
- GWT Google 图表教程
- GWT Google 图表——首页
- GWT Google 图表——概述
- 环境设置
- 配置语法
- GWT Google 图表——面积图
- GWT Google 图表——条形图
- GWT Google 图表——气泡图
- GWT Google 图表——K 线图
- GWT Google 图表——柱状图
- GWT Google 图表——组合图
- GWT Google 图表——直方图
- GWT Google 图表——折线图
- GWT Google 图表——地图
- GWT Google 图表——组织结构图
- GWT Google 图表——饼图
- GWT Google 图表——桑基图
- GWT Google 图表——散点图
- GWT Google 图表——阶梯面积图
- GWT Google 图表——表格图
- GWT Google 图表——树状图
- GWT Google 图表资源
- GWT Google 图表——快速指南
- GWT Google 图表——资源
- GWT Google 图表——讨论
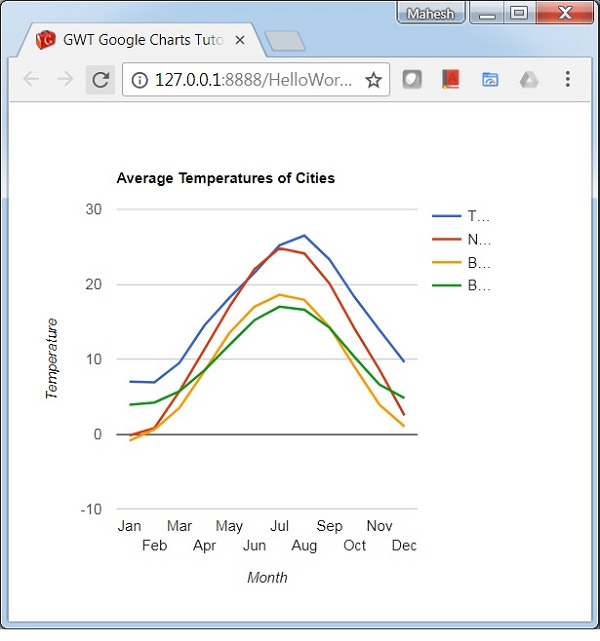
GWT Google 图表——基本折线图
以下是一个基本折线图示例。
我们已经在 Google 图表配置语法 章节中了解了用于绘制图表中的配置。现在,我们来看一个基本折线图的示例。
我们使用了 **LineChart** 类来显示一个基本折线图。
// Line chart LineChart chart = new LineChart();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.LineChart;
import com.googlecode.gwt.charts.client.corechart.LineChartOptions;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private LineChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new LineChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Month");
data.addColumn(ColumnType.NUMBER, "Tokyo");
data.addColumn(ColumnType.NUMBER, "New York");
data.addColumn(ColumnType.NUMBER, "Berlin");
data.addColumn(ColumnType.NUMBER, "Berlin");
data.addRow("Jan", 7.0, -0.2, -0.9, 3.9);
data.addRow("Feb", 6.9, 0.8, 0.6, 4.2);
data.addRow("Mar", 9.5, 5.7, 3.5, 5.7);
data.addRow("Apr", 14.5, 11.3, 8.4, 8.5);
data.addRow("May", 18.2, 17.0, 13.5, 11.9);
data.addRow("Jun", 21.5, 22.0, 17.0, 15.2);
data.addRow("Jul", 25.2, 24.8, 18.6, 17.0);
data.addRow("Aug", 26.5, 24.1, 17.9, 16.6);
data.addRow("Sep", 23.3, 20.1, 14.3, 14.2);
data.addRow("Oct", 18.3, 14.1, 9.0, 10.3);
data.addRow("Nov", 13.9, 8.6, 3.9, 6.6);
data.addRow("Dec", 9.6, 2.5, 1.0, 4.8);
// Set options
LineChartOptions options = LineChartOptions.create();
options.setTitle("Average Temperatures of Cities");
options.setHAxis(HAxis.create("Month"));
options.setVAxis(VAxis.create("Temperature"));
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

gwt_googlecharts_line_charts.htm
广告