HTML DOM KeyboardEvent charCode 属性
KeyboardEvent charCode 属性返回使用事件按下的字符对应的 Unicode 字符代码。
注意 − 对于精确的结果应改为使用 key 属性
语法
以下为语法 −
返回最新输入字符的 charCode −
event.charCode
示例
让我们来看一个 KeyboardEvent charCode 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>KeyboardEvent charCode</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>KeyboardEvent-charCode</legend>
<label>Fill in the blanks:
<input type="text" id="textSelect" placeholder="__ for zebra" onkeypress="getEventData(event)" autocomplete="off">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getEventData(InputEvent) {
if(InputEvent.charCode === 122)
divDisplay.textContent = 'Correct Answer';
else
divDisplay.textContent = 'Try Again, '+textSelect.placeholder;
textSelect.textContent = '';
}
</script>
</body>
</html>输出
将产生以下输出 −
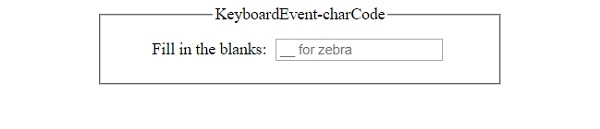
在文本字段中输入内容之前 −

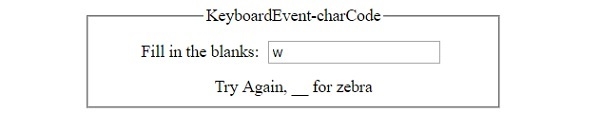
在文本字段中输入错误答案后 −

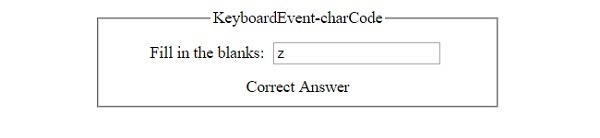
在文本字段中输入正确答案后 −


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP