
- GWT Google 图表教程
- GWT Google 图表 - 主页
- GWT Google 图表 - 概览
- 环境设置
- 配置语法
- GWT Google 图表 - 区域图
- GWT Google 图表 - 条形图
- GWT Google 图表 - 气泡图
- GWT Google 图表 - K 线走势图
- GWT Google 图表 - 柱状图
- GWT Google 图表 - 组合图
- GWT Google 图表 - 直方图
- GWT Google 图表 - 折线图
- GWT Google 图表 - 地图
- GWT Google 图表 - 组织
- GWT Google 图表 - 饼图
- GWT Google 图表 - 桑基图
- GWT Google 图表 - 散点图
- GWT Google 图表 - 阶梯区域图
- GWT Google 图表 - 表格图
- GWT Google 图表 - 树状图
- GWT Google 图表资源
- GWT Google 图表 - 快速指南
- GWT Google 图表 - 资源
- GWT Google 图表 - 讨论
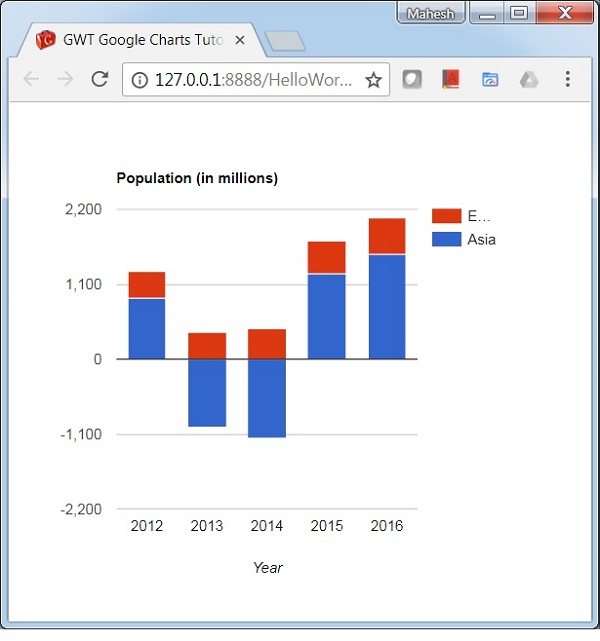
负数堆积柱状图
下面是一个负数堆积柱状图的示例。
我们已经看过用于在 Google 图表配置语法 章节中绘制图表的配置。现在,我们来看一个负数堆积柱状图的示例。
配置
我们已经使用 isStacked 选项将基于柱状的图表显示为堆叠的。
ColumnChartOptions options = ColumnChartOptions.create(); options.setIsStacked(true);
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ColumnChart;
import com.googlecode.gwt.charts.client.corechart.ColumnChartOptions;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ColumnChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ColumnChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Year");
data.addColumn(ColumnType.NUMBER, "Asia");
data.addColumn(ColumnType.NUMBER, "Europe");
data.addRow("2012", 900, 390);
data.addRow("2013", -1000,400);
data.addRow("2014", -1170, 440);
data.addRow("2015", 1250, 480);
data.addRow("2016", 1530, 540);
// Set options
ColumnChartOptions options = ColumnChartOptions.create();
options.setTitle("Population (in millions)");
options.setIsStacked(true);
options.setHAxis(HAxis.create("Year"));
VAxis vAxis = VAxis.create();
vAxis.setMinValue(0);
options.setVAxis(vAxis);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

gwt_googlecharts_column_charts.htm
广告