
- GWT Google Charts 教程
- GWT Google Charts - 首页
- GWT Google Charts - 概述
- 环境设置
- 配置语法
- GWT Google Charts - 面积图
- GWT Google Charts - 条形图
- GWT Google Charts - 气泡图
- GWT Google Charts - K线图
- GWT Google Charts - 柱形图
- GWT Google Charts - 组合图
- GWT Google Charts - 直方图
- GWT Google Charts - 折线图
- GWT Google Charts - 地图
- GWT Google Charts - 组织结构图
- GWT Google Charts - 饼图
- GWT Google Charts - Sankey 图
- GWT Google Charts - 散点图
- GWT Google Charts - 阶梯面积图
- GWT Google Charts - 表格图
- GWT Google Charts - 树状图
- GWT Google Charts 资源
- GWT Google Charts - 快速指南
- GWT Google Charts - 资源
- GWT Google Charts - 讨论
GWT Google Charts - 配置语法
在本章中,我们将展示使用 GWT 中的 Google Charts API 绘制图表所需的配置。
步骤 1:创建 GWT 应用程序
按照以下步骤更新我们在 GWT - 创建应用程序 章节中创建的 GWT 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为 HelloWorld 的项目,放在 com.tutorialspoint 包下,如 GWT - 创建应用程序 章节中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.html 和 HelloWorld.java,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符 src/com.tutorialspoint/HelloWorld.gwt.xml 的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <inherits name = 'com.google.gwt.user.User'/> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <inherits name="com.googlecode.gwt.charts.Charts"/> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的 HTML 宿主文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</head>
<body>
</body>
</html>
在了解配置后,我们将在最后看到更新后的 HelloWorld.java。
步骤 2:创建配置
加载库并创建图表
使用 ChartLoader 加载库,然后创建图表。
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
PieChart chart = new PieChart();
}
});
数据表
通过创建数据表配置详细信息。
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
尺寸
配置要设置的宽度和高度。
chart.setWidth("700px");
chart.setHeight("700px");
步骤 3:将图表添加到父面板。
我们将图表添加到根面板。
RootPanel.get().add(chart);
示例
请考虑以下示例以进一步了解配置语法:
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
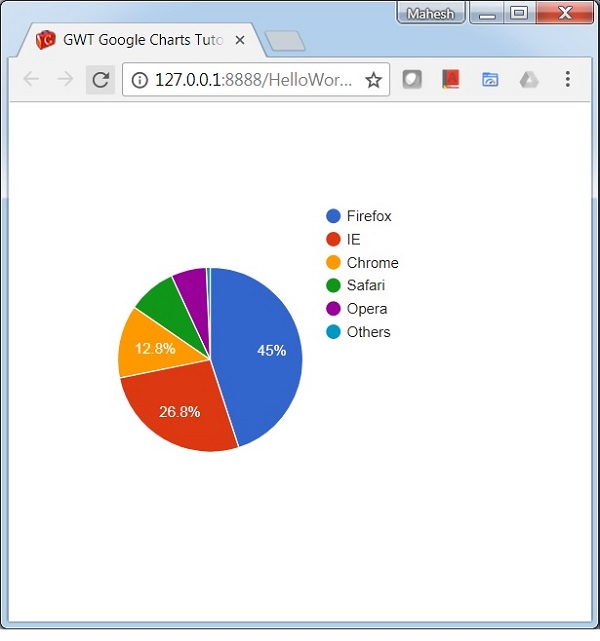
结果
验证结果。

广告