- GWT Google Charts 教程
- GWT Google Charts - 首页
- GWT Google Charts - 概述
- 环境设置
- 配置语法
- GWT Google Charts - 面积图
- GWT Google Charts - 条形图
- GWT Google Charts - 气泡图
- GWT Google Charts - K线图
- GWT Google Charts - 柱状图
- GWT Google Charts - 组合图
- GWT Google Charts - 直方图
- GWT Google Charts - 折线图
- GWT Google Charts - 地图
- GWT Google Charts - 组织结构图
- GWT Google Charts - 饼图
- GWT Google Charts - Sankey 图
- GWT Google Charts - 散点图
- GWT Google Charts - 阶梯面积图
- GWT Google Charts - 表格图
- GWT Google Charts - 树状图
- GWT Google Charts 资源
- GWT Google Charts 快速指南
- GWT Google Charts - 资源
- GWT Google Charts - 讨论
GWT Google Charts 快速指南
GWT Google Charts - 概述
Google Charts 是一个基于纯 JavaScript 的图表库,旨在通过添加交互式图表功能来增强 Web 应用程序。它支持各种图表。图表使用 SVG 在 Chrome、Firefox、Safari、Internet Explorer (IE) 等标准浏览器中绘制。在旧版 IE 6 中,使用 VML 绘制图形。
Google Chart Java 模块是一个基于开源 Java 的库,它可以在 GWT 应用程序中提供优雅且功能丰富的 Google Charts 可视化效果,并且可以与 GWT 小部件库一起使用。各章节将讨论 Google Charts 的所有基本组件,并在 GWT 应用程序中提供相应的示例。
特性
以下是 Google Charts 库的主要特性。
兼容性 - 在所有主要浏览器和移动平台(如 Android 和 iOS)上都能无缝运行。
多点触控支持 - 支持 Android 和 iOS 等触摸屏平台上的多点触控。非常适合 iPhone/iPad 和基于 Android 的智能手机/平板电脑。
免费使用 - 开源且可免费用于非商业用途。
轻量级 - loader.js 核心库是一个极其轻量级的库。
简单的配置 - 使用 JSON 定义各种图表配置,非常易于学习和使用。
动态 - 允许在图表生成后修改图表。
多轴 - 不限于 x、y 轴。支持图表上的多轴。
可配置的工具提示 - 当用户将鼠标悬停在图表上的任何点时,都会出现工具提示。googlecharts 提供内置格式化程序或回调格式化程序来以编程方式控制工具提示。
日期时间支持 - 特殊处理日期时间。提供许多内置控件来控制日期类别。
打印 - 使用网页打印图表。
外部数据 - 支持从服务器动态加载数据。使用回调函数控制数据。
文本旋转 - 支持任意方向的标签旋转。
支持的图表类型
Google Charts 库提供以下类型的图表:
| 序号 | 图表类型/描述 |
|---|---|
| 1 | 折线图 用于绘制基于线/样条线的图表。 |
| 2 | 面积图 用于绘制区域图表。 |
| 3 |
饼图 用于绘制饼图。 |
| 4 |
Sankey 图、散点图、阶梯面积图、表格图、时间轴图、树状图、趋势线 用于绘制散点图。 |
| 5 |
气泡图 用于绘制基于气泡的图表。 |
| 6 |
动态图表 用于绘制动态图表,用户可以修改图表。 |
| 7 |
组合图 用于绘制各种图表的组合。 |
| 8 |
3D 图表 用于绘制 3D 图表。 |
| 9 |
角度仪表 用于绘制速度计类型图表。 |
| 10 |
热力图 用于绘制热力图。 |
| 11 |
树状图 用于绘制树状图。 |
在接下来的章节中,我们将详细讨论上述每种类型的图表以及示例。
许可证
Google Charts 是开源的,可以免费使用。请访问以下链接:服务条款。
GWT Google Charts - 环境设置
本教程将指导您如何准备开发环境以开始使用 Google Charts 和 GWT 框架的工作。本教程还将教您如何在设置 GWT 框架之前在您的机器上设置 JDK、Tomcat 和 Eclipse:
系统要求
GWT 需要 JDK 1.6 或更高版本,因此首先需要在您的机器上安装 JDK。
| JDK | 1.6 或更高版本。 |
|---|---|
| 内存 | 无最低要求。 |
| 磁盘空间 | 无最低要求。 |
| 操作系统 | 无最低要求。 |
按照以下步骤设置您的环境以开始 GWT 应用程序开发。
步骤 1 - 验证您的机器上是否安装了 Java
现在打开控制台并执行以下 java 命令。
| 操作系统 | 任务 | 命令 |
|---|---|---|
| Windows | 打开命令控制台 | c:\> java -version |
| Linux | 打开命令终端 | $ java -version |
| Mac | 打开终端 | machine:~ joseph$ java -version |
让我们验证所有操作系统的输出
| 序号 | 操作系统和生成的输出 |
|---|---|
| 1 |
Windows java version "1.6.0_21" Java(TM) SE Runtime Environment (build 1.6.0_21-b07) Java HotSpot(TM) Client VM (build 17.0-b17, mixed mode, sharing) |
| 2 |
Linux java version "1.6.0_21" Java(TM) SE Runtime Environment (build 1.6.0_21-b07) ava HotSpot(TM) Client VM (build 17.0-b17, mixed mode, sharing) |
| 3 |
Mac java version "1.6.0_21" Java(TM) SE Runtime Environment (build 1.6.0_21-b07) Java HotSpot(TM) 64-Bit Server VM (build 17.0-b17, mixed mode, sharing) |
步骤 2 - 设置 Java 开发工具包 (JDK)
如果您没有安装 Java,您可以从 Oracle 的 Java 网站安装 Java 软件开发工具包 (SDK):Java SE 下载。您将在下载的文件中找到安装 JDK 的说明,请按照给定的说明安装和配置设置。最后设置 PATH 和 JAVA_HOME 环境变量以引用包含 java 和 javac 的目录,通常分别为 java_install_dir/bin 和 java_install_dir。
设置JAVA_HOME环境变量以指向 Java 在您的机器上安装的基本目录位置。例如
| 序号 | 操作系统和输出 |
|---|---|
| 1 |
Windows 将 JAVA_HOME 环境变量设置为 C:\Program Files\Java\jdk1.6.0_21 |
| 2 |
Linux export JAVA_HOME = /usr/local/java-current |
| 3 |
Mac export JAVA_HOME = /Library/Java/Home |
将 Java 编译器位置添加到系统路径。
| 序号 | 操作系统和输出 |
|---|---|
| 1 |
Windows 将字符串 ;%JAVA_HOME%\bin 附加到系统变量 Path 的末尾。 |
| 2 |
Linux export PATH=$PATH:$JAVA_HOME/bin/ |
| 3 |
Mac 不需要 |
或者,如果您使用集成开发环境 (IDE),如 Borland JBuilder、Eclipse、IntelliJ IDEA 或 Sun ONE Studio,请编译并运行一个简单的程序以确认 IDE 知道您安装 Java 的位置,否则请按照 IDE 的给定文档进行正确的设置。
步骤 3 - 设置 Eclipse IDE
本教程中的所有示例都是使用 Eclipse IDE 编写的。所以我建议您应该在您的机器上安装最新版本的 Eclipse,这取决于您的操作系统。
要安装 Eclipse IDE,请从https://www.eclipse.org/downloads/下载最新的 Eclipse 二进制文件。下载安装程序后,将二进制发行版解压缩到方便的位置。例如,在 Windows 上的 C:\eclipse 中,或在 Linux/Unix 上的 /usr/local/eclipse 中,最后适当地设置 PATH 变量。
可以通过在 Windows 机器上执行以下命令启动 Eclipse,或者您可以简单地双击 eclipse.exe
%C:\eclipse\eclipse.exe
可以通过在 Unix(Solaris、Linux 等)机器上执行以下命令启动 Eclipse:
$/usr/local/eclipse/eclipse
成功启动后,如果一切正常,它应该显示结果
步骤 4:安装适用于 Eclipse 的 GWT SDK 和插件
按照链接适用于 Eclipse 的插件(包括 SDK)中给出的说明,安装适用于您机器上安装的 Eclipse 版本的 GWT SDK 和插件。
成功设置 GWT 插件后,如果一切正常,它应该显示带有红色矩形标记的Google 图标的以下屏幕。
步骤 5:安装 Google Charts
从其MVN 存储库页面下载最新的 Google Charts jar 并将其添加到项目的类路径。
在<project-name>.gwt.xml 文件中添加以下条目
<inherits name = "com.googlecode.gwt.charts.Charts"/>
GWT Google Charts - 配置语法
在本章中,我们将展示在 GWT 中使用 Google Charts API 绘制图表所需的配置。
步骤 1:创建 GWT 应用程序
按照以下步骤更新我们在GWT - 创建应用程序章节中创建的 GWT 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 在GWT - 创建应用程序章节中解释的包com.tutorialspoint下创建一个名为HelloWorld的项目。 |
| 2 | 修改HelloWorld.gwt.xml、HelloWorld.html和HelloWorld.java,如下所示。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <inherits name = 'com.google.gwt.user.User'/> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <inherits name="com.googlecode.gwt.charts.Charts"/> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的 HTML 主机文件war/HelloWorld.html的内容。
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</head>
<body>
</body>
</html>
在理解配置后,我们将在最后看到更新的 HelloWorld.java。
步骤 2:创建配置
加载库并创建图表
使用 ChartLoader 加载库,然后创建图表。
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
PieChart chart = new PieChart();
}
});
数据表
通过创建数据表来配置详细信息。
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
大小
配置要设置的宽度和高度。
chart.setWidth("700px");
chart.setHeight("700px");
步骤 3:将图表添加到父面板。
我们将图表添加到根面板。
RootPanel.get().add(chart);
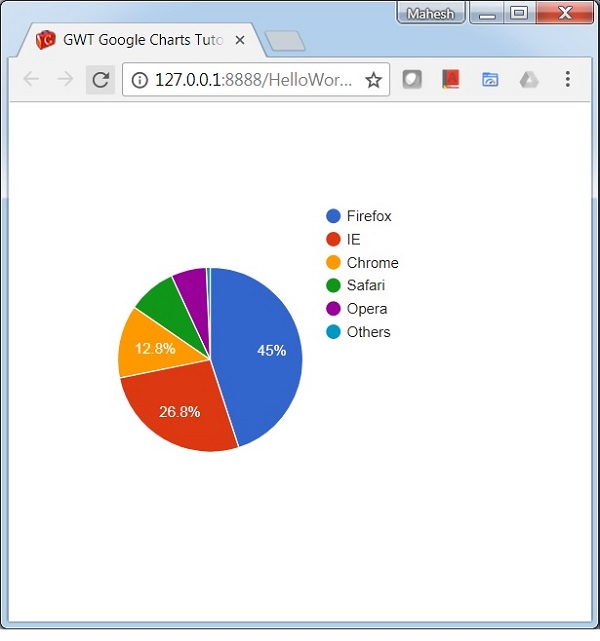
示例
考虑以下示例以进一步了解配置语法:
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

GWT Google Charts - 面积图
面积图用于绘制基于区域的图表。在本节中,我们将讨论以下类型的基于区域的图表。
GWT Google Charts - 条形图
条形图用于绘制基于条形的图表。在本节中,我们将讨论以下类型的基于条形的图表。
GWT Google Charts - 气泡图
气泡图用于绘制基于气泡的图表。在本节中,我们将讨论以下类型的基于气泡的图表。
| 序号 | 图表类型/描述 |
|---|---|
| 1 |
基本气泡
基本气泡图。 |
| 2 |
带有数据标签的气泡图
带有数据标签的气泡图。 |
GWT Google Charts - K线图
K线图用于显示某个值方差上的开盘价和收盘价,通常用于表示股票。在本节中,我们将讨论以下类型的基于 K 线的图表。
| 序号 | 图表类型/描述 |
|---|---|
| 1 |
基本 K 线图
基本 K 线图。 |
| 2 |
具有自定义颜色的 K 线图
自定义 K 线图。 |
GWT Google Charts - 柱状图
柱状图用于绘制基于柱状的图表。在本节中,我们将讨论以下类型的基于柱状的图表。
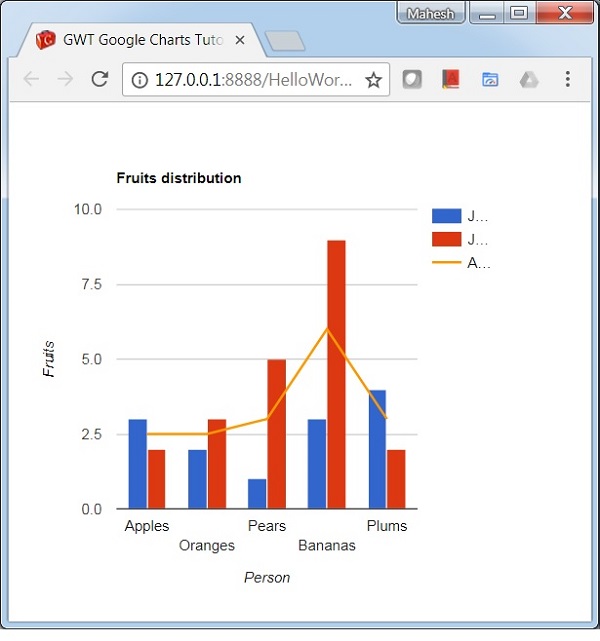
GWT Google Charts - 组合图
组合图可以将每个系列呈现为以下列表中的不同标记类型:折线、区域、条形、烛形图和阶梯区域。要为系列分配默认标记类型,请使用 seriesType 属性。Series 属性用于单独指定每个系列的属性。以下是一个显示差异的柱状图示例。
我们已经在Google Charts 配置语法章节中看到了用于绘制图表配置。现在,让我们来看一个显示差异的柱状图示例。
配置
我们使用了ComboChart类来显示组合图。
// Combination chart ComboChart chart = new ComboChart();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ComboChart;
import com.googlecode.gwt.charts.client.corechart.ComboChartOptions;
import com.googlecode.gwt.charts.client.corechart.ComboChartSeries;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.SeriesType;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ComboChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ComboChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Fruits");
data.addColumn(ColumnType.NUMBER, "Jane");
data.addColumn(ColumnType.NUMBER, "Jone");
data.addColumn(ColumnType.NUMBER, "Average");
data.addRow("Apples", 3, 2, 2.5);
data.addRow("Oranges",2, 3, 2.5);
data.addRow("Pears", 1, 5, 3);
data.addRow("Bananas", 3, 9, 6);
data.addRow("Plums", 4, 2, 3);
// Set options
ComboChartOptions options = ComboChartOptions.create();
options.setTitle("Fruits distribution");
options.setHAxis(HAxis.create("Person"));
options.setVAxis(VAxis.create("Fruits"));
options.setSeriesType(SeriesType.BARS);
ComboChartSeries lineSeries = ComboChartSeries.create();
lineSeries.setType(SeriesType.LINE);
options.setSeries(2,lineSeries);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

GWT Google Charts - 直方图
直方图是一种将数值数据分组到区间(桶)中,并将区间显示为分段列的图表。它们用于描述数据集的分布,即值落在哪些范围内的频率。Google Charts 会自动为您选择区间数。所有区间宽度相等,高度与区间内数据点的数量成比例。直方图在其他方面与柱状图类似。在本节中,我们将讨论以下几种基于直方图的图表类型。
GWT Google Charts - 折线图
折线图用于绘制基于线的图表。在本节中,我们将讨论以下几种基于线的图表类型。
| 序号 | 图表类型/描述 |
|---|---|
| 1 |
基本折线图
基本的折线图。 |
| 2 |
显示数据点
显示可见数据点的图表。 |
| 3 |
可自定义背景颜色
具有自定义背景颜色的图表。 |
| 4 |
可自定义线条颜色
具有自定义线条颜色的图表。 |
| 5 |
可自定义轴和刻度标签
具有自定义轴和刻度标签的图表。 |
| 6 |
十字准线
在选择数据点时显示十字准线的折线图。 |
| 7 |
可自定义线条样式
具有自定义线条颜色的图表。 |
| 8 |
带有曲线线的折线图
具有平滑曲线线的图表。 |
GWT Google Charts - 地图图表
Google 地图图表使用 Google 地图 API 来显示地图。数据值在地图上显示为标记。数据值可以是坐标(经纬度对)或实际地址。地图将相应缩放,以便包含所有已识别点。
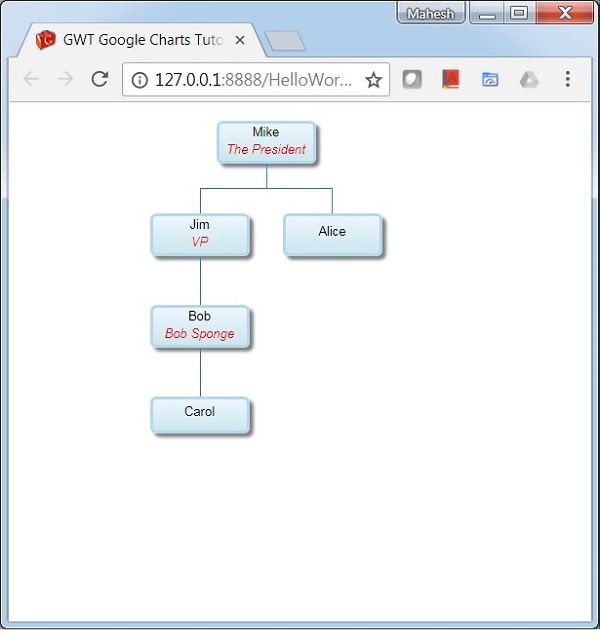
GWT Google Charts - 组织结构图
以下是一个组织结构图示例。
组织结构图有助于呈现节点层次结构,用于描绘组织中的上下级关系。例如,家谱就是一种组织结构图。我们已经在Google Charts 配置语法章节中看到了用于绘制图表的配置。现在,让我们来看一个组织结构图示例。
配置
我们使用了OrgChart类来显示组织结构图。
// Organization chart OrgChart chart = new OrgChart();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.format.PatternFormat;
import com.googlecode.gwt.charts.client.orgchart.OrgChart;
import com.googlecode.gwt.charts.client.orgchart.OrgChartOptions;
public class HelloWorld implements EntryPoint {
private OrgChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.ORGCHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new OrgChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.STRING, "Manager");
dataTable.addColumn(ColumnType.STRING, "ToolTip");
dataTable.addRows(5);
dataTable.setValue(0, 0, "Mike");
dataTable.setValue(0, 1, "");
dataTable.setValue(0, 2, "The President");
dataTable.setValue(1, 0, "Jim");
dataTable.setValue(1, 1, "Mike");
dataTable.setValue(1, 2, "VP");
dataTable.setValue(2, 0, "Alice");
dataTable.setValue(2, 1, "Mike");
dataTable.setValue(2, 2, "");
dataTable.setValue(3, 0, "Bob");
dataTable.setValue(3, 1, "Jim");
dataTable.setValue(3, 2, "Bob Sponge");
dataTable.setValue(4, 0, "Carol");
dataTable.setValue(4, 1, "Bob");
dataTable.setValue(4, 2, "");
PatternFormat format = PatternFormat.create("{0} {1}");
format.format(dataTable, 0, 2);
// Set options
OrgChartOptions options = OrgChartOptions.create();
options.setAllowHtml(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

GWT Google Charts - 饼图
饼图用于绘制基于饼的图表。在本节中,我们将讨论以下几种基于饼的图表类型。
GWT Google Charts - Sankey 图
桑基图是一种可视化工具,用于描述从一组值到另一组值的流。连接的对象称为节点,连接称为链接。桑基图用于显示两个域之间的多对多映射或通过一组阶段的多个路径。
GWT Google Charts - 散点图
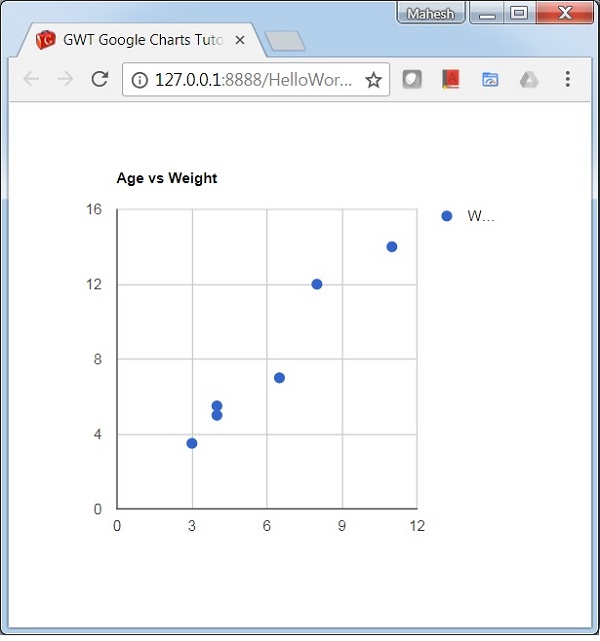
以下是一个散点图示例。
我们已经在Google Charts 配置语法章节中看到了用于绘制图表的配置。现在,让我们来看一个散点图示例。
配置
我们使用了ScatterChart类来显示散点图。
ScatterChart chart = new ScatterChart();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ScatterChart;
import com.googlecode.gwt.charts.client.corechart.ScatterChartOptions;
public class HelloWorld implements EntryPoint {
private ScatterChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ScatterChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow(8,12);
data.addRow(4, 5.5);
data.addRow(11,14);
data.addRow(4,5);
data.addRow(3,3.5);
data.addRow(6.5,7);
ScatterChartOptions options = ScatterChartOptions.create();
options.setTitle("Age vs Weight");
options.setLegend(null);
// Draw the chart
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

GWT Google Charts - 阶梯图
阶梯区域图是一种基于阶梯的区域图。我们将讨论以下几种阶梯区域图类型。
GWT Google Charts - 表格图
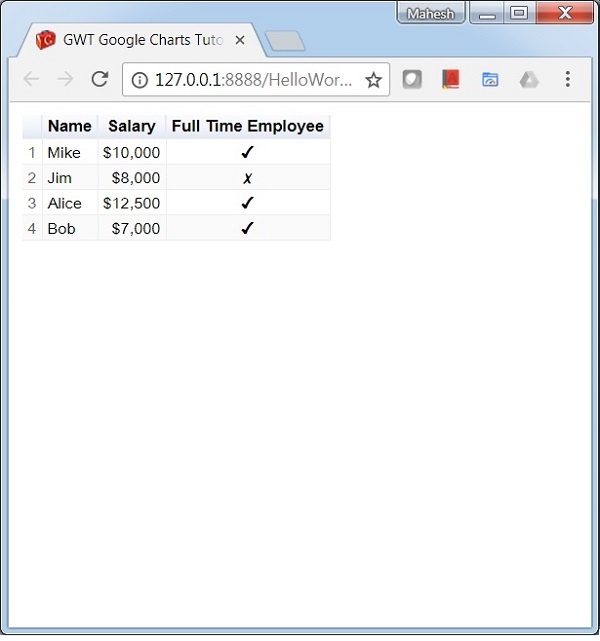
表格图表有助于呈现可以排序和分页的表格。可以使用格式字符串或直接插入 HTML 作为单元格值来格式化表格单元格。数值默认右对齐;布尔值显示为复选标记或叉号。用户可以使用键盘或鼠标选择单行。列标题可用于排序。滚动时,标题行保持固定。表格会触发与用户交互对应的事件。
我们已经在Google Charts 配置语法章节中看到了用于绘制图表的配置。现在,让我们来看一个表格图示例。
配置
我们使用了Table类来显示表格图表。
Table chart = new Chart();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

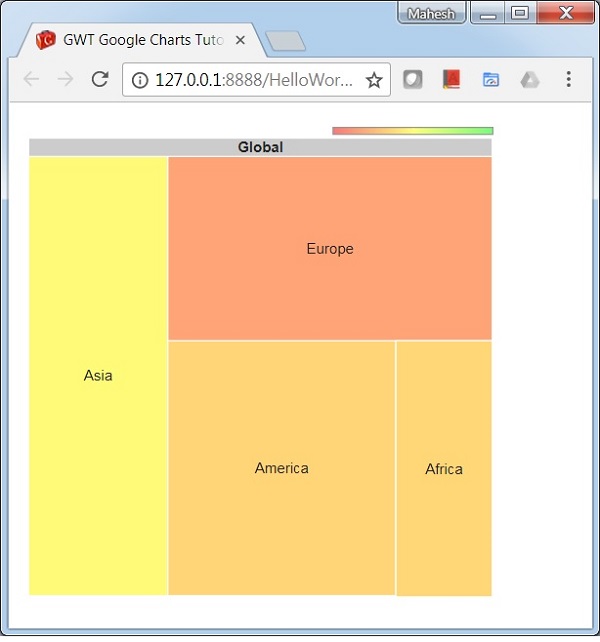
GWT Google Charts - 树状图
树状图是数据树的可视化表示,其中每个节点可以有零个或多个子节点,以及一个父节点(根节点除外)。每个节点显示为一个矩形,可以根据我们分配的值调整大小和颜色。大小和颜色相对于图中的所有其他节点进行评估。以下是一个树状图示例。
我们已经在Google Charts 配置语法章节中看到了用于绘制图表的配置。现在,让我们来看一个树状图示例。
配置
我们使用了TreeMap类来显示树状图。
TreeMap chart = new TreeMap();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.treemap.TreeMap;
import com.googlecode.gwt.charts.client.treemap.TreeMapOptions;
public class HelloWorld implements EntryPoint {
private TreeMap chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new TreeMap();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Location");
dataTable.addColumn(ColumnType.STRING, "Parent");
dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)");
dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)");
dataTable.addRow("Global",null,0,0);
dataTable.addRow("America","Global",0,0);
dataTable.addRow("Europe","Global",0,0);
dataTable.addRow("Asia","Global",0,0);
dataTable.addRow("Australia","Global",0,0);
dataTable.addRow("Africa","Global",0,0);
dataTable.addRow("USA","America",52,31);
dataTable.addRow("Mexico","America",24,12);
dataTable.addRow("Canada","America",16,-23);
dataTable.addRow("France","Europe",42,-11);
dataTable.addRow("Germany","Europe",31,-2);
dataTable.addRow("Sweden","Europe",22,-13);
dataTable.addRow("China","Asia",36,4);
dataTable.addRow("Japan","Asia",20,-12);
dataTable.addRow("India","Asia",40,63);
dataTable.addRow("Egypt","Africa",21,0);
dataTable.addRow("Congo","Africa",10,12);
dataTable.addRow("Zaire","Africa",8,10);
// Set options
TreeMapOptions options = TreeMapOptions.create();
options.setMinColor("#ff7777");
options.setMidColor("#ffff77");
options.setMaxColor("#77ff77");
options.setHeaderHeight(15);
options.setShowScale(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。