
- GWT Google 图表教程
- GWT Google 图表 - 主页
- GWT Google 图表 - 概览
- 环境设置
- 配置语法
- GWT Google 图表 - 区域图
- GWT Google 图表 - 柱状图
- GWT Google 图表 - 气泡图
- GWT Google 图表 - 蜡烛图
- GWT Google 图表 - 柱状图
- GWT Google 图表 - 组合
- GWT Google 图表 - 直方图
- GWT Google 图表 - 折线图
- GWT Google 图表 - 地图
- GWT Google 图表 - 组织
- GWT Google 图表 - 饼状图
- GWT Google 图表 - 桑基图
- GWT Google 图表 - 散点图
- GWT Google 图表 - 折线面积图
- GWT Google 图表 - 表格图
- GWT Google 图表 - 树形图
- GWT Google 图表资源
- GWT Google 图表 - 快速指南
- GWT Google 图表 - 资源
- GWT Google 图表 - 讨论
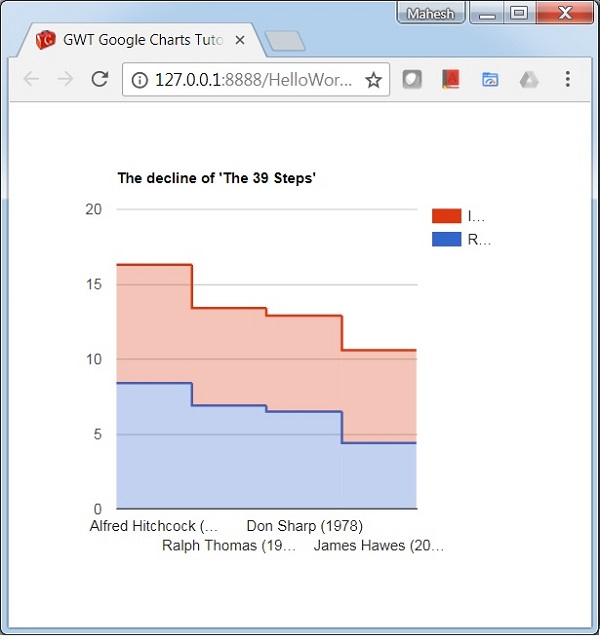
GWT Google 图表 - 叠加折线图
以下是一个叠加折线图的示例。
我们已经在 Google 图表配置语法 章节中了解了用于绘制图表中的配置。现在,我们来看一个叠加折线图的示例。
配置
我们使用 isStacked 配置将折线图显示为叠加折线图。
options.setIsStacked(true);
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.SteppedAreaChart;
import com.googlecode.gwt.charts.client.corechart.SteppedAreaChartOptions;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private SteppedAreaChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new SteppedAreaChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Director (Year)");
data.addColumn(ColumnType.NUMBER, "Rotten Tomatoes");
data.addColumn(ColumnType.NUMBER, "IMDB");
data.addRow("Alfred Hitchcock (1935)", 8.4, 7.9);
data.addRow("Ralph Thomas (1959)", 6.9, 6.5);
data.addRow("Don Sharp (1978)", 6.5, 6.4);
data.addRow("James Hawes (2008)", 4.4, 6.2);
SteppedAreaChartOptions options = SteppedAreaChartOptions.create();
options.setTitle("The decline of 'The 39 Steps'");
options.setIsStacked(true);
VAxis vAxis = VAxis.create();
vAxis.setTitle("Accumulated Rating");
// Draw the chart
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

gwt_googlecharts_stepped_charts.htm
广告