
- GWT Google 图表教程
- GWT Google 图表 - 主页
- GWT Google 图表 - 概览
- 环境设置
- 配置语法
- GWT Google 图表 - 区域图表
- GWT Google 图表 - 条形图
- GWT Google 图表 - 气泡图
- GWT Google 图表 - 蜡烛图
- GWT Google 图表 - 柱状图
- GWT Google 图表 - 组合
- GWT Google 图表 - 直方图
- GWT Google 图表 - 折线图
- GWT Google 图表 - 地图
- GWT Google 图表 - 组织
- GWT Google 图表 - 饼图
- GWT Google 图表 - Sankey 图表
- GWT Google 图表 - 散点图
- GWT Google 图表 - 分段区域
- GWT Google 图表 - 表格图表
- GWT Google 图表 - 树状图图表
- GWT Google 图表资源
- GWT Google 图表 - 快速指南
- GWT Google 图表 - 资源
- GWT Google 图表 - 讨论
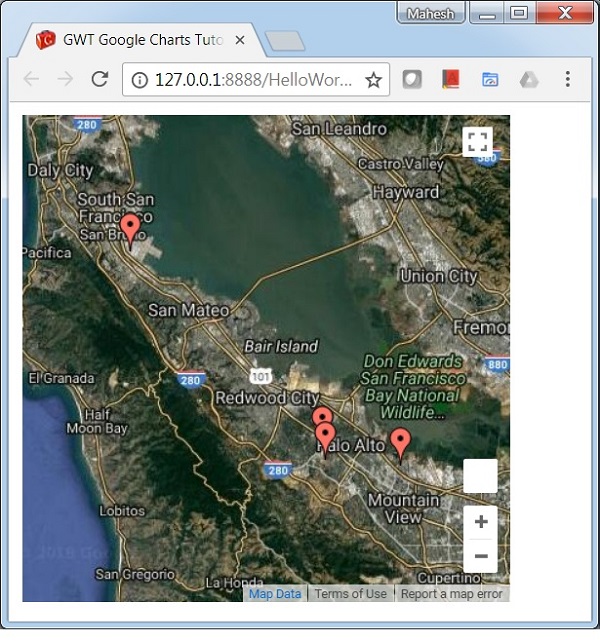
使用纬度/经度的地图
以下是使用纬度/经度的地图示例。
我们已经在 Google 图表配置语法 章节中看到了用于绘制图表所需的配置。现在,我们来看一个使用纬度/经度的地图示例。
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.map.Map;
import com.googlecode.gwt.charts.client.map.MapOptions;
public class HelloWorld implements EntryPoint {
private Map chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.MAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Map();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER , "Latitude");
data.addColumn(ColumnType.NUMBER, "Longitude");
data.addColumn(ColumnType.STRING, "Name");
data.addRow(37.4232, -122.0853, "Work");
data.addRow(37.4289, -122.1697, "University");
data.addRow(37.6153, -122.3900, "Airport");
data.addRow(37.4422, -122.1731, "Shopping");
// Set options
MapOptions options = MapOptions.create();
options.setShowTip(true);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

gwt_googlecharts_maps.htm
广告