
- GWT Google Charts 教程
- GWT Google Charts - 主页
- GWT Google Charts - 概述
- 环境设置
- 配置语法
- GWT Google Charts - 面积图
- GWT Google Charts - 条形图
- GWT Google Charts - 气泡图
- GWT Google Charts - 烛形图
- GWT Google Charts - 柱形图
- GWT Google Charts - 组合图
- GWT Google Charts - 直方图
- GWT Google Charts - 折线图
- GWT Google Charts - 地图
- GWT Google Charts - 组织架构图
- GWT Google Charts - 饼图
- GWT Google Charts - 圣凯图
- GWT Google Charts - 散点图
- GWT Google Charts - 分级面积图
- GWT Google Charts - 表格
- GWT Google Charts - 树形图
- GWT Google Charts 资源
- GWT Google Charts - 快速指南
- GWT Google Charts - 资源
- GWT Google Charts - 讨论
GWT Google Charts - 基础柱形图表
以下是一个基本的柱形图示例。
我们在 Google Charts 配置语法 章节中已经了解了如何使用配置绘制图表。现在,我们来看一个基本的柱形图示例。
配置
我们使用类 ColumnChart 来显示基于柱形的图表。
// colummn chart ColumnChart chart = new ColumnChart();
示例
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ColumnChart;
import com.googlecode.gwt.charts.client.corechart.ColumnChartOptions;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ColumnChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ColumnChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Year");
data.addColumn(ColumnType.NUMBER, "Asia");
data.addRow("2012", 900);
data.addRow("2013", 1000);
data.addRow("2014", 1170);
data.addRow("2015", 1250);
data.addRow("2016", 1530);
// Set options
ColumnChartOptions options = ColumnChartOptions.create();
options.setTitle("Population (in millions)");
options.setHAxis(HAxis.create("Year"));
VAxis vAxis = VAxis.create();
vAxis.setMinValue(0);
options.setVAxis(vAxis);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
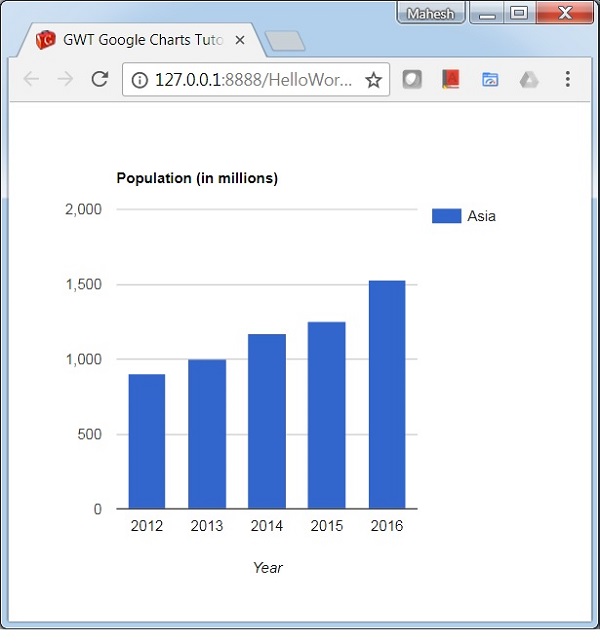
结果
验证结果。

gwt_googlecharts_column_charts.htm
广告