
- GWT Google 图表教程
- GWT Google 图表 - 主页
- GWT Google 图表 - 概览
- 环境设置
- 配置语法
- GWT Google 图表 - 区域图表
- GWT Google 图表 - 条形图
- GWT Google 图表 - 气泡图
- GWT Google 图表 - 蜡烛图
- GWT Google 图表 - 柱状图
- GWT Google 图表 - 组合图
- GWT Google 图表 - 直方图
- GWT Google 图表 - 折线图
- GWT Google 图表 - 地图
- GWT Google 图表 - 组织
- GWT Google 图表 - 饼图
- GWT Google 图表 - 圣key 图
- GWT Google 图表 - 散点图
- GWT Google 图表 - 阶梯区域
- GWT Google 图表 - 表格图表
- GWT Google 图表 - 树状图图表
- GWT Google 图表资源
- GWT Google 图表 - 快速指南
- GWT Google 图表 - 资源
- GWT Google 图表 - 讨论
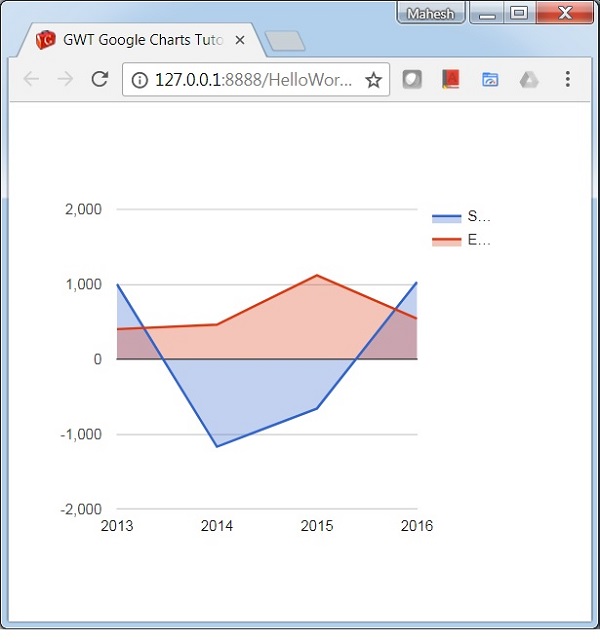
带负值的区域图表
下面是一个带负值的区域图表示例。
我们已经在 Google 图表配置语法 章节中了解了用于绘制图表的配置。现在,让我们看一个带负值的区域图表示例。
配置
我们已经使用 AreaChart 类来显示带负值的基于区域的图表。
// area chart AreaChart chart = new AreaChart();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.AreaChart;
public class HelloWorld implements EntryPoint {
private AreaChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new AreaChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Year");
data.addColumn(ColumnType.NUMBER, "Sales");
data.addColumn(ColumnType.NUMBER, "Expenses");
data.addRow("2013", 1000, 400);
data.addRow("2014", -1170, 460);
data.addRow("2015", -660, 1120);
data.addRow("2016", 1030, 540);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
验证结果。

gwt_googlecharts_area_charts.htm
广告