如何在 Plotly-Python 中将图例放置在绘图内部?
数据可视化是一个强大的工具,它使我们能够更好地理解信息示例、模式和知识点。Plotly-Python是一个灵活且直观的绘图库,它使数据科学家、分析师和专家能够创建视觉上吸引人且交互式的绘图。
任何绘图的关键组成部分之一是图例,它在帮助查看者理解数据和识别可视化中存在的不同组件方面发挥着重要作用。默认情况下,Plotly 将图例放置在绘图区域之外,通常位于右侧。
虽然这种布置在许多情况下是合适的,但在某些情况下,将图例放置在绘图内部可以显著改善视觉美观、节省宝贵的空间并增强整体用户体验。在本完整指南中,我们将深入探讨使用 Plotly-Python 将图例放置在绘图内部的不同方法。
了解 Plotly-Python 中的图例
在我们深入探讨将图例移至绘图内部之前,让我们先了解一下 Plotly-Python 中的图例的作用。图例就像小型地图,可以帮助我们解释绘图。当我们向绘图中添加多个轨迹(数据序列)时,它们会自动出现。每个轨迹都会获得一个标签,这些标签会显示在图例中,以便我们知道每个轨迹代表什么。
默认情况下,Plotly 将图例放置在绘图外部,通常位于右侧。这通常效果很好,但有时它会导致绘图看起来很拥挤,尤其是在我们有多个轨迹或一个小绘图时。将图例放置在绘图内部可以使其看起来更整洁和更专业。
将图例放置在绘图内部
现在,让我们了解一下如何使用 Plotly-Python 将图例放置在绘图内部。有两种主要方法可以做到这一点
使用 layout.legend 属性
要将图例放置在绘图内部,我们可以使用 layout.legend 属性并设置 x 和 y 坐标。x 方向控制水平位置,y 控制垂直位置。x 和 y 的值范围从 0 到 1。例如,(0, 0) 是绘图的左下角,(1, 1) 是右上角。
示例
这是一个代码示例,可以帮助我们设置图例在绘图内部的位置
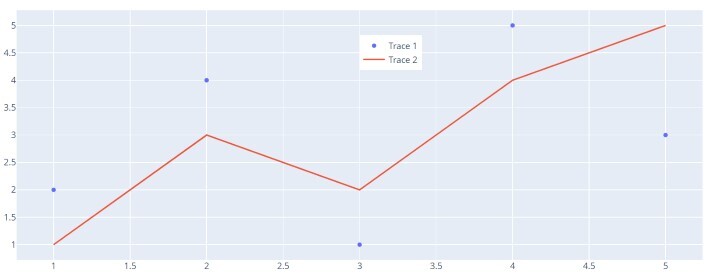
在此示例中,我们设置 x=0.5 和 y=0.9,这意味着图例将放置在绘图中心点略下方。您可以根据具体情况更改坐标,以找到适合您绘图的最佳位置。
import plotly.graph_objects as go # Test information x_values = [1, 2, 3, 4, 5] y_values1 = [2, 4, 1, 5, 3] y_values2 = [1, 3, 2, 4, 5] # Create traces trace1 = go.Scatter(x=x_values, y=y_values1, name='Trace 1', mode='markers') trace2 = go.Scatter(x=x_values, y=y_values2, name='Trace 2', mode='lines') # Create the figure fig = go.Figure([trace1, trace2]) # Update the design to put the legend inside the plot fig.update_layout(legend=dict(x=0.5, y=0.9)) # Change x and y facilitates on a case-by-case basis # Show the plot fig.show()
输出

使用自动调整大小的图例定位
有时,手动设置 x 和 y 坐标可能并不理想,尤其是在处理不同绘图大小或数据时。Plotly 为我们提供了另一个选择——使用图例位置的自动调整大小。我们可以通过将 xanchor 和 yanchor 属性与 x 和 y 结合使用来实现。
示例
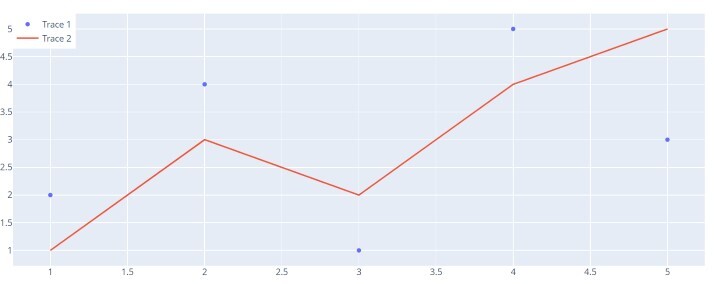
在此示例中,我们将 x 设置为 0,将 y 设置为 1,以将图例放置在绘图的左上角。通过使用 xanchor='left' 和 yanchor='top',图例会根据绘图的大小自动调整。
import plotly.graph_objects as go # Test information x_values = [1, 2, 3, 4, 5] y_values1 = [2, 4, 1, 5, 3] y_values2 = [1, 3, 2, 4, 5] # Create traces trace1 = go.Scatter(x=x_values, y=y_values1, name='Trace 1', mode='markers') trace2 = go.Scatter(x=x_values, y=y_values2, name='Trace 2', mode='lines') # Create the figure fig = go.Figure([trace1, trace2]) # Update the design for auto-measuring legend position and left-top anchor fig.update_layout(legend=dict(x=0, y=1, xanchor='left', yanchor='top')) # Show the plot fig.show()
输出

子图中的图例
如果您使用的是子图(单个图形中的多个绘图),您可能希望专门将图例放置在每个子图中。Plotly 使这变得非常容易!
这是一个关于如何在子图中放置图例的示例
示例
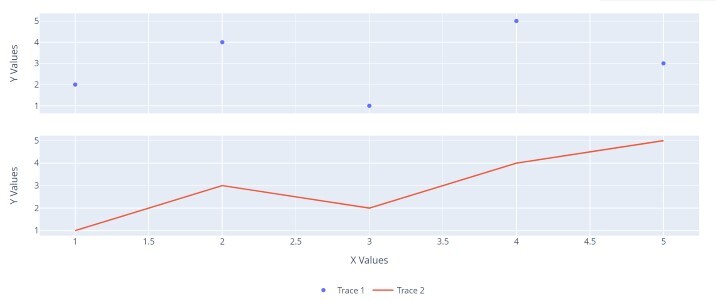
在此示例中,我们使用 make_subplots() 创建了一个 2x1 的子图网格。我们使用 add_trace() 将轨迹添加到每个子图中。为了将图例放置在每个子图中,我们使用了 legend=dict(x=0.5, y=-0.2, xanchor='center', yanchor='top')。此外,legend_orientation='h' 用于在子图内以水平方式显示图例。
import plotly.graph_objects as go
from plotly.subplots import make_subplots
# Test information
x_values = [1, 2, 3, 4, 5]
y_values1 = [2, 4, 1, 5, 3]
y_values2 = [1, 3, 2, 4, 5]
# Make subplots with two rows and one column
fig = make_subplots(rows=2, cols=1, shared_xaxes=True, vertical_spacing=0.1)
# Add traces to the subplots
fig.add_trace(go.Scatter(x=x_values, y=y_values1, name='Trace 1', mode='markers'), row=1, col=1)
fig.add_trace(go.Scatter(x=x_values, y=y_values2, name='Trace 2', mode='lines'), row=2, col=1)
# Update the design to put legends inside subplots and align them horizontally
fig.update_layout(
legend=dict(x=0.5, y=-0.2, xanchor='center', yanchor='top'), # Adjust y to move legend inside subplot
legend_orientation='h'
)
# Update axis titles
fig.update_xaxes(title_text='X Values', row=2, col=1)
fig.update_yaxes(title_text='Y Values', row=1, col=1)
fig.update_yaxes(title_text='Y Values', row=2, col=1)
# Show the plot
fig.show()
输出

结论
读者将获得对使用 Plotly-Python 在绘图中放置图例的全面理解,从而能够创建视觉上吸引人和有用的数据可视化。
总而言之,本关于如何在 Plotly-Python 中在绘图中放置图例的全面指南将为数据爱好者提供创建令人惊叹且交互式可视化的知识和技能。通过掌握自定义图例位置和利用高级自定义,读者可以提升他们的数据可视化能力,并通过视觉叙事真正传达见解。
请记住,您可以使用 layout.legend 属性或 xanchor 和 yanchor 的自动调整大小技术将图例放置在绘图中。如果您使用的是子图,则可以专门将图例放置在每个子图中。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP