如何在 Windows 上安装 WebStorm?
在本教程中,我们将学习如何在 Windows 上安装 WebStorm。在开始安装之前,让我们首先了解什么是 WebStorm。
WebStorm 是 JetBrains 开发的最智能的 JavaScript IDE。用于 JavaScript 及相关技术的集成开发环境 (IDE) 称为 WebStorm。它通过自动化繁琐的过程并帮助您掌握具有挑战性的过程来增强您的开发体验。以下是 WebStorm 的特点:
只需点击几下即可重构整个代码库,并在实施大型结构更改时不遗漏任何内容。
WebStorm 深入了解项目的结构,可以帮助您完成所有与编码相关的任务。它将自动完成您的代码,查找并提供错误和重复项的补救措施,并帮助您正确地重构代码。
使用 WebStorm 处理版本控制、调试和测试您的客户端和 Node.js 项目。利用 IDE 中内置的所有代码检查工具、构建工具、终端和 HTTP 客户端。
使用 Jest、Mocha、Karma、Protractor 和 Cucumber.js 编写、运行和调试您的单元测试。
使用 WebStorm 的 UI 支持您的日常工作流程,例如比较分支、审查和合并冲突等。
将 WebStorm 与流行的代码检查工具(如 ESLint、Stylelint 或 TSLint)集成,以便直接在 IDE 中查看这些工具报告的警告和错误,并快速修复它们。
实时协作编写代码,并直接从 IDE 与其他人交流。共享您的项目配置(包括代码样式设置),并有效地使用 Git 和 GitHub。
WebStorm 使检测代码中的错误和错别字变得很容易。它包括数百个针对所有受支持语言的检查以及拼写和语法检查器。
您可以在 WebStorm 中直接预览静态 HTML 文件。您对 HTML 文件或链接的 CSS 和 JavaScript 文件所做的更改将被保存,预览会自动重新加载,以便您可以查看更改。
在您编辑代码的位置运行和调试您的客户端和 Node.js 应用程序。
WebStorm 可以快速将您带到符号声明并显示其在整个项目中的用法。
使用 WebStorm,您可以在特定文件和整个项目中查找和替换文本字符串。
WebStorm 包括 Code With Me,我们的远程协作开发和结对编程服务。
在您键入时显示相关的关键字和符号,从而更快地编写代码。
无论您的项目规模多大,都可以更快地浏览代码。搜索特定文件、类或符号,然后在一个位置查看所有匹配项。可以直接访问任何函数、方法、变量、组件或类的定义,从而可以快速访问使用信息。
现在让我们看看如何在 Windows 上安装 WebStorm:
步骤 1
要在 Windows 上安装 WebStorm,请打开 Web 浏览器并访问官方网站 https://www.jetbrains.com/webstorm/ ,如下面的屏幕截图所示:

步骤 2
点击**下载**按钮下载 exe 文件:

步骤 3
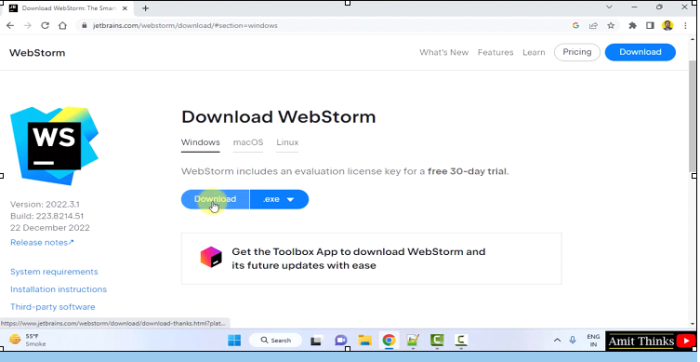
您将被重定向到下载页面。在这里,您可以选择 Windows、Linux 和 Mac 的 WebStorm 版本。由于我们需要 Windows 版本,因此我们将点击 Windows 版本的 exe 文件,如下所示:

步骤 4
exe 文件开始下载并成功完成。双击 .exe 文件开始安装:

步骤 5
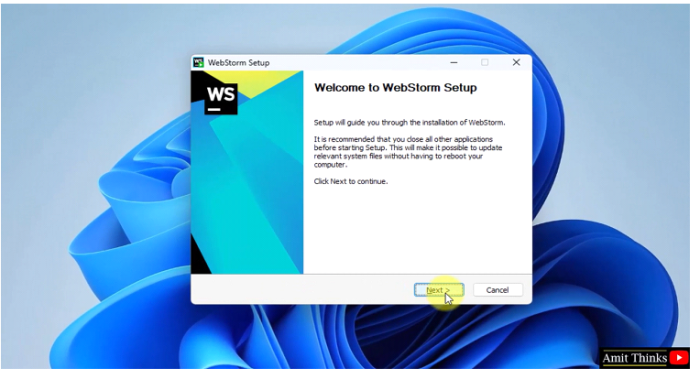
安装程序开始,并且可以看到欢迎屏幕。点击**下一步**继续:

步骤 6
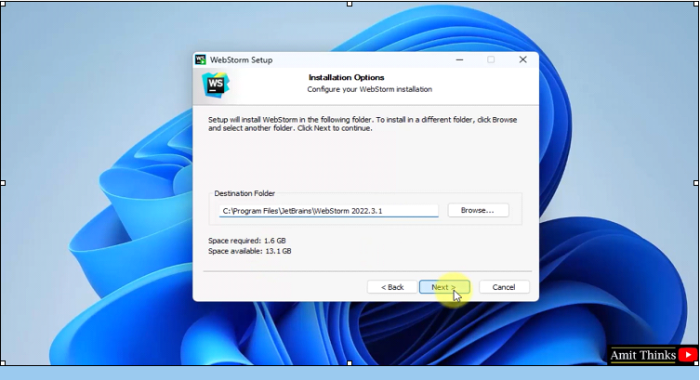
现在可以看到**安装选项**部分。在这里,设置安装路径。我们将 WebStorm 安装在默认位置,即:
C:\Program Files\JetBrains\WebStorm 2022.3.1
如果要更改位置,请点击**浏览**。
点击**下一步**继续安装。

步骤 7
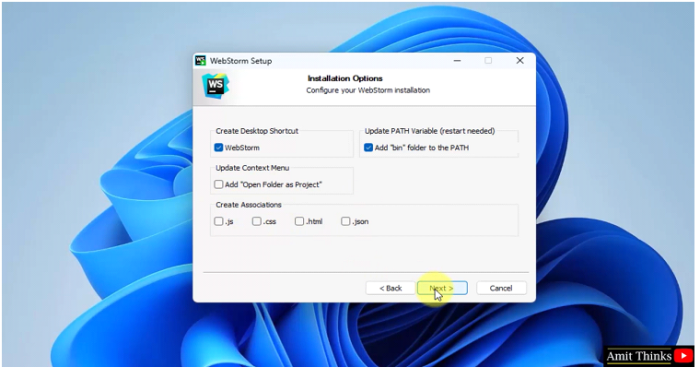
现在,您将进入**安装选项**部分。在这里,设置 WebStorm 桌面快捷方式(安装后)、创建关联、使用“打开为 WebStorm 项目”更新上下文菜单等。
点击**下一步**:

步骤 8
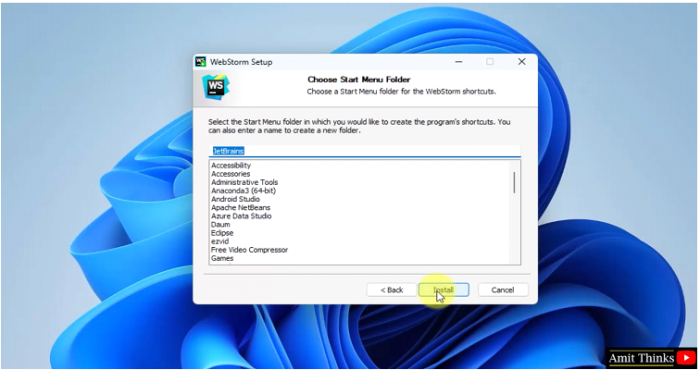
在这里,您需要选择“开始”菜单文件夹。保留默认设置并点击**安装**:

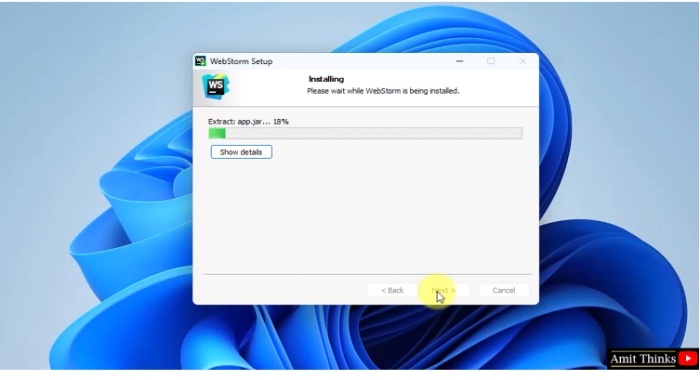
步骤 9
安装开始:

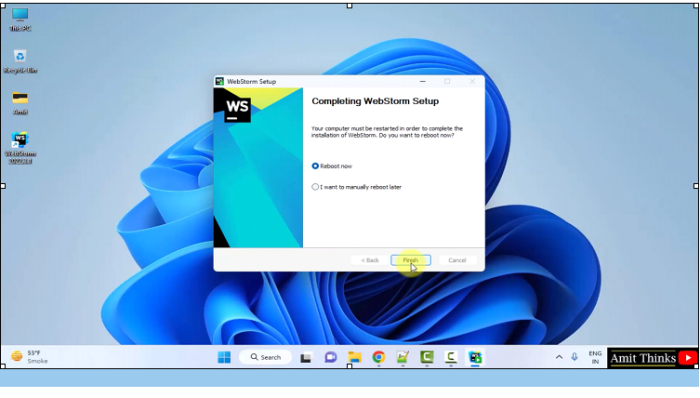
步骤 10
安装完成。现在,选择立即或稍后重新启动系统的选项。我们将立即重新启动并选择**立即重新启动**选项。现在,点击**完成**,系统将重新启动:

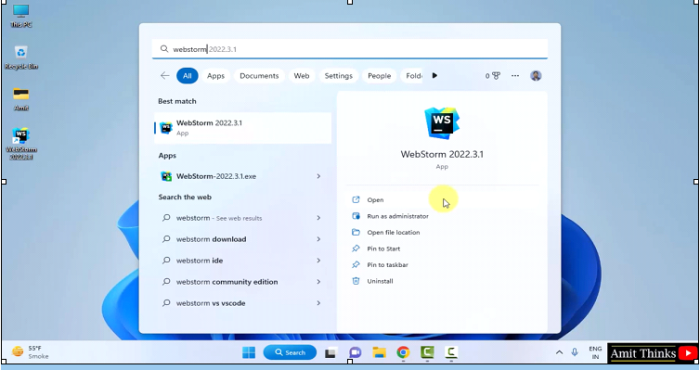
步骤 11
系统已重新启动。现在,转到“开始”并键入 WebStorm,如下所示。点击**打开**以打开 WebStorm IDE:

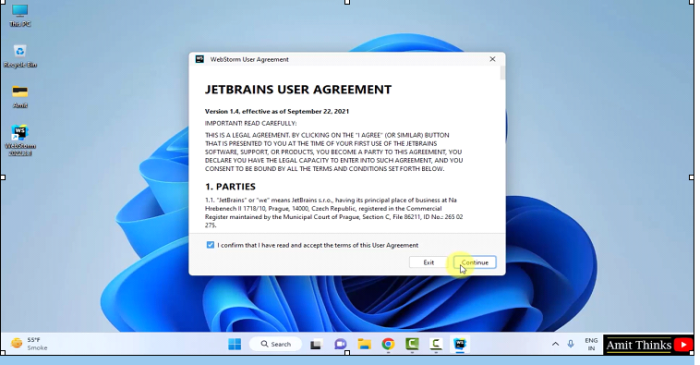
步骤 12
打开后,将显示许可协议。选择**我确认我已阅读并接受本用户协议的条款。**点击**继续**:

点击**继续**后,WebStorm 将首次打开:

步骤 13
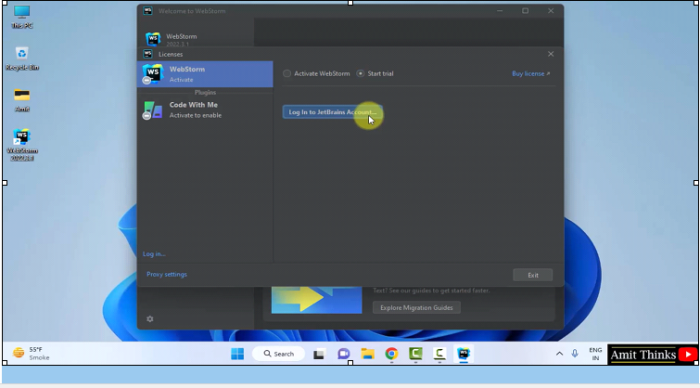
要继续,请点击**登录 JetBrains 帐户**:

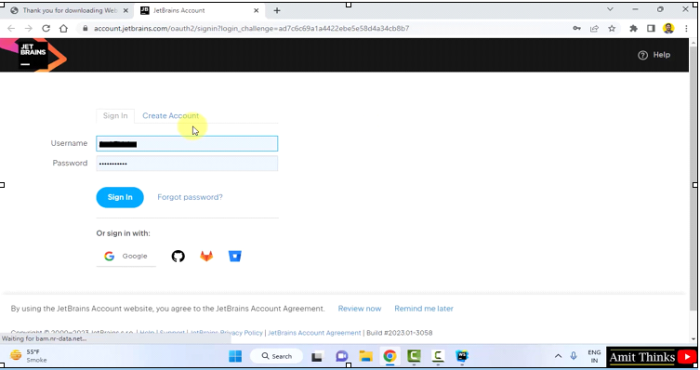
您将被重定向到注册和登录页面。创建您的帐户并登录:

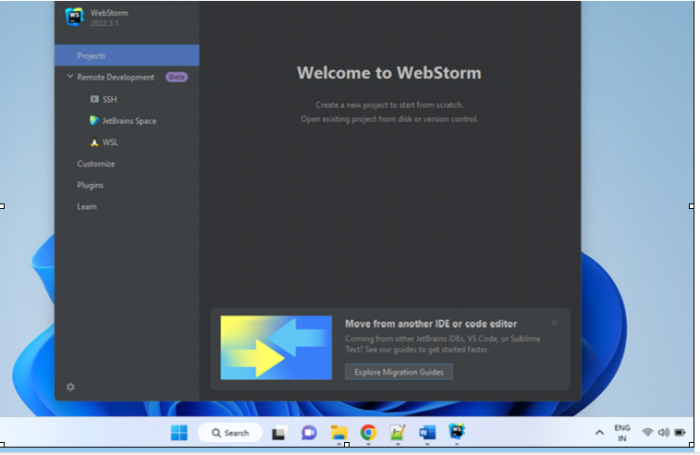
WebStorm IDE 首次打开:

在本课中,我们了解了什么是 WebStorm,它的特性和用途。我们还了解了如何在 Windows 上安装 WebStorm。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP