
- GWT Google Charts 教程
- GWT Google Charts - 主页
- GWT Google Charts - 概览
- 环境设置
- 配置语法
- GWT Google Charts - 区域图
- GWT Google Charts - 条形图
- GWT Google Charts - 气泡图
- GWT Google Charts - 蜡烛图
- GWT Google Charts - 柱状图
- GWT Google Charts - 组合图
- GWT Google Charts - 直方图
- GWT Google Charts - 折线图
- GWT Google Charts - 地图
- GWT Google Charts - 组织结构图
- GWT Google Charts - 饼状图
- GWT Google Charts - 桑基图
- GWT Google Charts - 散点图
- GWT Google Charts - 阶梯区域图
- GWT Google Charts - 表格图
- GWT Google Charts - 树状图
- GWT Google Charts 资源
- GWT Google Charts - 快速指南
- GWT Google Charts - 资源
- GWT Google Charts - 讨论
GWT Google Charts - 基本地图图表
下面是一个基本地图图表的示例。
我们在 Google Charts 配置语法 章节中已经看到了用于绘制图表的配置。现在,我们来看一个地图图表的示例。
配置
我们使用 **Map** 类来展示一个基本地图图表。
// map chart Map chart = new Map();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.map.Map;
import com.googlecode.gwt.charts.client.map.MapOptions;
public class HelloWorld implements EntryPoint {
private Map chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.MAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Map();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Country");
data.addColumn(ColumnType.STRING, "Population");
data.addRow("China", "China: 1,363,800,000");
data.addRow("India", "India: 1,242,620,000");
data.addRow("US", "US: 317,842,000");
data.addRow("Indonesia", "Indonesia: 247,424,598");
data.addRow("Brazil", "Brazil: 201,032,714");
data.addRow("Pakistan", "Pakistan: 186,134,000");
data.addRow("Nigeria", "Nigeria: 173,615,000");
data.addRow("Bangladesh", "Bangladesh: 152,518,015");
data.addRow("Russia", "Russia: 146,019,512");
data.addRow("Japan", "Japan: 127,120,000");
// Set options
MapOptions options = MapOptions.create();
options.setShowTip(true);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
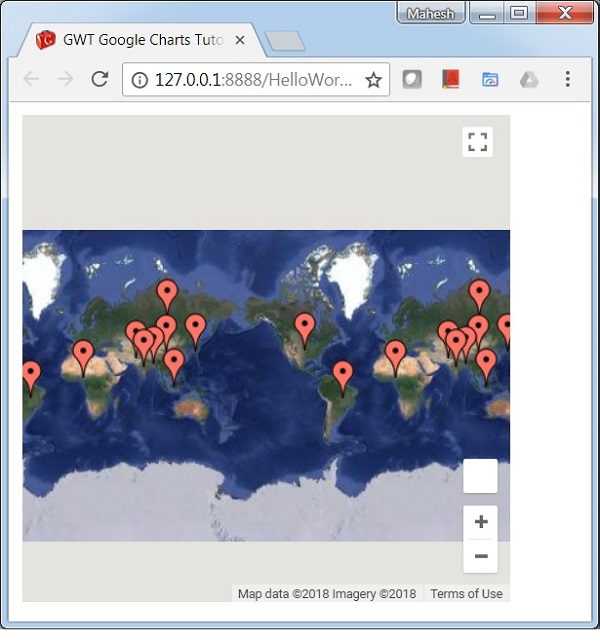
结果
验证结果。

gwt_googlecharts_maps.htm
广告