否正在将用户重定向到博客外部。
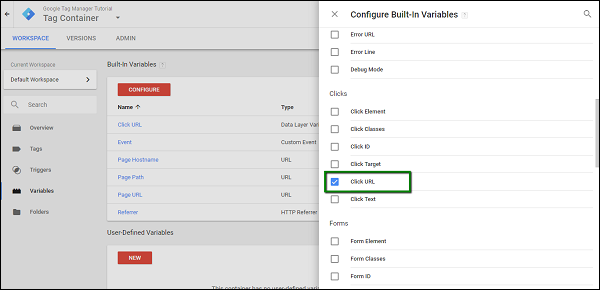
要启用内置变量点击 URL,请执行以下步骤。
步骤 1 − 在变量部分,点击红色按钮,配置。它将显示可用的内置变量。有不同的内置变量可用,分别是 - 页面、实用程序、错误、点击等。
步骤 2 − 在点击类别中,选中点击 URL 复选框。这将立即显示点击 URL 中可用的变量。请参阅以下屏幕以供参考。

现在变量已配置,我们可以配置触发器了。
当用户点击所有重定向到博客外部的 URL 时,将启用触发器。创建此触发器非常简单。
步骤 3 − 转到触发器,点击新建。为触发器提供一个名称。假设名称为 - 外部链接触发器。
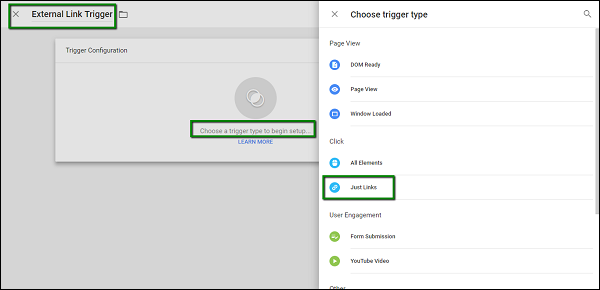
步骤 4 − 在触发器配置下,点击选择一个触发器类型以开始设置…
步骤 5 − 从可用选项中,在点击下,选择仅链接。请参阅以下屏幕以了解到目前为止的步骤。

点击仅链接后,您将被重定向到第一个部分,您需要在其中提供 URL 异常。以下是如何执行此操作的步骤。
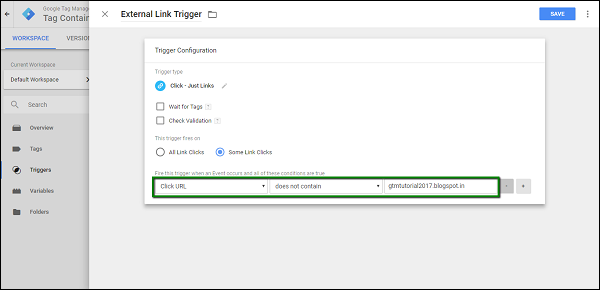
步骤 6 − 对于选项,此触发器触发于,选择某些链接点击。
步骤 7 − 在条件下,选择点击 URL,该 URL 应先前已选择。从条件选项中选择值不包含。
步骤 8 − 在值的文本框中,输入您的博客 URL 的值。在我们的例子中,我们将输入 gtmtutorial2017.blogspot.in。完成后,屏幕将类似于以下内容。

步骤 9 − 点击蓝色的“保存”按钮保存新触发器。
现在该配置我们的标签了,我们将使用它来跟踪点击事件,该事件会将用户重定向到博客外部。
步骤 10 − 打开“标签”部分,点击“新建”按钮。为您的标签提供一个名称,我们将其命名为 - 外部链接标签。
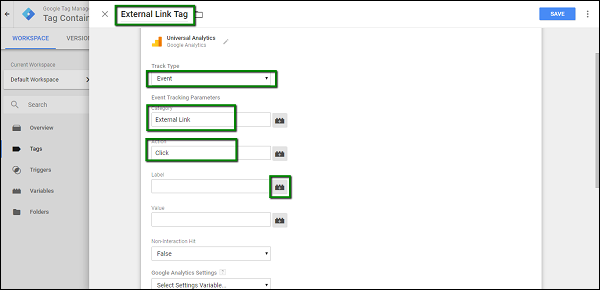
步骤 11 − 在“标签配置”下,点击“选择标签类型以开始设置…”,选择标签类型为通用分析,并在屏幕上输入以下详细信息。
- 在“跟踪类型”下,选择“事件”。
- 对于“类别” - 输入“外部链接”。
- 在“操作”中 - 输入“点击”。
- 对于标签,点击选项图标。

步骤 12 − 在显示的侧边栏上,选择“点击 URL”。
步骤 13 − 完成后,勾选“启用此标签中的覆盖设置”复选框。在“跟踪 ID”文本框中,输入您的 Google Analytics 跟踪代码。
步骤 14 − 向下滚动以配置触发器。我们将使用我们新创建的触发器。
步骤 15 − 点击“选择一个触发器以使此标签触发…”,它将显示可用的触发器。选择“外部链接触发器”,这是我们之前创建的。

标签配置到此结束。点击“保存”按钮。
步骤 16 − 现在,要调试标签,请点击灰色的“预览”按钮。它将以调试模式启动 Google Tag Manager。
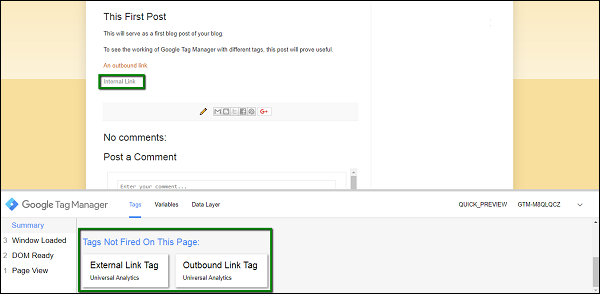
步骤 17 − 返回您的博客并刷新博客以启动 Google Tag Manager 调试器。考虑以上示例,页面上显示了两个链接。此外,还有“外部链接标签”,它显示在“此页面上未触发的标签”下。

现在该测试标签配置了。我们将在两种情况下使用 Ctrl + 点击来检查标签是否触发。Ctrl + 点击将在新标签页中打开链接,而不会刷新当前页面。我们需要保持页面完整,因为如果页面刷新,我们将无法看到触发的标签。
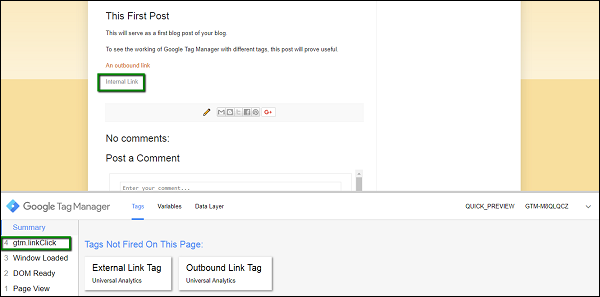
步骤 18 − 首先,使用 Ctrl + 点击上图中突出显示的“内部链接”。理想情况下,标签不应该触发,因为该链接将用户重定向到同一个博客。

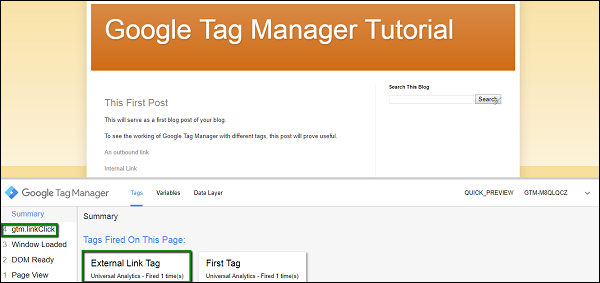
如上图所示,在调试器的“摘要”部分,您将看到另一个事件 - gtm.linkClick。这意味着 GTM 已记录了点击事件。
但是,您不会在“此页面上触发的标签”部分看到任何变化。这是因为我们已将标签配置为出站链接。
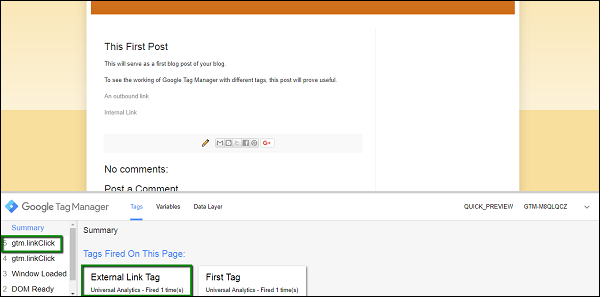
步骤 19 − 现在 Ctrl + 点击一个出站链接(这在上一节中创建)。
观察摘要部分,它将再次更新另一个事件 - gtm.linkClick。

如上图所示,对于记录的下一个事件,将有一个标签触发 - 外部链接标签。您将在“此页面上触发的标签”下看到它。
通过这种方式,您可以使用 Google Tag Manager 实现事件跟踪,并为网站/博客中所需的关键数据配置标签。
表单跟踪
通常,在任何网站/博客上,您都会看到一个表单,用于捕获用户的某些详细信息。作为产品营销人员,了解访客是否正在使用表单会很繁琐。
了解用户填写此表单的次数以及遇到错误的次数是一个不错的方法。使用 Google Tag Manager,您可以轻松跟踪表单提交。本节将引导您完成此过程。
在此示例中,我们将在博客上创建一个“联系我们”表单。
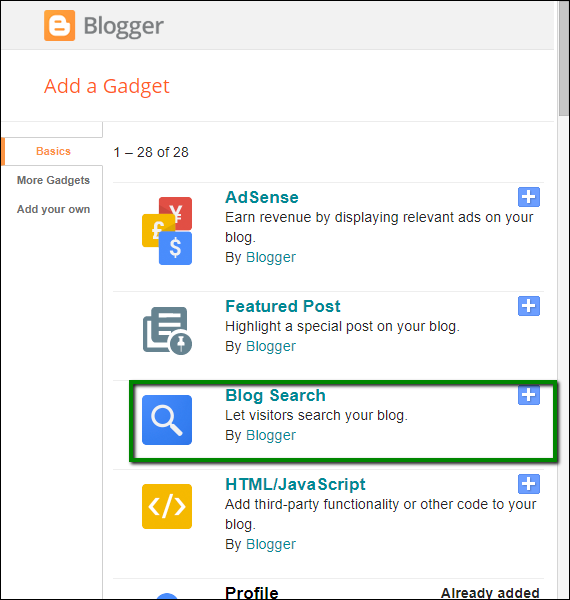
步骤 1 − 对于博主,要创建联系表单,请使用“布局”选项→“添加小工具”。点击“添加小工具”后,您将看到以下屏幕,其中包含“博客搜索”小工具。点击蓝色的加号 (+) 图标将其插入博客。

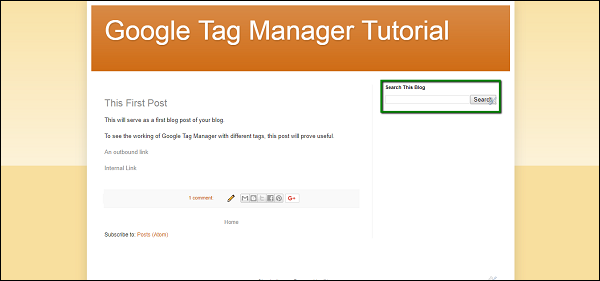
完成后,它将显示在您的博客上,如下面的屏幕截图所示。

现在,让我们配置相关的触发器和标签。
首先从触发器开始,我们将遵循相同的步骤。我们首先添加启用名为“表单 ID”的内置变量,然后我们将创建一个利用此新创建的变量的触发器。
完成后,我们将使用此新触发器配置一个标签来跟踪与表单的交互。
要启用内置变量“表单 ID”,请执行以下步骤。
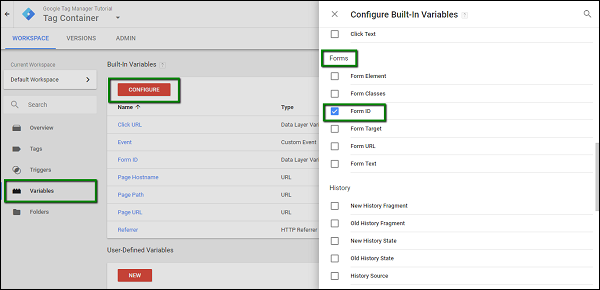
步骤 2 − 在“变量”部分,点击红色的“配置”按钮。在“表单”类别中,选中“表单 ID”复选框。这将立即在可用变量中显示“表单 ID”。请参阅以下屏幕以供参考。

现在变量已配置,我们可以配置触发器了。
当用户在“联系我们”表单中提交任何数据时,将启用触发器。
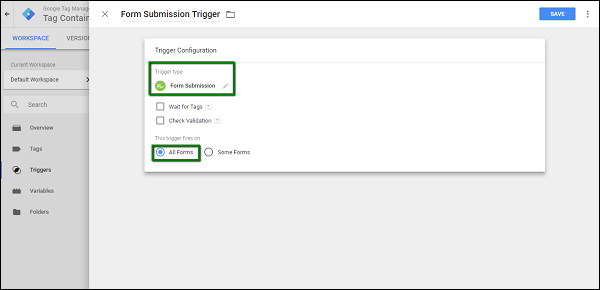
步骤 3 − 为此,请转到“触发器”,点击“新建”。为触发器提供一个名称。我们将其命名为 - 表单提交触发器。
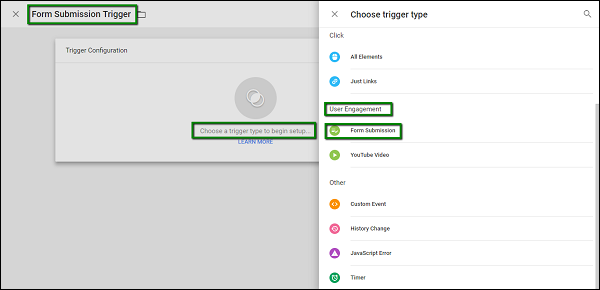
步骤 4 − 在触发器配置下,点击选择一个触发器类型以开始设置…
步骤 5 − 在可用选项中,在“用户参与度”下,选择“表单提交”。请参阅以下屏幕了解到目前为止的步骤。

点击“表单提交”后,您将被定向回第一部分,您需要在其中提供“表单 ID”。
步骤 6 − 对于“此触发器触发于”选项,选择“所有表单”。
完成上述步骤后,它将启用对博客页面上提交的所有表单的跟踪。您还可以使用特定的“表单 ID”,这可以在创建博客时进行配置。
要配置特定的“表单 ID”,您可以寻求网站/博客开发人员的支持以获取更多详细信息。完成这些步骤后,请参阅以下屏幕以供完整参考。

步骤 7 − 点击蓝色的“保存”按钮保存新触发器。
现在该配置我们的标签了,我们将使用它来跟踪将用户重定向到博客外部的点击事件。
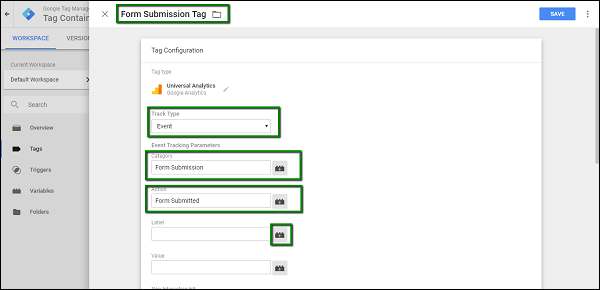
步骤 8 − 打开“标签”部分,点击“新建”按钮。为您的标签提供一个名称,我们将其命名为 - 表单提交标签。
步骤 9 − 在“标签配置”下,点击“选择标签类型以开始设置…”,选择标签类型为通用分析,并填写以下详细信息 -
- 在“跟踪类型”下,选择“事件”。
- 对于“类别” - 输入“表单提交”。
- 在“操作”中 - 输入“表单已提交”。
- 对于标签,点击选项图标。

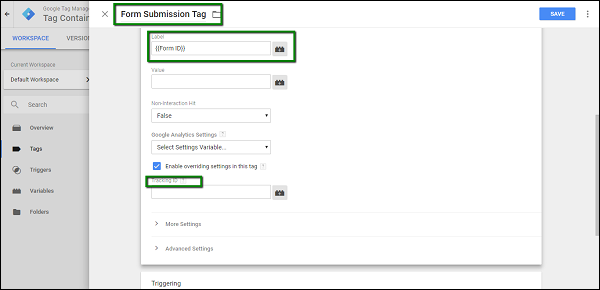
步骤 10 − 在显示的侧边栏上,选择“表单 ID”。
步骤 11 − 完成后,勾选“启用此标签中的覆盖设置”复选框。在“跟踪 ID”文本框中,输入您的 Google Analytics 跟踪代码。

向下滚动以配置触发器。我们将使用我们新创建的触发器。
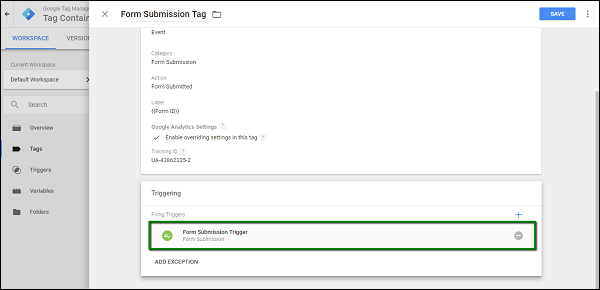
步骤 12 − 点击“选择一个触发器以使此标签触发…”,它将显示可用的触发器。选择“表单提交触发器”,这是我们之前创建的。

标签配置到此结束。点击“保存”按钮。
步骤 13 − 现在,要调试标签,请点击灰色的“预览”按钮。它将以调试模式启动 Google Tag Manager。
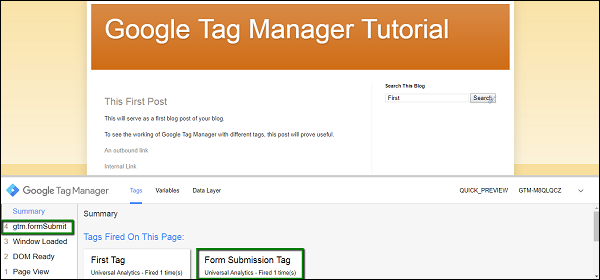
步骤 14 − 返回您的博客并刷新博客以启动 Google Tag Manager 调试器。将有“表单提交标签”,它显示在“此页面上未触发的标签”下。

步骤 15 − 现在与“搜索此博客”表单进行交互,在其中输入一些值。让我们输入“First”,因为我们的第一篇博文包含单词“First”。
步骤 16 − 点击“搜索”。新事件将在“摘要”下显示,并且“表单提交标签”将在“此页面上触发的标签”下显示。

通过这种方式,我们可以使用 Google Tag Manager 创建“表单提交标签”。
Google Tag Manager - 组织界面
除了创建标签和管理关联的触发器和变量之外,Google Tag Manager 还提供了一些其他功能。这包括一些日常工作,例如组织用户、文件夹(用于根据所需的顺序组织标签)等。
在本节中,我们将概述如何管理与标签相关的用户和不同文件夹。
用户管理
产品营销团队使用单个 Google Tag Manager 帐户来管理不同的营销活动并非罕见。将存在不同的角色,这些角色将拥有某些权限,例如创建标签、删除/修改标签、创建其他用户等。
用户管理为利用 GTM 功能管理用户提供了一个完整的门户。用户管理在两个级别上工作 -
- 帐户级别
- 容器级别
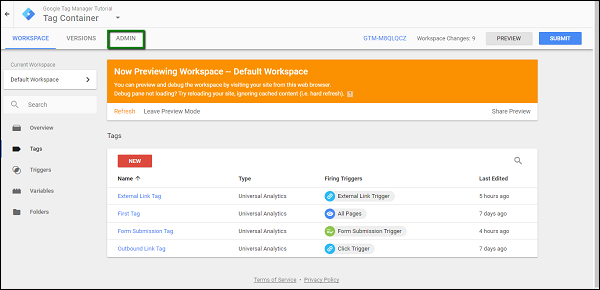
要访问用户管理,请点击左上角菜单栏中的“管理员”。

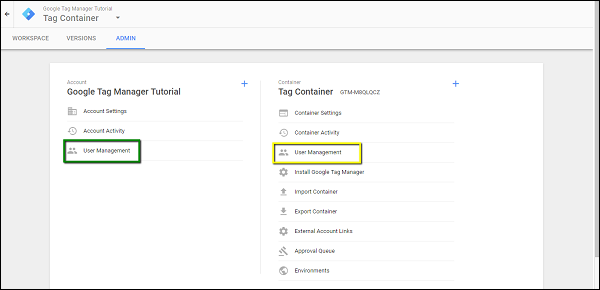
如以下图所示,您将能够看到与帐户和容器关联的用户管理。

两者之间的重要区别在于 - 如果您在帐户级别向用户提供访问权限,则该用户可以访问该帐户下的所有容器。而如果在容器级别向用户提供访问权限,则该用户只能修改/添加/删除该容器下的标签。
要查看所有可用访问级别的详细信息,请点击容器级别下的“用户管理”(以上黄色突出显示)。
这将显示具有其提供的权限的可用帐户。通常,这将是您用于登录 GTM 的 Google 帐户。
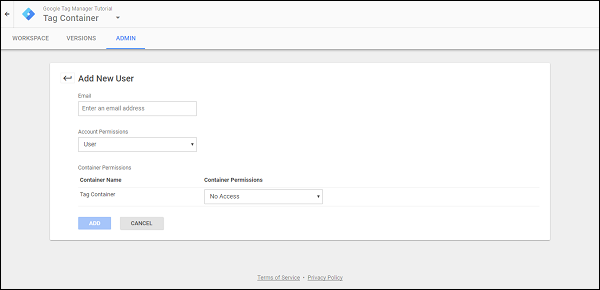
点击红色的“新建”按钮。它将显示以下屏幕。

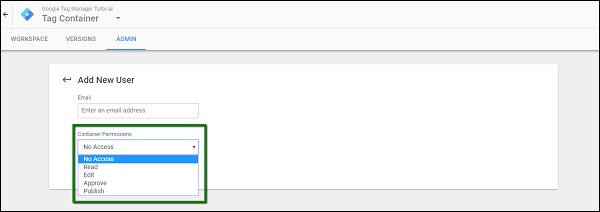
如该图所示,您可以添加您选择的电子邮件地址,您希望授予其访问权限,然后在容器级别提供所需的权限。
以下是可用的权限 -
无访问权限 - 阻止用户访问容器标签。
读取 - 用户只能读取标签。无法执行修改或删除操作。
编辑 - 用户可以添加/修改/删除可用标签。
批准 - 用户具有更高的权限,可以批准标签到实时环境中。有关环境的更多信息,请参阅本教程的后续部分。
发布 - 所有权限,类似于管理员用户。
容器级别用户管理概述到此结束。
在帐户级别,可以将用户配置为普通用户或管理员用户。

可以向被添加的用户分配类似的权限;唯一的区别是 - 该用户可以访问此帐户下的所有容器。
帐户级别用户管理概述到此结束。
文件夹
当您的帐户中有大量标签和触发器时,尤其需要文件夹。当您有如此大量的标签/触发器需要处理时,文件夹可以证明很有用。
要将标签和触发器组织到这些文件夹中,可以使用自己的创意。可以根据不同的应用领域或用户或创建目的来创建文件夹。产品营销团队可以自行决定采用特定的文件夹结构。
从正在使用的分析工具的角度来看,另一种看待文件夹的方法是。基于分析工具,可以创建一个标签,这将对长期发展有所帮助。
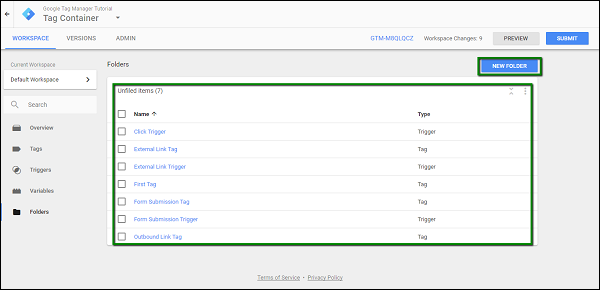
要创建不同的文件夹,请点击左侧面板中的“文件夹”。您将看到以下屏幕。

到目前为止创建的标签将显示在屏幕上。您可以通过使用屏幕右上角的“新建文件夹”选项创建不同的文件夹来组织标签。
点击“新建文件夹”后,将打开一个快速弹出窗口,如下所示。

从前面的屏幕,您可以随时根据需要将标签移动到所需的文件夹中。
Google Tag Manager 中创建文件夹的介绍到此结束。
Google Tag Manager - 发布标签
我们一直在调试环境中创建、修改和调试标签。到目前为止,我们还没有看到博客上的实时标签。
要使标签在博客上实时显示,我们需要发布标签。我们希望发布标签,而不是始终处于预览模式。
发布标签非常简单。
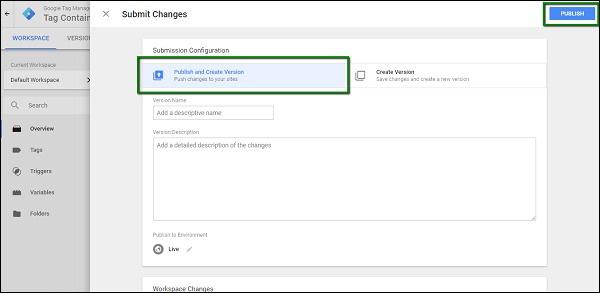
步骤 1 − 点击屏幕右上角的“提交”按钮。
它将显示以下屏幕。

步骤 2 − 输入一个可识别的版本名称,以便可以轻松理解所做的更改。
在版本描述中,您可以尽可能详细地说明该版本中标签的更改/添加内容。
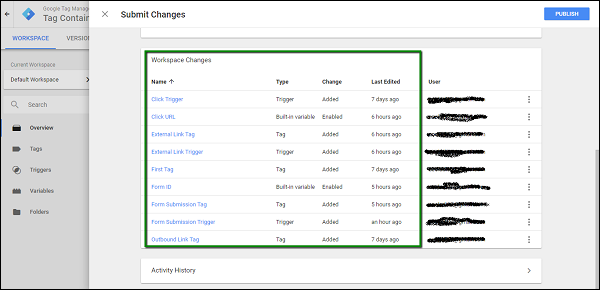
步骤 3 − 向下滚动到工作区更改,您将看到标签中所做的所有更改,这些更改未发布或处于预览模式。

同样,在活动历史记录中,您可以准确了解自一开始以来帐户中所做的更改/更新。
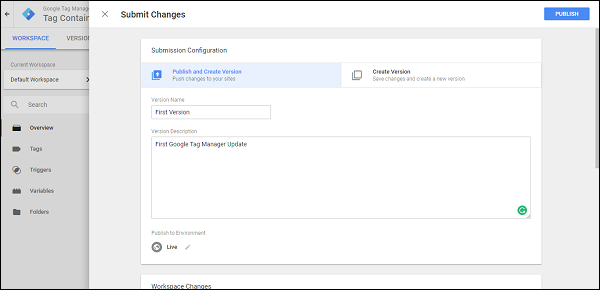
步骤 4 − 提供版本名称和描述。您可能希望将版本名称设置为第一个版本,并将描述设置为第一个 Google 标记管理器更新。
目前,我们将“发布到环境”保留为“实时”。这是因为我们还没有除“实时”之外的其他环境。

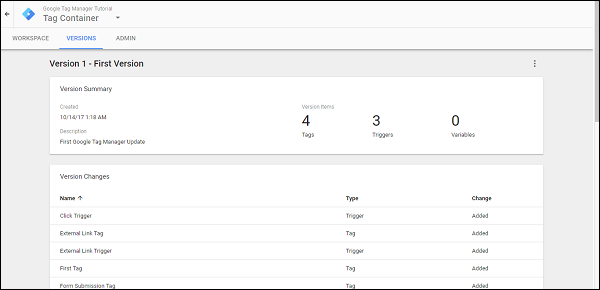
步骤 5 − 点击“发布”,您将看到此特定版本的摘要。

这就是您如何在 Google 标记管理器中发布工作区中所做的更改的方式。
您可以使用 Google Chrome 插件 – Google 标记助手 在不使用预览模式的情况下查看标签的触发情况。
在 Google 标记管理器中创建环境
我们可以通过多种方式配置要与 Google 标记管理器一起使用的环境。
通常,在软件世界中,“环境”一词用于表示特定功能正在测试/审查的位置。
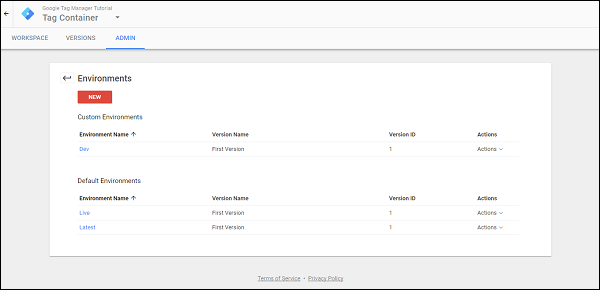
步骤 1 − 要查看 Google 标记管理器中可用的环境,请点击“管理员”。
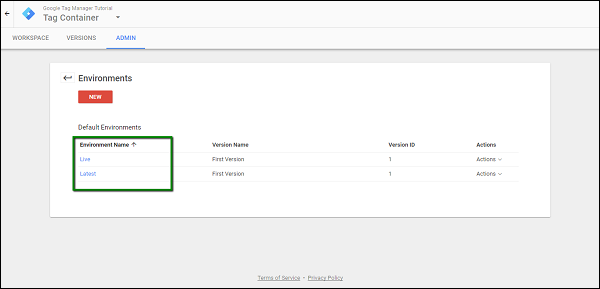
步骤 2 − 在“容器”部分下,点击“环境”。

您将能够看到上面显示的屏幕。
通常,大型软件公司将其网站划分为不同的环境,以简化发布功能的过程。开发人员在其开发网站上工作,然后将功能更改推送到登台站点。最后,当在登台站点验证更改后,将更改推送到实时环境。
在 Google 标记管理器的上下文中,可以灵活地添加不同的环境,这将允许您在标签上线之前完全验证您的标签。在本教程中,我们将创建一个名为“开发”的环境。以下是步骤。
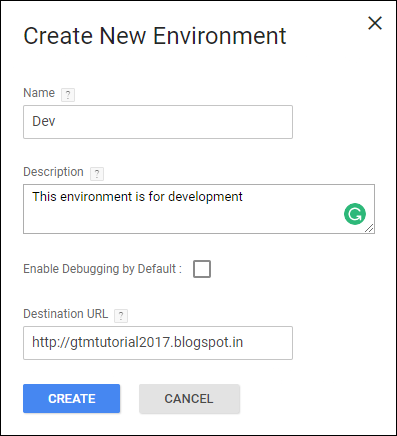
步骤 3 − 点击红色的“新建”按钮。您将能够看到以下对话框。

步骤 4 − 填写上图所示的详细信息。我们将假装我们的开发站点与我们现在正在使用的站点相同,以便相应地推送更改。
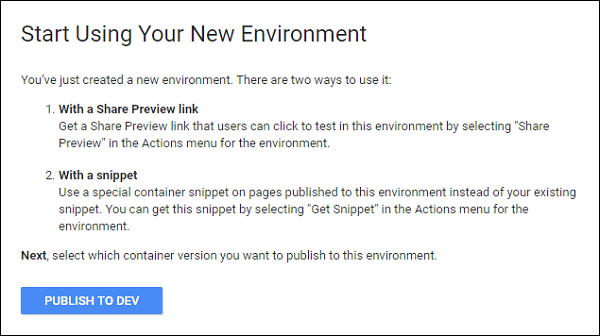
步骤 5 − 点击“创建”,您将看到如下提示。

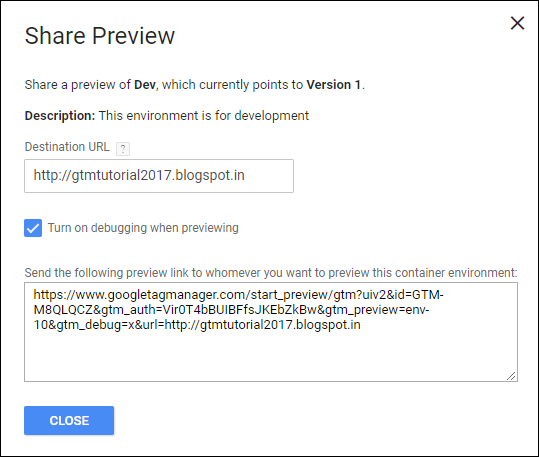
如上图所示,该提示显示了两种使用环境的方式。
使用共享预览链接 − 当您希望在团队成员之间传播标签中的更改时,此链接非常方便,尤其是在团队规模较大的情况下。
使用代码片段 − 如果您清楚某个特定站点将用作您的开发/登台环境,则可以使用此代码片段选项。此环境的代码片段可用,以便您可以访问该网站以查看最近所做的任何更改。
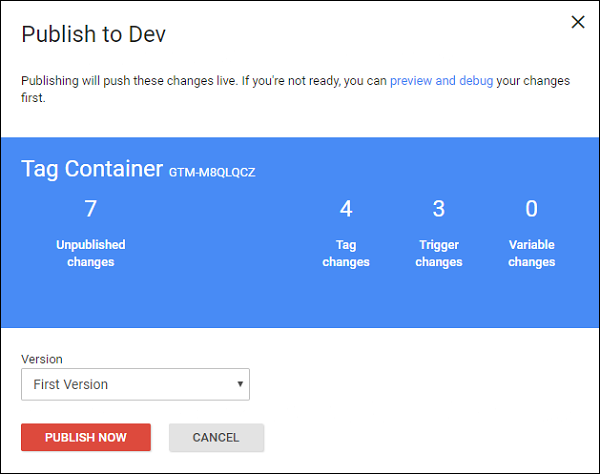
步骤 6 − 点击“发布到开发”以查看这些操作。下一个屏幕将要求提供要推送到新创建环境中的可用更改。

尚未发送到相应环境的更改将显示。此外,还会显示版本名称,以便用户清楚哪个版本发布到相应环境。
步骤 7 − 点击“立即发布”以查看新创建的环境中可用的更改。它将显示包含日期和时间戳的成功消息。
从可用的环境列表中,点击新环境的名称,在本例中为“开发”。

将显示共享环境链接的可用选项,如下所示。

使用上述任何一种方法,您都可以在您的开发环境中查看标签中的更改。
Google 标记管理器 - 数据层
数据层可以看作是一个对象,它包含所有要传递和处理 Google 标记管理器的信息。这是一个有点技术性的概念。术语“数据层”用于表示 Google 标记管理器用于在您的网站/博客和标记管理器之间存储、处理和传递数据的的数据结构。
为了进一步阐述,数据层可以向您的分析工具提供有关访客的信息。从另一个角度来看,数据层实际上是每个数字上下文子集的业务需求和目标列表。
让我们以电子商务网站为例,业务需求可能包括:
交易信息,包含有关购买了什么商品的详细信息
访客数据,关于谁购买了商品
有关购买的其他详细信息,例如在哪里以及何时进行了购买
最后,有关其他因素的信息,例如访客是否订阅了电子邮件更新
因此,简而言之,数据层承载了可以根据需要由不同的工具/用户/利益相关者使用信息。
在 Google 标记管理器中,dataLayer 是一个 JavaScript 数组。它由键值对组成。以下是一个包含不同数据类型的 dataLayer 的快速示例:
dataLayer = [{
'products': [{
'name': 'Western Cotton',
'tuning': 'High-G',
'price': 49.75
},
{
'name': 'Fenda Speakers',
'tuning': 'Drop-C',
'price': 199
}],
'stores': ['Hyderabad', 'Bangloer],
'date': Sat Sep 13 2017 17:05:32 GMT+0530 (IST),
'employee': {'name': 'Raghav}
}];
在这里,我们有不同的值,例如对象数组(产品)、数值(价格)、字符串数组(商店)、日期对象和对象(名称)。
另一方面,当您将 Google 标记管理器容器代码放置在您的网站上时,数据层会自动创建。
数据层本身是一个相当复杂的概念,第一次理解起来可能比较困难。本章将提供更多关于如何与数据层交互的见解。
数据层事件
数据层事件的一个快速示例可以是新闻稿注册表单,它不容易使用自动 GTM 监听器进行跟踪。网站开发人员可以支持您在新的订阅者在您的网站上输入其电子邮件后推送数据层事件。此事件的代码应如下所示:
push({‘event’: ‘new_subscriber’});
如果需要,您可以向您的开发人员询问更多信息,例如表单位置。如果您的网站上有多个表单,则需要此信息。可以使用以下代码实现:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'formLocation': ‘footer’,
'event': new_subscriber
});
此外,Google 标记管理器默认情况下会将某些值推送到 Web 应用程序的数据层。这些值是:
gtm.js − Google 标记管理器准备好运行时推送到数据层
gtm.dom − DOM 准备好时推送到数据层
gtm.load − 窗口完全加载时推送到数据层
检查数据层
正如我们现在所知,某些事件是由于屏幕上的任何交互而创建的。
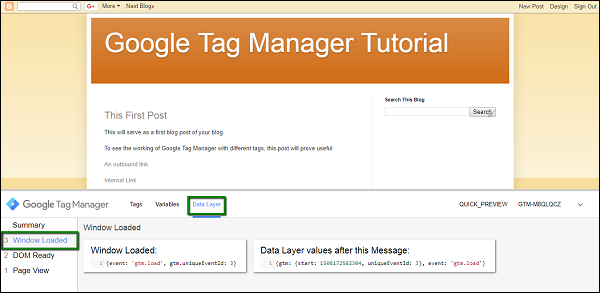
例如,让我们考虑这个简单的页面加载事件。要查看事件,您需要运行调试器。在调试器运行(处于预览模式)后,访问博客。如果您查看左下角的摘要窗口,您将看到以下内容:

步骤 1 − 点击“窗口加载”,然后点击“数据层”。
数据层选项卡中显示的信息是关于“窗口加载”事件的。
它显示为 – {event: ‘gtm.load’, gtm.uniqueEventId: 3}
此外,如果您想仔细查看,则需要借助 Chrome 的控制台选项卡。当您知道如何正确使用 Chrome 调试器时,检查数据层就会变得容易。
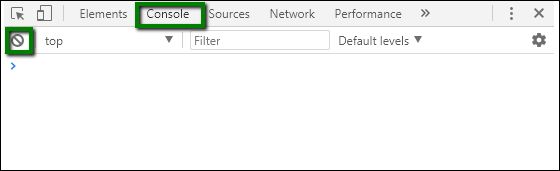
步骤 2 − 当您在博客上时,右键单击页面上的任意位置。在显示的上下文菜单中,点击“检查”。该面板将显示在屏幕右侧,并激活“元素”选项卡。
步骤 3 − 点击“控制台”。在控制台模式下,点击左上角的图标以清除显示的所有消息。请参阅以下屏幕截图以供参考。

步骤 4 − 清除窗口中所有先前消息后,输入 dataLayer,确保 L 的大写正确。此名称由 Google 标记管理器提供给其数据层。但是,您的开发人员可能会根据需要为其分配不同的名称。
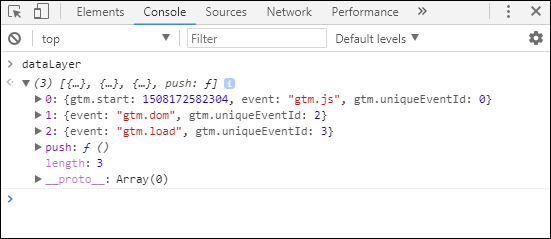
步骤 5 − 在 dataLayer 后按 Enter 键。它将显示以下详细信息。

有三个对象,每个对象包含一些信息。现在,这些对象可能与上图所示的不同。dataLayer 是可配置的,开发人员可以根据需要配置它。
存在的值是由于该特定位置/空间中正在使用的 Blogger 小工具。这就是为什么那里存在某些信息的原因。
如果您查看对象 1,您会注意到触发的事件是 – gtm.dom。它由 GTM 在加载页面时触发。
通过这种方式,您可以检查数据层并在需要时向其中添加信息。
数据层中的变量
现在我们已经熟悉了数据层,让我们尝试使用 Google 标记管理器界面读取其中一个变量。
在这里,我们将尝试使用数据层变量读取事件。
如果我们查看上图,变量 event 包含 gtm.dom。我们将从 GTM 界面创建一个变量,并查看它如何在 Google 标记管理器下的“变量”选项卡中反映。
步骤 1 − 在 Google 标记管理器界面中,转到“变量”。向下滚动到用户定义的变量。点击“新建”。
步骤 2 − 为此新变量提供一个名称,我们将其称为 varEvent。
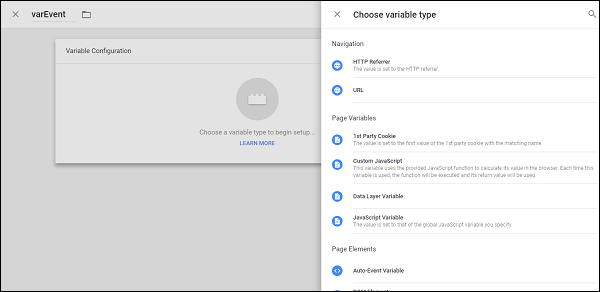
步骤 3 − 点击“选择变量类型以开始设置…”

步骤 4 − 从列表中选择“数据层变量”。
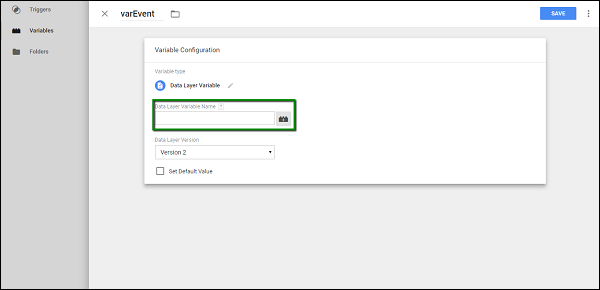
步骤 5 − 选择“数据层变量”后,您需要提供名称和版本。

这个名称将来自 Google 标记管理器实际的数据层。如前所述,我们将跟踪的变量是 – 事件。
步骤 6 − 在数据层变量名称中输入 event。
步骤 7 − 点击保存。
步骤 8 − 点击预览,查看调试器中反映的更改。

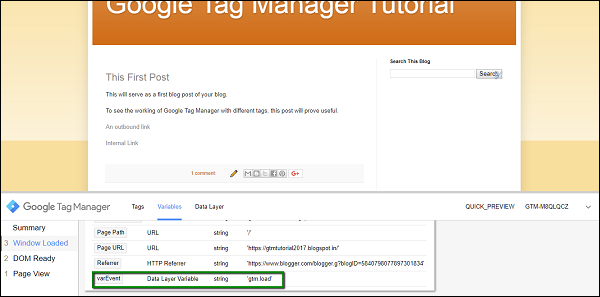
步骤 9 − 页面加载完成后,点击“窗口已加载”,然后点击“变量”。滚动到“变量”部分的最底部,您将看到 varEvent,如上图所示。
如上图所示,该值将为 gtm.load。
通过这种方式,可以检查数据层并在需要时捕获数据层中的值。
Google 标记管理器 - 高级跟踪
现在该看看一些复杂的场景了,在这些场景中,您可以跟踪业务的关键元素。我们将了解如何创建一个自定义事件,该事件不是预定义的或默认可用的。
在本章中,我们将了解 −
- 实现自定义事件
- 鼠标滚动跟踪
实现自定义事件
在某些情况下,您可能希望创建一个与 GTM 中可用事件不同的事件。为了实现这一点,我们需要创建一个自定义事件,该事件利用数据层中现有的变量。
考虑一下我们点击之前创建的内部链接时的场景。让我们创建一个名为 urlClick 的自定义事件,它将读取数据层变量 gtm.elementurl。
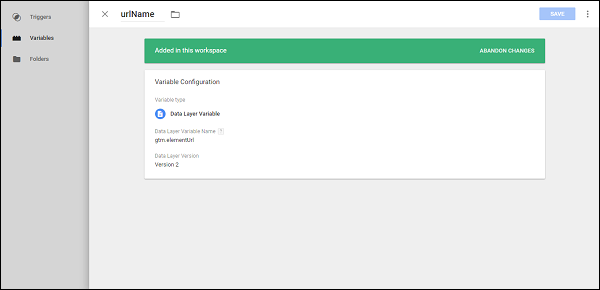
步骤 1 − 为此,让我们从“变量”部分创建一个名为 urlName 的变量。使用常规流程创建变量。

以上显示的是数据层变量 – urlName 的示例。
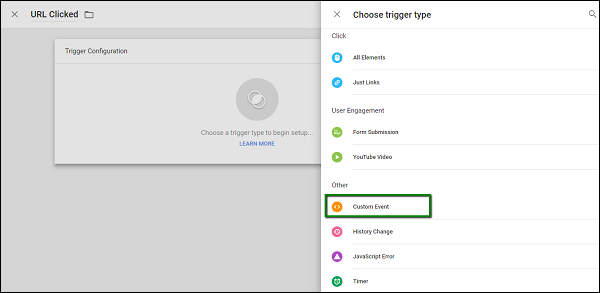
现在,我们将使用此变量来创建我们的自定义事件。当我们创建触发器时将使用自定义事件。请参阅以下屏幕截图以供参考。

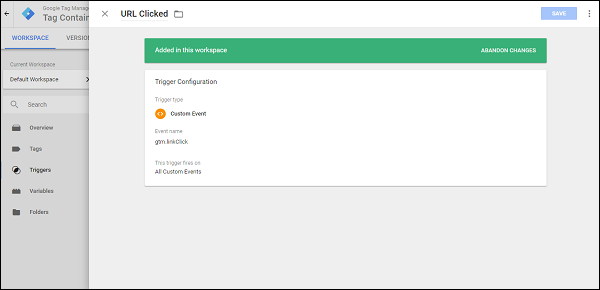
步骤 2 − 创建一个触发器,以便在点击内部链接时触发已经存在的事件。在“事件名称”下,指定 gtm.linkClick。

现在,让我们创建标签。
步骤 3 − 按照创建标签的相同流程操作。以下是详细信息 −
- 标签类型 – 通用分析
- 跟踪类型 – 事件
- 类别 – 链接点击
- 操作 – 点击
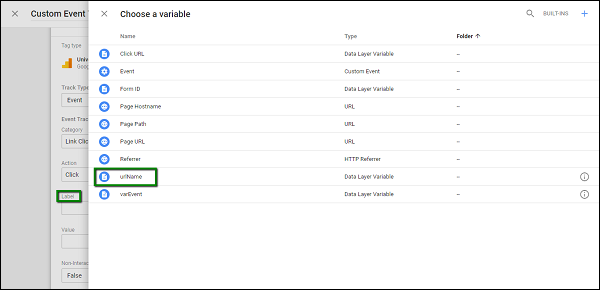
步骤 4 − 对于标签,使用最近创建的标签 urlName。

步骤 5 − 完成后,选中“在此标签中启用覆盖设置”。在“跟踪 ID”文本框中,输入您的 Google Analytics 跟踪代码。
选择触发器时,请确保选择最近创建的触发器 – URL 已点击。

步骤 6 − 保存标签。点击预览以查看博客中的更改。
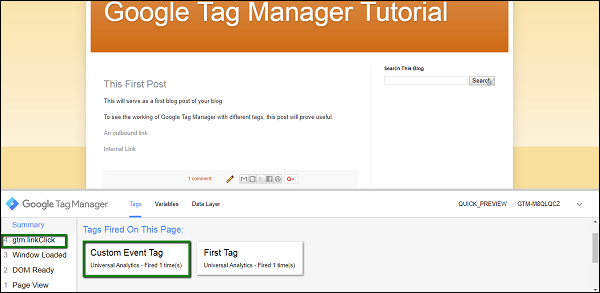
步骤 7 − Ctrl + 点击内部链接。您应该能够在“摘要”框中看到 gtm.linkClick 事件。此外,您应该会看到标签已触发,如以下屏幕截图所示。

通过这种方式,我们可以使用现有事件来创建我们自己的自定义事件,并成功跟踪我们想要的控件。
鼠标滚动跟踪
在吸引博客用户方面,产品营销人员可能希望检测鼠标滚动。鼠标滚动的检测至关重要,因为它将需要进一步的操作,例如显示时事通讯链接或触发弹出窗口以提供某种产品折扣。
使用 Google 标记管理器,我们可以轻松跟踪滚动事件。为此,我们需要使用第三方代码,我们将在创建标签时使用该代码。
该代码可在此处找到。我们将在创建标签时使用它。
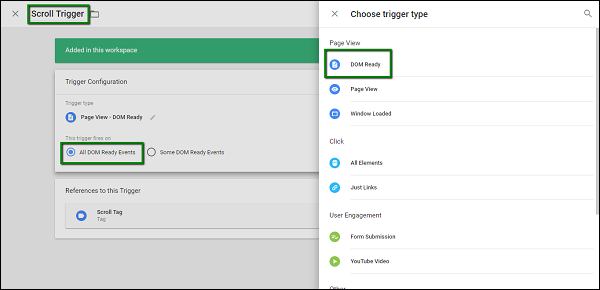
步骤 1 − 创建一个触发器。我们将此触发器称为 – 滚动触发器。
请参阅以下图像以了解触发器配置。

步骤 2 − 配置触发器类型 – DOM 就绪。允许此触发器在 – 所有 DOM 就绪事件上触发。
步骤 3 − 完成上述步骤后,点击保存。
现在让我们创建标签。
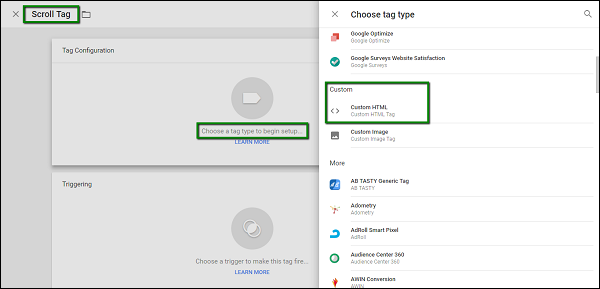
步骤 4 − 这次,在创建标签时,选择不同的跟踪类型,如以下屏幕截图所示。

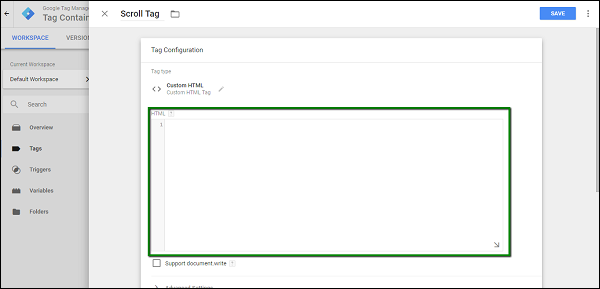
步骤 5 − 选择自定义 HTML 后,将显示一个用于输入 HTML 代码的空间。

步骤 6 − 输入从此处复制的代码。
步骤 7 − 向下滚动以配置触发器。需要选择我们最近创建的触发器(上面的“滚动触发器”)。
步骤 8 − 点击保存。
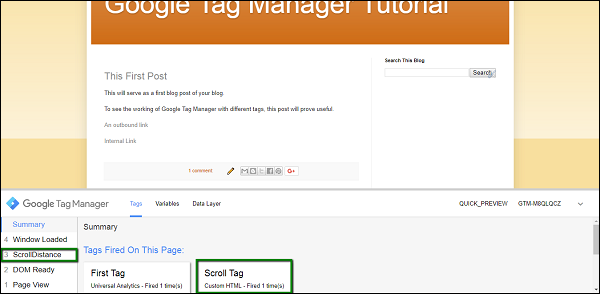
步骤 9 − 现在,启动 GTM 调试器并刷新博客页面。您将在“摘要”和“标签”部分看到两个主要更改。

步骤 10 − 现在,向下滚动以查看博客的其余部分,将触发几个其他事件。
- 滚动距离
- 滚动计时
这些事件最终将用于检测鼠标滚动的位置并相应地采取进一步的操作。