
- GWT Google Charts 教程
- GWT Google Charts - 主页
- GWT Google Charts - 概述
- 环境设置
- 配置语法
- GWT Google Charts - 区域图
- GWT Google Charts - 条形图
- GWT Google Charts - 气泡图
- GWT Google Charts - 蜡烛图
- GWT Google Charts - 柱状图
- GWT Google Charts - 组合图
- GWT Google Charts - 直方图
- GWT Google Charts - 折线图
- GWT Google Charts - 地图
- GWT Google Charts - 组织结构图
- GWT Google Charts - 饼图
- GWT Google Charts - 桑基图
- GWT Google Charts - 散点图
- GWT Google Charts - 阶梯区域图
- GWT Google Charts - 表格图表
- GWT Google Charts - 树状图
- GWT Google Charts 资源
- GWT Google Charts - 快速指南
- GWT Google Charts - 资源
- GWT Google Charts - 讨论
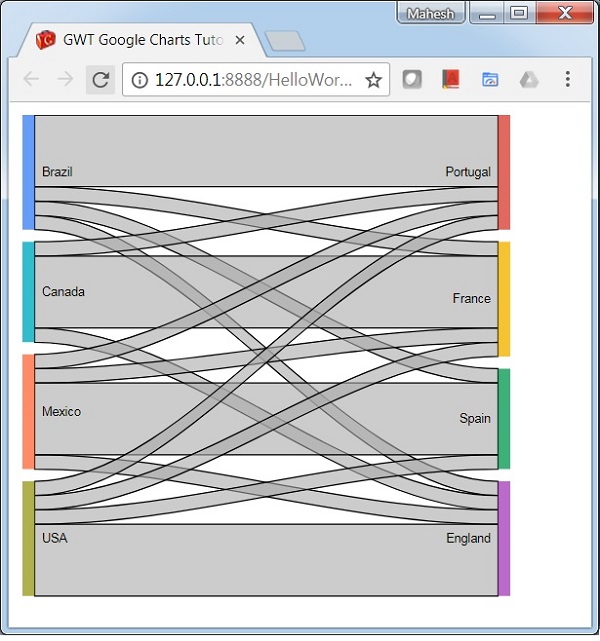
自定义桑基图
以下是一个自定义桑基图的示例。
我们已在 Google Charts 配置语法 章节中了解了用于绘制图表中的配置。现在,让我们看一个自定义桑基图的示例。
配置
我们已使用 Sankey 类别来显示桑基图。
Sankey chart = new Sankey();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.options.Color;
import com.googlecode.gwt.charts.client.sankey.Sankey;
import com.googlecode.gwt.charts.client.sankey.SankeyLink;
import com.googlecode.gwt.charts.client.sankey.SankeyOptions;
public class HelloWorld implements EntryPoint {
private Sankey chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.SANKEY);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Sankey();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "From");
data.addColumn(ColumnType.STRING, "To");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow("Brazil","Portugal",5);
data.addRow("Brazil","France",1 );
data.addRow("Brazil","Spain",1 );
data.addRow("Brazil","England",1 );
data.addRow("Canada","Portugal",1 );
data.addRow("Canada","France",5 );
data.addRow("Canada","England",1 );
data.addRow("Mexico","Portugal",1 );
data.addRow("Mexico","France",1 );
data.addRow("Mexico","Spain",5 );
data.addRow("Mexico","England",1 );
data.addRow("USA","Portugal",1 );
data.addRow("USA","France",1 );
data.addRow("USA","Spain",1 );
data.addRow("USA","England",5);
SankeyOptions options = SankeyOptions.create();
SankeyLink link = SankeyLink.create();
Color color = Color.create();
color.setStroke("black");
color.setStrokeWidth(1);
link.setColor(color);
options.setLink(link);
// Draw the chart
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

gwt_googlecharts_sankey_charts.htm
广告