如何在Python Plotly图表中隐藏Y轴刻度标签?
Plotly是一个开源的Python绘图库,用于创建图表。Python用户可以使用Plotly创建交互式的基于web的可视化效果。它也可以用于静态文档发布和桌面编辑器,如PyCharm和Spyder。
在本教程中,我们将展示如何隐藏Plotly图表中的Y轴刻度标签。
这里,我们将使用plotly.graph_objects模块生成图形。它包含许多生成图表的方法。
此外,我们将使用Layout方法及其属性showticklabels和visible来显示/隐藏刻度标签。
请按照以下步骤隐藏图表上的Y轴刻度标签。
步骤1
导入plotly.graphs_objs模块并将其别名为go。
import plotly.graphs_objs as go
步骤2
创建一个条形图来设置布局和标题值。
fig = go.Figure(
data=[go.Bar(y=[10,20,30,40])],
layout_title_text="Hide y-axis",
layout = {
'xaxis': {'title': 'x-axis',
'visible': True,
'showticklabels': True},
'yaxis': {'title': 'y-axis',
'visible': False,
'showticklabels': False},
},
)
步骤3
设置所有方向的页边距坐标。
'margin': dict( l = 20, # left r = 15, # right t = 30, # top b = 40, # bottom ),
示例
隐藏Y轴标签的完整代码如下:
import plotly.graph_objects as go fig = go.Figure( data=[go.Bar(y=[10,20,30,40])], layout_title_text="Hide Y-axis Tick Labels", layout = { 'xaxis': {'title': 'x-axis', 'visible': True, 'showticklabels': True}, 'yaxis': {'title': 'y-axis', 'visible': False, 'showticklabels': False}, # specify margins in px 'margin': dict( l = 20, # left r = 15, # right t = 30, # top b = 40, # bottom ), }, ) fig.update_layout(width=716, height=350) fig.show()
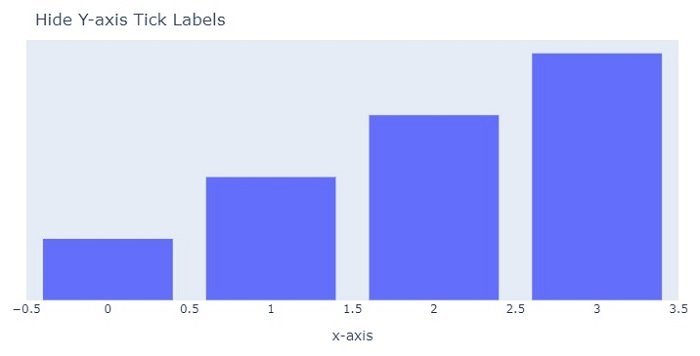
输出
执行后,它将在浏览器上显示以下输出:

注意,图表中的Y轴刻度标签被隐藏了。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP