
- GWT Google 图表教程
- GWT Google 图表 - 主页
- GWT Google 图表 - 概述
- 环境设置
- 配置语法
- GWT Google 图表 - 区域图表
- GWT Google 图表 - 条形图
- GWT Google 图表 - 气泡图表
- GWT Google 图表 - 烛台
- GWT Google 图表 - 柱状图
- GWT Google 图表 - 组合
- GWT Google 图表 - 直方图
- GWT Google 图表 - 折线图
- GWT Google 图表 - 地图
- GWT Google 图表 - 组织
- GWT Google 图表 - 饼图
- GWT Google 图表 - 桑基图
- GWT Google 图表 - 散点图
- GWT Google 图表 - 阶梯区域
- GWT Google 图表 - 表格图表
- GWT Google 图表 - 树形图
- GWT Google 图表资源
- GWT Google 图表 - 快速指南
- GWT Google 图表 - 资源
- GWT Google 图表 - 讨论
GWT Google 图表 - 表格图表
表格图表有助于呈现一个表格,该表格可以进行排序和分页。表格单元格可以使用格式字符串进行格式化,或者直接插入 HTML 作为单元格值。数值默认右对齐;布尔值显示为对号或叉号。用户可以使用键盘或鼠标选择单个行。列标题可用于排序。滚动时,标题行保持固定。表格触发与用户交互相对应的事件。
我们已经在 Google 图表配置语法 章节中看到了用于绘制图表的配置。现在,让我们看一个表格图表的示例。
配置
我们使用了 Table 类来显示一个表格图表。
Table chart = new Chart();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
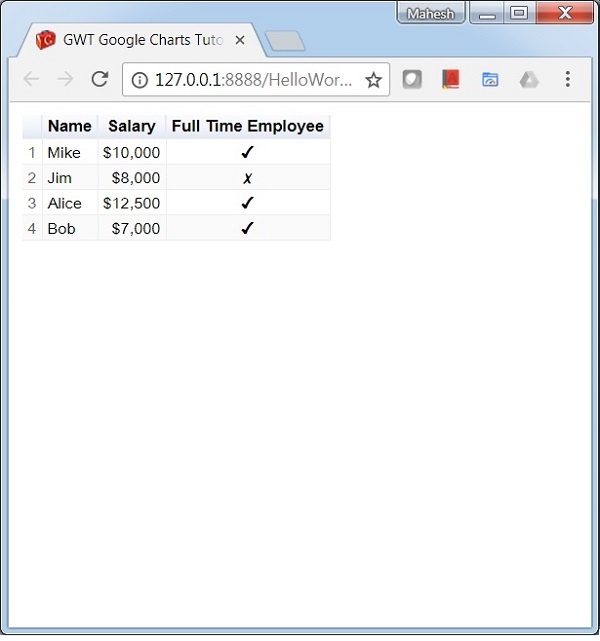
结果
验证结果。

广告