如何使用 FabricJS 克隆画布?
在本文中,我们将学习如何使用 FabricJS 克隆画布。我们可以使用 clone() 方法克隆画布实例。通常,当我们想将画布实例远程发送到其他地方时,这很有用,通常最好以 JSON 格式发送画布实例克隆,而不是发送画布的图像。clone() 方法帮助我们创建任何画布实例及其对象的克隆。
语法
clone( callback: Object, propertiesToInclude: Array)
参数
回调函数 (可选) − 此参数是一个回调函数,它使用克隆来调用。
要包含的属性 (可选) − 此参数包含我们希望包含在克隆画布实例中的任何其他属性。这必须采用数组的形式。
示例 1
克隆画布并渲染它
让我们看一个代码示例,了解如何使用回调方法克隆实例。clone() 方法接收一个回调函数作为第一个参数,在该函数中,我们将克隆的画布对象转换为 JSON。这个新的克隆画布对象现在被覆盖到画布上。
<!DOCTYPE html>
<html>
<head>
<!-- Adding the Fabric JS Library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
</head>
<body>
<h2>Cloning a Canvas in Fabric.js</h2>
<canvas id="canvas"></canvas>
<script>
// Initiate a canvas instance
var canvas = new fabric.Canvas("canvas");
var circle = new fabric.Circle({
left: 115,
top: 50,
radius: 50,
fill: "#85bb65",
});
canvas.add(circle);
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
canvas.clone(function(clonedCanvas) {
// Convert our cloned Canvas Object to JSON
let canvasJSON = clonedCanvas.toJSON();
// Load the new cloned Canvas Object to canvas
canvas.loadFromJSON(canvasJSON);
});
</script>
</body>
</html>示例 2
将其他属性传递给克隆方法
在这个例子中,我们将看到如何将其他属性传递给画布并允许它们存在于克隆的画布中。默认情况下不会克隆其他属性;我们必须使用第二个参数传递我们希望在克隆实例中存在的属性的名称。
<!DOCTYPE html>
<html>
<head>
<!-- Adding the Fabric JS Library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
</head>
<body>
<h2>How to clone a canvas using Fabric.js</h2>
<p>Inspect this output canvas on the browser. You will find the additional properties have been recorded.</p>
<canvas id="canvas"></canvas>
<script>
// Initiate a canvas instance
var canvas = new fabric.Canvas("canvas", {
"myRandomProperty": "value"
});
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
canvas.clone(function(clonedCanvas) {
// Log the cloned Canvas to check if the
// additional property is added or not
console.log(clonedCanvas);
},
["myRandomProperty"]);
</script>
</body>
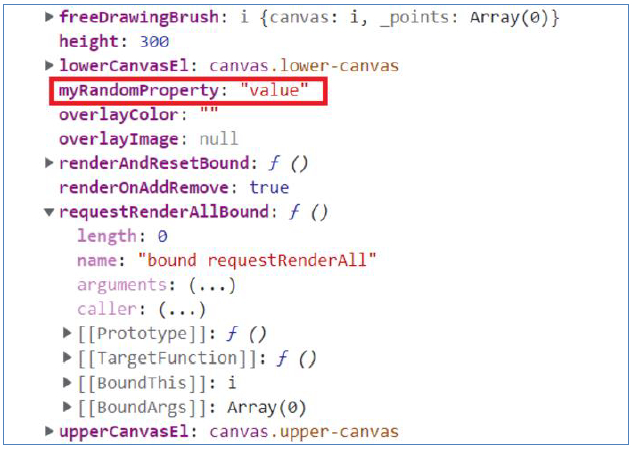
</html>现在,在浏览器上检查这个输出画布,您将看到以下值。请注意,我们提供的其他属性“myRandomProperty”已被记录。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP