
- GWT Google Charts 教程
- GWT Google Charts - 首页
- GWT Google Charts - 概览
- 环境设置
- 配置语法
- GWT Google Charts - 区域图
- GWT Google Charts - 条形图
- GWT Google Charts - 气泡图
- GWT Google Charts - 蜡烛图
- GWT Google Charts - 柱状图
- GWT Google Charts - 组合图
- GWT Google Charts - 直方图
- GWT Google Charts - 折线图
- GWT Google Charts - 地图
- GWT Google Charts - 组织结构图
- GWT Google Charts - 饼状图
- GWT Google Charts - 桑基图
- GWT Google Charts - 散点图
- GWT Google Charts - 分段区域图
- GWT Google Charts - 表格图
- GWT Google Charts - 树状图
- GWT Google Charts 源
- GWT Google Charts - 快速指南
- GWT Google Charts - 源
- GWT Google Charts - 讨论
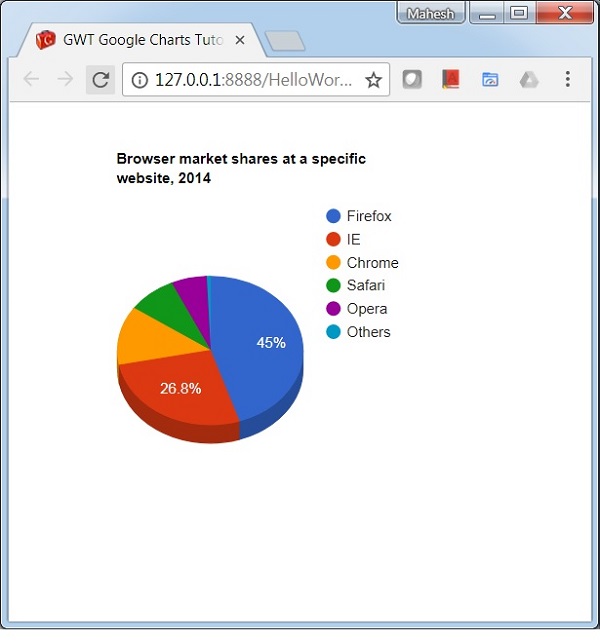
GWT Google Charts - 三维饼状图
以下是一个三维图表的示例。
我们在 Google 图表配置语法 章节中已经看到了用于绘制图表的配置。现在,让我们来看一个甜甜圈图表的示例。
配置
我们已使用 3D 配置将饼状图显示为三维饼状图。
options.setIs3D(true);
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
import com.googlecode.gwt.charts.client.corechart.PieChartOptions;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
PieChartOptions options = PieChartOptions.create();
options.setTitle("Browser market shares at a specific website, 2014");
options.setIs3D(true);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

gwt_googlecharts_pie_charts.htm
广告