如何使用Tkinter可视化时间序列数据?
数据可视化是理解和解释复杂信息的有力工具。在分析时间序列数据时,清晰的视觉表示可以极大地增强我们对随时间推移的趋势、模式和异常的理解。Tkinter是Python的标准GUI工具包,它提供了一个方便且通用的平台来创建交互式数据可视化。在本文中,我们将探讨如何有效地利用Tkinter来可视化时间序列数据。
理解时间序列数据
在我们深入研究Tkinter及其功能之前,让我们首先明确了解时间序列数据。时间序列数据是在一段时间内以规则间隔收集的一系列数据点。它通常用于各种领域,例如金融、天气预报和股票市场分析。时间序列中的每个数据点都对应于特定的时间戳或时间段,这使其非常适合分析随时间的趋势、模式和关系。
现在,让我们探索如何有效地利用Tkinter来可视化时间序列数据。
步骤1:准备数据
首先,我们需要加载和预处理时间序列数据。这包括从文件或数据库读取数据,解析时间戳,并将数据组织成适合可视化的格式。根据数据的具体要求,您可能需要执行数据清理、聚合或转换步骤。
步骤2:设计GUI
接下来,我们使用Tkinter设计图形用户界面 (GUI)。这包括创建主窗口,定义布局,并添加可视化所需的组件,例如标签、按钮和画布。
import tkinter as tk
# Create the main window
window = tk.Tk()
window.geometry("720x500")
window.title("Time-Series Data Visualization")
# Create components for visualization
label = tk.Label(window, text="Time-Series Data Visualization")
label.pack()
canvas = tk.Canvas(window, width=800, height=400)
canvas.pack()
# Add other GUI components and configure layout
# Start the Tkinter event loop
window.mainloop()
步骤3:绘制时间序列数据
现在,让我们通过将时间序列数据绘制在画布上,将其集成到我们的Tkinter可视化中。我们可以使用各种Tkinter绘图方法,例如create_line、create_rectangle或create_polygon,具体取决于所选的可视化技术。
# Assuming 'data' is a list of (timestamp, value) tuples # Convert timestamps to canvas coordinates x_scale = canvas.winfo_width() / (max_timestamp - min_timestamp) y_scale = canvas.winfo_height() / (max_value - min_value) # Plot the time-series data for i in range(len(data) - 1): x1 = (data[i][0] - min_timestamp) * x_scale y1 = canvas.winfo_height() - (data[i][1] - min_value) * y_scale x2 = (data[i + 1][0] - min_timestamp) * x_scale y2 = canvas.winfo_height() - (data[i + 1][1] - min_value) * y_scale canvas.create_line(x1, y1, x2, y2, fill="blue", width=2)
步骤4:添加交互性
为了增强可视化效果,我们可以向Tkinter应用程序添加交互式功能。例如,我们可以包含按钮或滑块来控制时间范围或粒度,或者包含工具提示以便在将鼠标悬停在数据点上时显示其他信息。
步骤5:增强可视化效果
为了使时间序列数据可视化更具信息量和视觉吸引力,我们可以加入其他元素,例如轴标签、图例、颜色映射、注释或交互式功能,如缩放或平移。
步骤6:完成和改进
一旦实现了基本的时间序列可视化,务必根据反馈和测试来审查和改进可视化效果。这包括确保数据表示的准确性,优化可视化的性能,以及改进视觉元素以提高清晰度和美观性。
在此阶段,请考虑收集用户或领域专家的反馈,以确保可视化效果有效地传达时间序列数据的预期信息和见解。
示例
下面是一个完整的实现示例,其中包含上面提到的所有六个步骤:
import tkinter as tk
import random
# Step 1: Prepare the Data
data = []
timestamp = 0
for _ in range(100):
data.append((timestamp, random.randint(0, 100)))
timestamp += 1
# Step 2: Design the GUI
window = tk.Tk()
window.geometry("720x500")
window.title("Time-Series Data Visualization")
label = tk.Label(window, text="Time-Series Data Visualization")
label.pack()
canvas_width = 800
canvas_height = 400
canvas = tk.Canvas(window, width=canvas_width, height=canvas_height, bg="white")
canvas.pack()
# Step 3: Plotting the Time-Series Data
def plot_data():
x_scale = canvas_width / len(data)
y_scale = canvas_height / 100
for i in range(len(data) - 1):
x1 = i * x_scale
y1 = canvas_height - data[i][1] * y_scale
x2 = (i + 1) * x_scale
y2 = canvas_height - data[i + 1][1] * y_scale
canvas.create_line(x1, y1, x2, y2, fill="blue", width=2)
plot_data()
# Step 4: Adding Interactivity
def update_data():
# Generate new random data
data.clear()
timestamp = 0
for _ in range(100):
data.append((timestamp, random.randint(0, 100)))
timestamp += 1
# Clear the canvas and replot the data
canvas.delete("all")
plot_data()
button = tk.Button(window, text="Update Data", command=update_data)
button.pack()
# Step 5: Enhancing the Visualization
x_label = tk.Label(window, text="Time")
x_label.pack()
y_label = tk.Label(window, text="Value")
y_label.pack()
# Step 6: Finalize and Refine
# Additional refinements can be made here based on specific requirements
# Start the Tkinter event loop
window.mainloop()
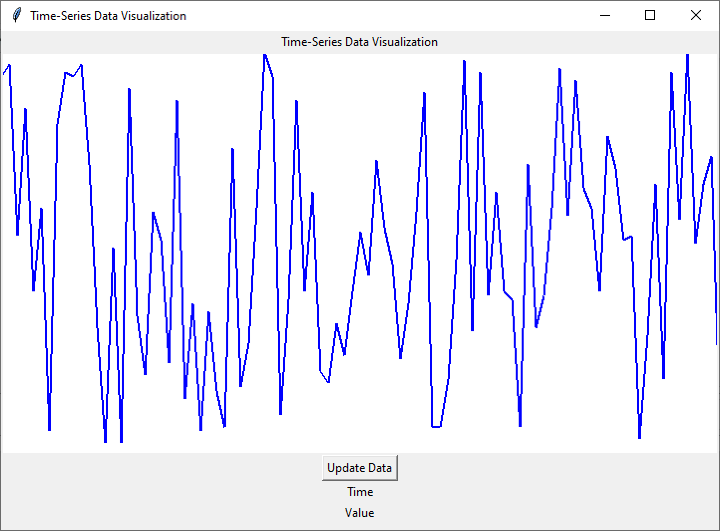
输出

结论
在本文中,我们探讨了使用Tkinter可视化时间序列数据的步骤。我们介绍了准备数据、设计GUI、绘制时间序列数据、添加交互性和增强可视化效果等方面。通过遵循这些步骤,您可以创建自定义的交互式时间序列可视化效果,从而从数据中获得有价值的见解。
使用Tkinter进行数据可视化开辟了探索和理解时间序列数据的无限可能性,使您能够做出数据驱动的决策并发现有价值的见解。因此,请继续利用Tkinter的功能以有意义且引人入胜的方式可视化您的时间序列数据。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP