
- GWT Google Charts 教程
- GWT Google Charts - 首页
- GWT Google Charts - 概览
- 环境设置
- 配置语法
- GWT Google Charts - 区域图
- GWT Google Charts - 柱状图
- GWT Google Charts - 气泡图
- GWT Google Charts - 烛形图
- GWT Google Charts - 柱图
- GWT Google Charts - 组合图
- GWT Google Charts - 直方图
- GWT Google Charts - 折线图
- GWT Google Charts - 地图
- GWT Google Charts - 组织
- GWT Google Charts - 饼图
- GWT Google Charts - Sankey 图
- GWT Google Charts - 散点图
- GWT Google Charts - Stepped Area
- GWT Google Charts - 表格
- GWT Google Charts - 树形图
- GWT Google Charts 资源
- GWT Google Charts - 快速指南
- GWT Google Charts - 资源
- GWT Google Charts - 讨论
GWT Google Charts - 树形图
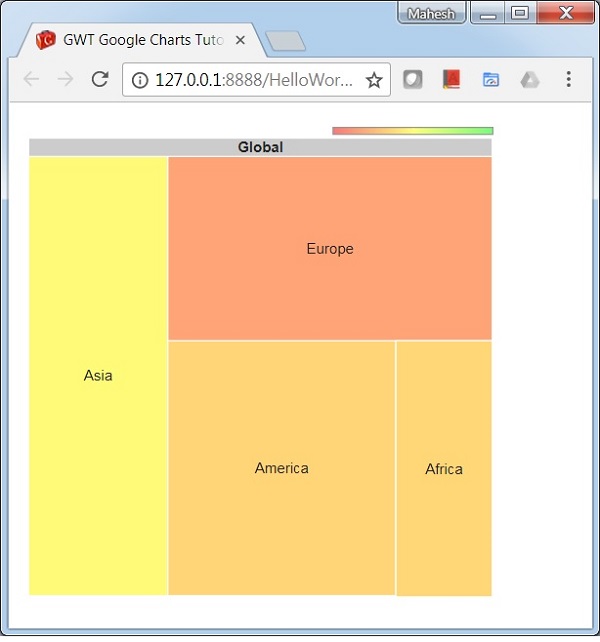
TreeMap 是数据树的可视化表示,其中每个节点可以有 0 个或多个子节点,以及一个父节点(根节点除外)。每个节点显示为一个矩形,可以根据我们分配的值来调整大小和颜色。大小和颜色相对于图表中的所有其他节点进行估值。以下是一个树形图示例。
我们已经在 Google Charts 配置语法 章节中看到了绘制图表所使用的配置。现在,让我们看一个 TreeMap 图的示例。
配置
我们使用了 TreeMap 类来显示 TreeMap 图。
TreeMap chart = new TreeMap();
示例
HelloWorld.java
package com.tutorialspoint.client; import com.google.gwt.core.client.EntryPoint; import com.google.gwt.user.client.ui.RootPanel; import com.googlecode.gwt.charts.client.ChartLoader; import com.googlecode.gwt.charts.client.ChartPackage; import com.googlecode.gwt.charts.client.ColumnType; import com.googlecode.gwt.charts.client.DataTable; import com.googlecode.gwt.charts.client.treemap.TreeMap; import com.googlecode.gwt.charts.client.treemap.TreeMapOptions; public class HelloWorld implements EntryPoint { private TreeMap chart; private void initialize() { ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP); chartLoader.loadApi(new Runnable() { public void run() { // Create and attach the chart chart = new TreeMap(); RootPanel.get().add(chart); draw(); } }); } private void draw() { // Prepare the data DataTable dataTable = DataTable.create(); dataTable.addColumn(ColumnType.STRING, "Location"); dataTable.addColumn(ColumnType.STRING, "Parent"); dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)"); dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)"); dataTable.addRow("Global",null,0,0); dataTable.addRow("America","Global",0,0); dataTable.addRow("Europe","Global",0,0); dataTable.addRow("Asia","Global",0,0); dataTable.addRow("Australia","Global",0,0); dataTable.addRow("Africa","Global",0,0); dataTable.addRow("USA","America",52,31); dataTable.addRow("Mexico","America",24,12); dataTable.addRow("Canada","America",16,-23); dataTable.addRow("France","Europe",42,-11); dataTable.addRow("Germany","Europe",31,-2); dataTable.addRow("Sweden","Europe",22,-13); dataTable.addRow("China","Asia",36,4); dataTable.addRow("Japan","Asia",20,-12); dataTable.addRow("India","Asia",40,63); dataTable.addRow("Egypt","Africa",21,0); dataTable.addRow("Congo","Africa",10,12); dataTable.addRow("Zaire","Africa",8,10); // Set options TreeMapOptions options = TreeMapOptions.create(); options.setMinColor("#ff7777"); options.setMidColor("#ffff77"); options.setMaxColor("#77ff77"); options.setHeaderHeight(15); options.setShowScale(true); // Draw the chart chart.draw(dataTable, options); chart.setWidth("400px"); chart.setHeight("400px"); } public void onModuleLoad() { initialize(); } }
Explore our latest online courses and learn new skills at your own pace. Enroll and become a certified expert to boost your career.
结果
验证结果。

广告