
- GWT Google 차트 튜토리얼
- GWT Google 차트 - 홈
- GWT Google 차트 - 개요
- 환경 설정
- 구성 구문
- GWT Google 차트 - 영역 차트
- GWT Google 차트 - 막대 차트
- GWT Google 차트 - 거품 차트
- GWT Google 차트 - 캔들스틱
- GWT Google 차트 - 컬럼 차트
- GWT Google 차트 - 조합
- GWT Google 차트 - 히스토그램
- GWT Google 차트 - 선형 차트
- GWT Google 차트 - 맵
- GWT Google 차트 - 조직
- GWT Google 차트 - 파이 차트
- GWT Google 차트 - Sankey 차트
- GWT Google 차트 - 산포 차트
- GWT Google 차트 - 계단 영역
- GWT Google 차트 - 테이블 차트
- GWT Google 차트 - 트리맵 차트
- GWT Google 차트 리소스
- GWT Google 차트 - 간단 가이드
- GWT Google 차트 - 리소스
- GWT Google 차트 - 토론
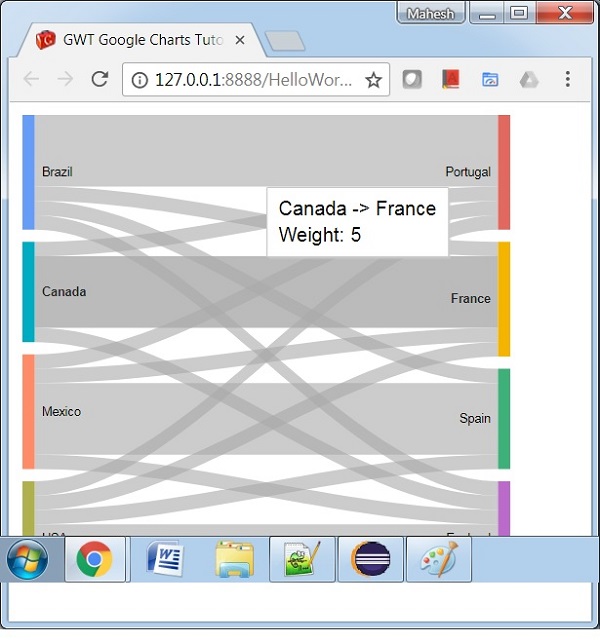
GWT Google 차트 - 기본 Sankey 차트
다음은 기본 SanKey 차트의 예입니다.
Google 차트 구성 구문 섹션에서 차트를 그리는 데 사용되는 구성을 이미 살펴보았습니다. SanKey 기본 차트 예제를 살펴보겠습니다.
구성
Sankey 클래스를 사용하여 Sankey 차트를 표시했습니다.
Sankey chart = new Sankey();
예
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.sankey.Sankey;
public class HelloWorld implements EntryPoint {
private Sankey chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.SANKEY);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Sankey();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "From");
data.addColumn(ColumnType.STRING, "To");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow("Brazil","Portugal",5);
data.addRow("Brazil","France",1 );
data.addRow("Brazil","Spain",1 );
data.addRow("Brazil","England",1 );
data.addRow("Canada","Portugal",1 );
data.addRow("Canada","France",5 );
data.addRow("Canada","England",1 );
data.addRow("Mexico","Portugal",1 );
data.addRow("Mexico","France",1 );
data.addRow("Mexico","Spain",5 );
data.addRow("Mexico","England",1 );
data.addRow("USA","Portugal",1 );
data.addRow("USA","France",1 );
data.addRow("USA","Spain",1 );
data.addRow("USA","England",5);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
결과
결과를 확인합니다.

gwt_googlecharts_sankey_charts.htm
광고