如何在 Python 中使用 Plotly Express 绘制带 facets(子图)的图形时隐藏坐标轴标题?
简介
Plotly Express 是一个功能强大的 Python 数据可视化库,使用户能够轻松创建交互式和富有表现力的图表。在使用 facets(子图)创建图表时,一个常见的需求是能够隐藏每个子图的坐标轴标题。在本文中,我们将探讨使用 Python 中的 Plotly Express 来实现此目的的各种方法。
语法
让我们了解一下我们在以下代码中使用的策略的标点符号:
import plotly.express as px fig = px.scatter(data_frame, x="x_column", y="y_column", facet_row="row_column", facet_col="col_column", ...)
算法
为了隐藏带 facets 的 Plotly Express 图形中的坐标轴标题,我们可以按照以下逐步算法:
导入必要的库 - 首先,我们需要导入所需的库,包括 plotly.express,它允许我们创建图形。
加载数据 - 接下来,我们需要加载我们想要使用 Plotly Express 可视化的数据。
创建图形 - 使用 px.scatter 方法,我们可以创建一个带 facets 的散点图。我们需要指定散点图的 x 和 y 列,以及对数据行和列进行 facet 的列。
自定义坐标轴标题 - 默认情况下,Plotly Express 会根据列名自动生成坐标轴标题。要隐藏坐标轴标题,我们需要使用空字符串覆盖默认标题。
显示图形 - 最后,我们可以使用 fig.show() 方法显示图形。
方法 1
在第一种方法中,我们修改图形的布局以隐藏坐标轴标题。
示例
import pandas as pd
import plotly.express as px
# Step 1: Import the necessary libraries
# Step 2: Load the data
data_frame = pd.read_csv("your_dataset.csv") # Replace "your_dataset.csv" with the path to your actual CSV file
# Step 3: Create the figure
fig = px.scatter(data_frame, x="x_column", y="y_column", facet_row="row_column", facet_col="col_column")
# Step 4: Customize the axis titles
fig.update_layout(
xaxis_title="",
yaxis_title=""
)
# Step 5: Show the figure
fig.show()
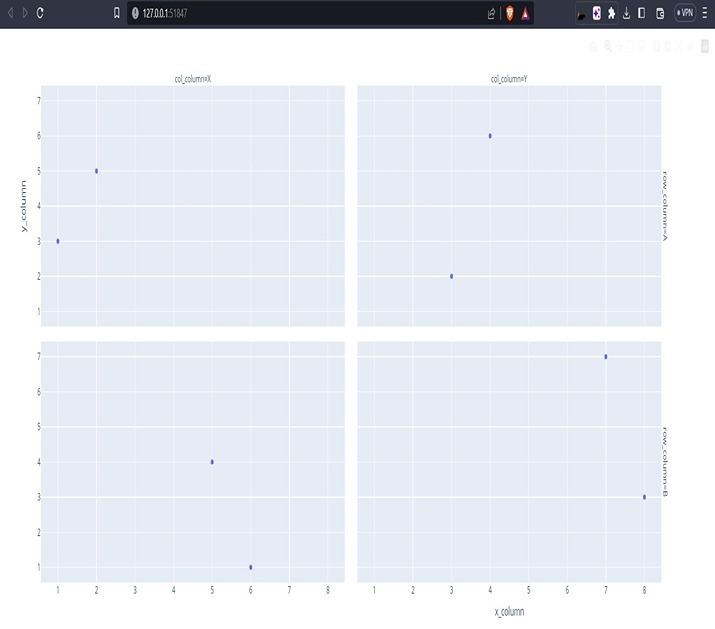
输出

解释
修改图形布局:
在这种方法中,我们修改图形的布局以隐藏带 facets 的 Plotly Express 图形中的坐标轴标题。首先,我们导入必要的库,包括 pandas 和 plotly.express。然后,我们使用 pd.read_csv() 函数从 CSV 文件加载数据,并将其存储在 data_frame 变量中。
然后,我们使用 px.scatter 函数创建图形。我们指定散点图的 x 和 y 列,并使用 facet_row 和 facet_col 参数根据指定的列创建 facets。这将生成一个散点图,其中包含每个 facet 值组合的单独子图。
为了隐藏坐标轴标题,我们使用 fig.update_layout() 方法。在这个方法中,我们将 xaxis_title 和 yaxis_title 设置为空字符串 ("") 以覆盖默认的坐标轴标题。这样,我们就有效地从图形中去除了坐标轴标题。
最后,我们使用 fig.show() 方法显示修改后的图形。这将呈现带 facets 的散点图,其中每个子图的坐标轴标题都隐藏。
方法 2
在第二种方法中,我们将修改图形中子图的坐标轴标题。代码如下:
示例
import pandas as pd
import plotly.express as px
# Step 1: Import the necessary libraries
# Step 2: Load the data
data_frame = pd.read_csv("your_dataset.csv") # Replace "your_dataset.csv" with the path to your actual CSV file
# Step 3: Create the figure
fig = px.scatter(data_frame, x="x_column", y="y_column", facet_row="row_column", facet_col="col_column")
# Step 4: Customize the axis titles
for axis in fig.layout:
if axis.startswith("xaxis") or axis.startswith("yaxis"):
fig.layout[axis].title = ""
# Step 5: Show the figure
fig.show()
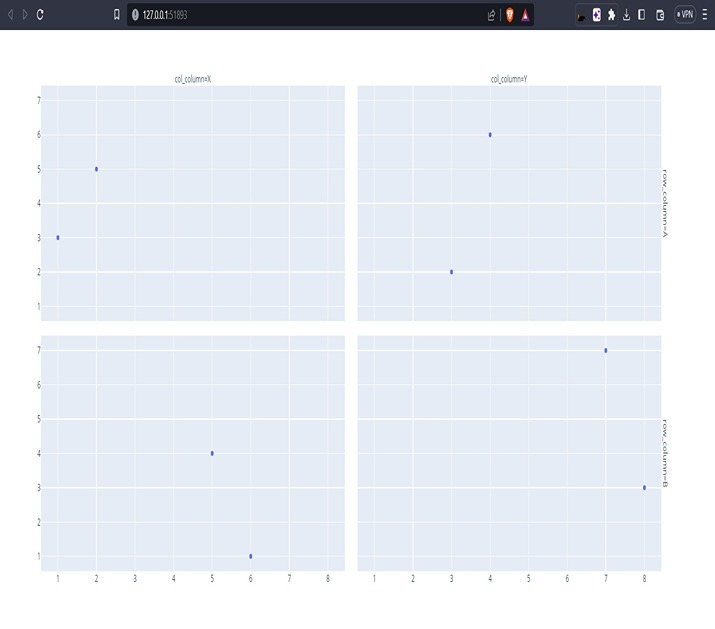
输出

解释
直接修改坐标轴标题:
在这种方法中,我们直接修改 Plotly Express 图形中每个子图的坐标轴标题。在导入必要的库并加载数据之后,我们使用 px.scatter 方法创建图形,类似于方法 1。
为了隐藏子图标题,我们迭代 fig.layout 并查找以 "xaxis" 或 "yaxis" 开头的轴。这些对应于图形中每个子图的 x 轴和 y 轴。我们使用 fig.layout[axis] 访问每个轴,并将 title 属性设置为空字符串 ("") 以隐藏坐标轴标题。
通过循环遍历布局并修改坐标轴标题,我们有效地从图形的每个子图中删除了标题。
最后,我们使用 fig.show() 显示修改后的图形,这将显示带 facets 的散点图,其中每个子图的坐标轴标题都隐藏。
这两种方法都能达到隐藏带 facets 的 Plotly Express 图形中坐标轴标题的目的。选择哪种方法取决于个人喜好和可视化的具体需求。方法 1 修改图形的整体布局,而方法 2 直接针对每个子图的坐标轴标题。
结论
在本文中,我们探讨了两种在 Python 中隐藏带 facets 的 Plotly Express 图形中坐标轴标题的方法。通过自定义图形的布局或直接修改每个子图的坐标轴标题,我们可以达到预期的效果。Plotly Express 在创建交互式图表方面提供了灵活性和易用性,使其成为数据可视化任务的热门选择。使用这些技巧,您现在可以创建视觉上吸引人的 facet 图表,而不会出现杂乱的坐标轴标题。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP