如何使用Kotlin开发Android软键盘?
此示例演示如何使用Kotlin开发Android软键盘。
步骤1 − 在Android Studio中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤2 − 将以下代码添加到res/layout/activity_main.xml。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <EditText android:id="@+id/editText" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" /> <Button android:id="@+id/btnShow" android:layout_height="wrap_content" android:layout_below="@id/editText" android:layout_centerInParent="true" android:layout_marginTop="5dp" android:onClick="showText" android:text="SHOW TEXT" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnShow" android:layout_centerInParent="true" android:layout_marginTop="10dp" android:textColor="@android:color/background_dark" android:textSize="16sp" android:textStyle="bold" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Soft KeyBoard" android:textColor="@android:color/holo_red_light" android:textSize="24sp" android:textStyle="bold" /> </RelativeLayout>
步骤3 − 将以下代码添加到src/MainActivity.kt
import android.os.Bundle
import android.view.View
import android.widget.EditText
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var editText: EditText
lateinit var textView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
editText = findViewById(R.id.editText)
textView = findViewById(R.id.textView)
}
fun showText(view: View) {
val newText = editText.text.toString()
textView.text = newText
}
}步骤4 − 将以下代码添加到androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
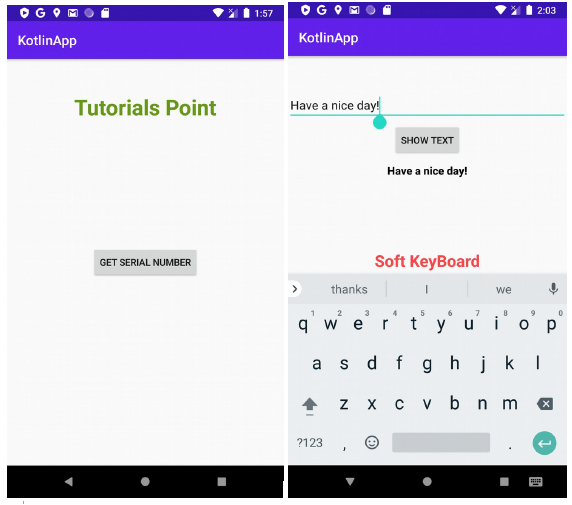
让我们尝试运行您的应用程序。我假设您已将实际的Android移动设备连接到您的计算机。要从Android Studio运行应用程序,请打开项目中的一个activity文件,然后单击工具栏中的运行图标![]() 。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP