
- GWT Google Charts 教程
- GWT Google Charts - 主页
- GWT Google Charts - 概览
- 环境设置
- 配置语法
- GWT Google Charts - 区域图表
- GWT Google Charts - 条形图表
- GWT Google Charts - 气泡图表
- GWT Google Charts - 蜡烛图
- GWT Google Charts - 柱状图
- GWT Google Charts - 组合图
- GWT Google Charts - 直方图
- GWT Google Charts - 折线图
- GWT Google Charts - 地图
- GWT Google Charts - 结构
- GWT Google Charts - 饼状图
- GWT Google Charts - 桑基图
- GWT Google Charts - 散点图
- GWT Google Charts - 分段区域图
- GWT Google Charts - 表格图表
- GWT Google Charts - 树形图
- GWT Google Charts 资源
- GWT Google Charts - 快速指南
- GWT Google Charts - 资源
- GWT Google Charts - 讨论
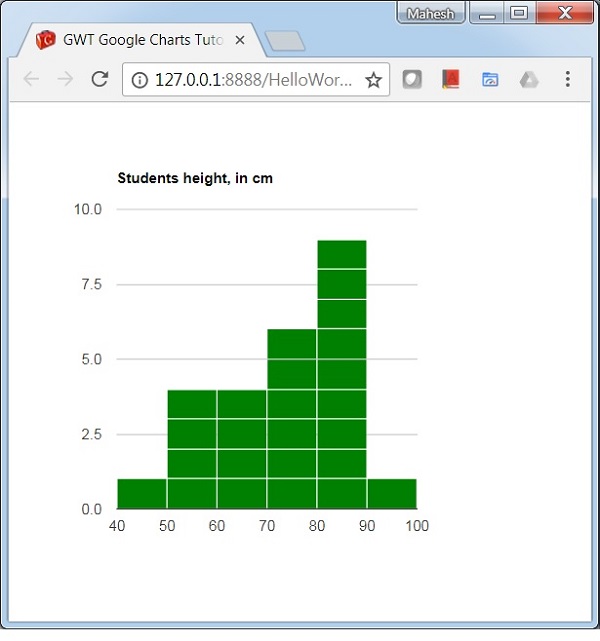
GWT Google Charts - 直方图图表颜色
下面是带有自定义颜色的直方图图表的示例。
我们在 Google 图表配置语法 章节中已经了解了用于绘制图表中的那些配置。现在,我们来看一个带有自定义颜色的直方图图表的示例。
配置
我们使用了 color 配置来更改直方图图表的默认颜色。
options.setColors("green");
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.Histogram;
import com.googlecode.gwt.charts.client.corechart.HistogramOptions;
import com.googlecode.gwt.charts.client.options.Legend;
import com.googlecode.gwt.charts.client.options.LegendPosition;
import com.googlecode.gwt.charts.client.util.ChartHelper;
public class HelloWorld implements EntryPoint {
private Histogram chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Histogram();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
Object[][] data = new Object[][] { { "Student Roll No", "height" },
{"1", 80},{"2", 55},{"3", 68},{"4", 80},{"5", 54},
{"6", 70},{"7", 85},{"8", 78},{"9", 70},{"10", 58},
{"11", 90},{"12", 65},{"13", 88},{"14", 82},{"15", 65},
{"16", 86},{"17", 45},{"18", 62},{"19", 84},{"20", 75},
{"21", 82},{"22", 75},{"23", 58},{"24", 70},{"25", 85}
};
DataTable dataTable = ChartHelper.arrayToDataTable(data);
// Set options
HistogramOptions options = HistogramOptions.create();
options.setTitle("Students height, in cm");
options.setLegend(Legend.create(LegendPosition.NONE));
options.setColors("green");
// Draw the chart
chart.draw(dataTable,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

gwt_googlecharts_histogram_charts.htm
广告