
- GWT Google Charts 教程
- GWT Google Charts - 首页
- GWT Google Charts - 概述
- 环境设置
- 配置语法
- GWT Google Charts - 区域图
- GWT Google Charts - 条形图
- GWT Google Charts - 气泡图
- GWT Google Charts - 蜡烛图
- GWT Google Charts - 柱形图
- GWT Google Charts - 组合图
- GWT Google Charts - 直方图
- GWT Google Charts - 折线图
- GWT Google Charts - 地图
- GWT Google Charts - 组织
- GWT Google Charts - 饼图
- GWT Google Charts - 桑基图
- GWT Google Charts - 散点图
- GWT Google Charts - 阶梯区域
- GWT Google Charts - 表格图
- GWT Google Charts - 树状图
- GWT Google Charts 资源
- GWT Google Charts - 快速指南
- GWT Google Charts - 资源
- GWT Google Charts - 讨论
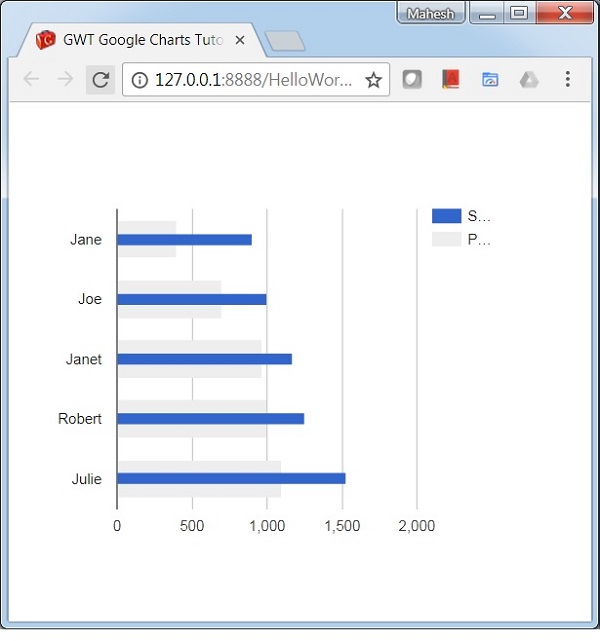
显示差异的条形图
以下是显示差异的条形图示例。
我们在 Google Charts 配置语法 章节中已经看到用于绘制图表所需的配置。现在,让我们看一个显示差异的条形图示例。
配置
我们使用 BarChart 类来显示显示差异的条形图。
// bar chart BarChart chart = new BarChart();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.BarChart;
public class HelloWorld implements EntryPoint {
private BarChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new BarChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
DataTable current = DataTable.create();
current.addColumn(ColumnType.STRING, "Name");
current.addColumn(ColumnType.NUMBER, "Score");
current.addRow("Jane", 900);
current.addRow("Joe", 1000);
current.addRow("Janet", 1170);
current.addRow("Robert", 1250);
current.addRow("Julie", 1530);
// Prepare the data
DataTable older = DataTable.create();
older.addColumn(ColumnType.STRING, "Name");
older.addColumn(ColumnType.NUMBER, "Score");
older.addRow("Jane", 400);
older.addRow("Joe", 700);
older.addRow("Janet", 970);
older.addRow("Robert", 1000);
older.addRow("Julie", 1100);
// Draw the chart
chart.draw(chart.computeDiff(older, current));
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

gwt_googlecharts_bar_charts.htm
广告