
- GWT Google 图表教程
- GWT Google 图表 - 主页
- GWT Google 图表 - 概述
- 环境设置
- 配置语法
- GWT Google 图表 - 区域图
- GWT Google 图表 - 条形图
- GWT Google 图表 - 气泡图
- GWT Google 图表 - 蜡烛图
- GWT Google 图表 - 柱状图
- GWT Google 图表 - 组合图
- GWT Google 图表 - 直方图
- GWT Google 图表 - 折线图
- GWT Google 图表 - 地图
- GWT Google 图表 - 组织
- GWT Google 图表 - 饼状图
- GWT Google 图表 - 桑基图
- GWT Google 图表 - 散点图
- GWT Google 图表 - 阶梯区域
- GWT Google 图表 - 表格图
- GWT Google 图表 - 树状图
- GWT Google 图表资源
- GWT Google 图表 - 快速指南
- GWT Google 图表 - 资源
- GWT Google 图表 - 讨论
GWT Google Charts - 组合图
组合图有助于将每个系列呈现为以下列表中不同的标记类型:折线、区域、条形、蜡烛形和阶梯区域。要为系列分配默认标记类型,请使用 seriesType 属性。系列属性用于分别指定每个系列的属性。以下是一个显示差异的柱状图示例。
我们已经在 Google 图表配置语法 章节中看到了用于绘制图表的配置。现在,让我们来看一个显示差异的柱状图示例。
配置
我们使用了 **ComboChart** 类显示组合图。
// Combination chart ComboChart chart = new ComboChart();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ComboChart;
import com.googlecode.gwt.charts.client.corechart.ComboChartOptions;
import com.googlecode.gwt.charts.client.corechart.ComboChartSeries;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.SeriesType;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ComboChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ComboChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Fruits");
data.addColumn(ColumnType.NUMBER, "Jane");
data.addColumn(ColumnType.NUMBER, "Jone");
data.addColumn(ColumnType.NUMBER, "Average");
data.addRow("Apples", 3, 2, 2.5);
data.addRow("Oranges",2, 3, 2.5);
data.addRow("Pears", 1, 5, 3);
data.addRow("Bananas", 3, 9, 6);
data.addRow("Plums", 4, 2, 3);
// Set options
ComboChartOptions options = ComboChartOptions.create();
options.setTitle("Fruits distribution");
options.setHAxis(HAxis.create("Person"));
options.setVAxis(VAxis.create("Fruits"));
options.setSeriesType(SeriesType.BARS);
ComboChartSeries lineSeries = ComboChartSeries.create();
lineSeries.setType(SeriesType.LINE);
options.setSeries(2,lineSeries);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
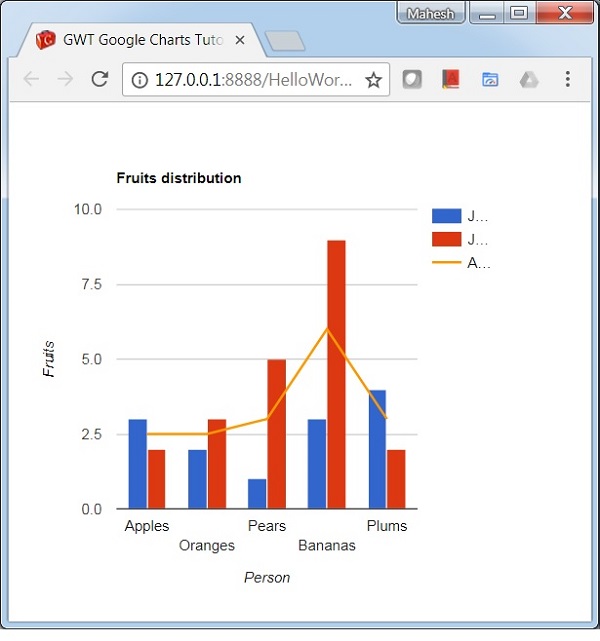
结果
验证结果。

广告