
- GWT Google Charts 教程
- GWT Google Charts - 主页
- GWT Google Charts - 概览
- 环境设置
- 配置语法
- GWT Google Charts - 面积图
- GWT Google Charts - 条形图
- GWT Google Charts - 气泡图
- GWT Google Charts - 烛形图
- GWT Google Charts - 柱形图
- GWT Google Charts - 组合图
- GWT Google Charts - 直方图
- GWT Google Charts - 折线图
- GWT Google Charts - 地图
- GWT Google Charts - 组织
- GWT Google Charts - 饼图
- GWT Google Charts - 桑基图
- GWT Google Charts - 散点图
- GWT Google Charts - 阶梯面积图
- GWT Google Charts - 表格图
- GWT Google Charts - 树状图
- GWT Google Charts 资源
- GWT Google Charts - 快速指南
- GWT Google Charts - 资源
- GWT Google Charts - 讨论
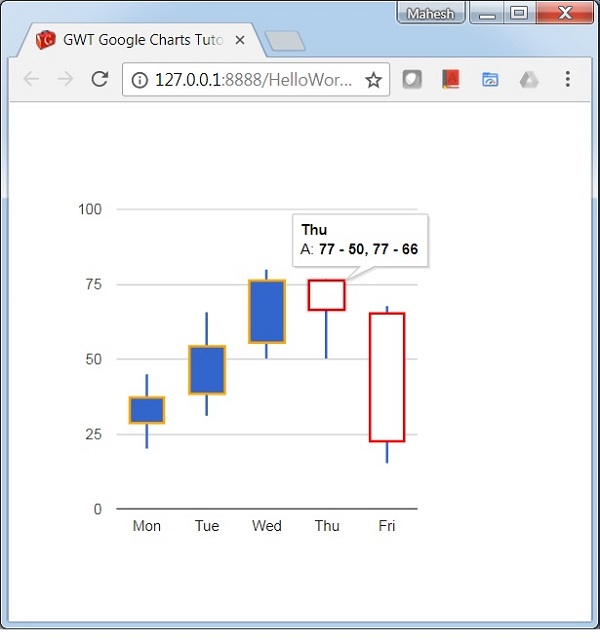
使用自定义颜色的烛台图
以下是一个烛形图示例。
我们已经在 Google Charts 配置语法 章节中看到了用于绘制图表所用的配置。现在,让我们看一下烛形图示例。
配置
我们使用了 CandlestickChartOptions 类来自定义烛形图的颜色。
// Set options CandlestickChartOptions options = CandlestickChartOptions.create(); options.setLegend(Legend.create(LegendPosition.NONE)); options.setFallingColor(BackgroundColor.create(null, "red", 2)); options.setRisingColor(BackgroundColor.create(null, "orange", 2));
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.CandlestickChart;
import com.googlecode.gwt.charts.client.corechart.CandlestickChartOptions;
import com.googlecode.gwt.charts.client.options.BackgroundColor;
import com.googlecode.gwt.charts.client.options.Legend;
import com.googlecode.gwt.charts.client.options.LegendPosition;
public class HelloWorld implements EntryPoint {
private CandlestickChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new CandlestickChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Date");
dataTable.addColumn(ColumnType.NUMBER, "A");
dataTable.addColumn(ColumnType.NUMBER, "B");
dataTable.addColumn(ColumnType.NUMBER, "C");
dataTable.addColumn(ColumnType.NUMBER, "D");
dataTable.addRow("Mon", 20, 28, 38, 45);
dataTable.addRow("Tue", 31, 38, 55, 66);
dataTable.addRow("Wed", 50, 55, 77, 80);
dataTable.addRow("Thu", 77, 77, 66, 50);
dataTable.addRow("Fri", 68, 66, 22, 15);
// Set options
CandlestickChartOptions options = CandlestickChartOptions.create();
options.setLegend(Legend.create(LegendPosition.NONE));
options.setFallingColor(BackgroundColor.create(null, "red", 2));
options.setRisingColor(BackgroundColor.create(null, "orange", 2));
// Draw the chart
chart.draw(dataTable,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
结果
确认结果。

gwt_googlecharts_candlestick_charts.htm
广告