
- GWT Google Charts 教程
- GWT Google Charts - 主页
- GWT Google Charts - 概述
- 环境设置
- 配置语法
- GWT Google Charts - 区域图
- GWT Google Charts - 条形图
- GWT Google Charts - 气泡图
- GWT Google Charts - 蜡烛图
- GWT Google Charts - 柱状图
- GWT Google Charts - 组合
- GWT Google Charts - 直方图
- GWT Google Charts - 折线图
- GWT Google Charts - 地图
- GWT Google Charts - 组织
- GWT Google Charts - 饼状图
- GWT Google Charts - 桑基图
- GWT Google Charts - 散点图
- GWT Google Charts - 阶梯面积图
- GWT Google Charts - 表格图
- GWT Google Charts - 树形图
- GWT Google Charts 资源
- GWT Google Charts - 快速指南
- GWT Google Charts - 资源
- GWT Google Charts - 讨论
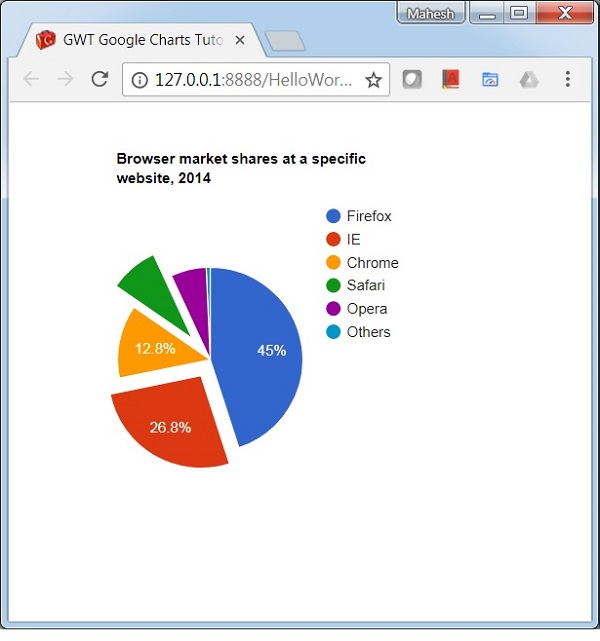
带有分离切片的饼状图
以下是一个具有分离切片的饼状图示例。
我们已在 Google Charts 配置语法 章节中看到了用于绘制图表时使用的配置。现在,我们来看看一个具有分离切片的饼状图示例。
配置
我们使用了 切片 配置来显示一个具有分离切片的饼状图。
Slice slice1 = Slice.create(); slice1.setOffset(0.2); Slice slice2 = Slice.create(); slice2.setOffset(0.3); options.setSlice(1, slice1); options.setSlice(3, slice2);
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
import com.googlecode.gwt.charts.client.corechart.PieChartOptions;
import com.googlecode.gwt.charts.client.options.Slice;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
PieChartOptions options = PieChartOptions.create();
options.setTitle("Browser market shares at a specific website, 2014");
Slice slice1 = Slice.create();
slice1.setOffset(0.2);
Slice slice2 = Slice.create();
slice2.setOffset(0.3);
options.setSlice(1, slice1);
options.setSlice(3, slice2);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

gwt_googlecharts_pie_charts.htm
广告