
- GWT Google 图表教程
- GWT Google 图表 - 首页
- GWT Google 图表 - 概览
- 环境设置
- 配置语法
- GWT Google 图表 - 区域图表
- GWT Google 图表 - 柱状图
- GWT Google 图表 - 气泡图表
- GWT Google 图表 - 蜡烛图
- GWT Google 图表 - 柱状图
- GWT Google 图表 - 组合图
- GWT Google 图表 - 直方图
- GWT Google 图表 - 折线图
- GWT Google 图表 - 地图
- GWT Google 图表 - 组织结构图
- GWT Google 图表 - 饼图
- GWT Google 图表 - 桑基图
- GWT Google 图表 - 散点图
- GWT Google 图表 - 阶梯形区域
- GWT Google 图表 - 表格图表
- GWT Google 图表 - 树状图图表
- GWT Google 图表资源
- GWT Google 图表 - 快速指南
- GWT Google 图表 - 资源
- GWT Google 图表 - 讨论
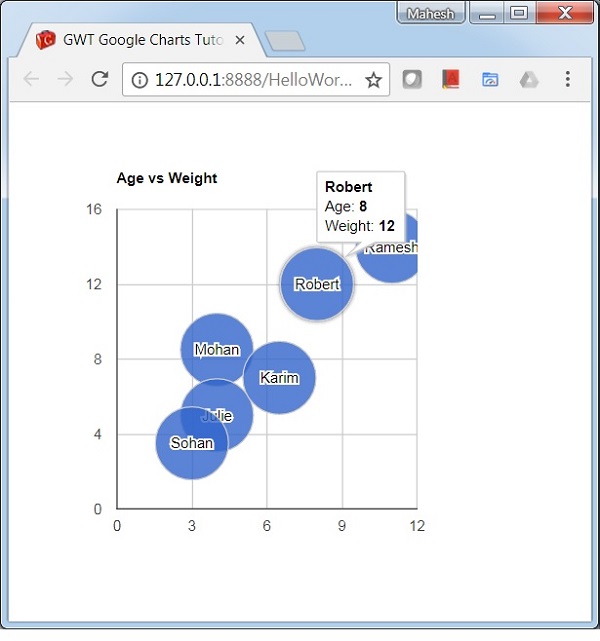
带有数据标签的气泡图表
以下是带标签气泡图的示例。
我们在 Google Charts 配置语法 一章中已经了解了用于绘制图表中的配置。现在,让我们看看一个带数据标签的气泡图表示例。
配置
我们使用 BubbleChart 类来显示带数据标签的气泡图。
// bubble chart BubbleChart chart = new BubbleChart();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.BubbleChart;
import com.googlecode.gwt.charts.client.corechart.BubbleChartOptions;
public class HelloWorld implements EntryPoint {
private BubbleChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new BubbleChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Id");
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow("Robert", 8, 12);
data.addRow("Mohan", 4, 8.5);
data.addRow("Ramesh", 11, 14);
data.addRow("Julie", 4, 5);
data.addRow("Sohan", 3, 3.5);
data.addRow("Karim", 6.5, 7);
BubbleChartOptions options = BubbleChartOptions.create();
options.setTitle("Age vs Weight");
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

gwt_googlecharts_bubble_charts.htm
广告