
- GWT Google Charts 教程
- GWT Google Charts - 首页
- GWT Google Charts - 概述
- 环境设置
- 配置语法
- GWT Google Charts - 面积图
- GWT Google Charts - 条形图
- GWT Google Charts - 气泡图
- GWT Google Charts - 阴阳烛
- GWT Google Charts - 柱状图
- GWT Google Charts - 组合图
- GWT Google Charts - 直方图
- GWT Google Charts - 折线图
- GWT Google Charts - 地图
- GWT Google Charts - 组织架构图
- GWT Google Charts - 饼图
- GWT Google Charts - 桑基图
- GWT Google Charts - 散点图
- GWT Google Charts - 阶梯形面积图
- GWT Google Charts - 表格图
- GWT Google Charts - 树状图
- GWT Google Charts 资源
- GWT Google Charts - 快速指南
- GWT Google Charts - 资源
- GWT Google Charts - 讨论
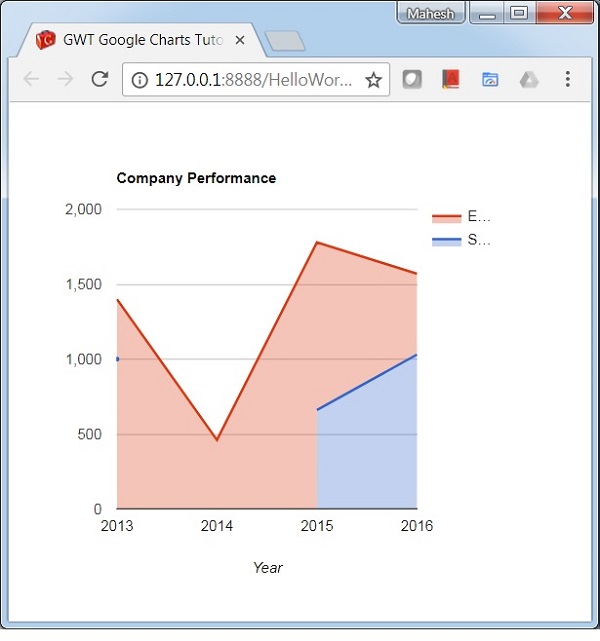
带有缺失值的面积图
以下是带有缺失值的面积图示例
我们在 Google Charts 配置语法 章节中已经看到了用于绘制图表中的配置。现在,让我们来看一看带有缺失值的面积图示例。
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.AreaChart;
import com.googlecode.gwt.charts.client.corechart.AreaChartOptions;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private AreaChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new AreaChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Year");
data.addColumn(ColumnType.NUMBER, "Sales");
data.addColumn(ColumnType.NUMBER, "Expenses");
data.addRow("2013", 1000, 400);
data.addRow("2014", 1170, 460);
data.addRow("2015", null, 1120);
data.addRow("2016", 1030, 540);
// Set options
AreaChartOptions options = AreaChartOptions.create();
options.setTitle("Company Performance");
options.setIsStacked(true);
options.setHAxis(HAxis.create("Year"));
VAxis vAxis = VAxis.create();
vAxis.setMinValue(0);
options.setVAxis(vAxis);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

gwt_googlecharts_area_charts.htm
广告