HTML DOM KeyboardEvent keyCode 属性
KeyboardEvent keyCode 属性会返回与使用某个事件按下的字符相对应的 unicode 字符代码。
注意 − 为了获得准确的结果,改用 key 属性
语法
以下是语法 −
返回最新输入的字符的 keyCode −
event.keyCode
示例
让我们看一个 KeyboardEvent keyCode 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>KeyboardEvent keyCode</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>KeyboardEvent-keyCode</legend>
<label>Fill in the blanks:
<input type="text" id="textSelect" placeholder="__ for Mango" onkeypress="getEventData(event)" autocomplete="off">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getEventData(InputEvent) {
if(InputEvent.keyCode === 109)
divDisplay.textContent = 'Correct Answer';
else
divDisplay.textContent = 'Try Again, '+textSelect.placeholder;
textSelect.textContent = '';
}
</script>
</body>
</html>输出
它会输出如下 −
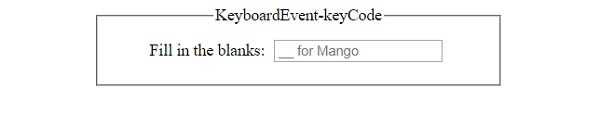
在文本框中输入任何内容之前 −

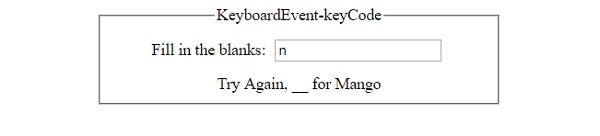
在文本框中输入错误答案后 −

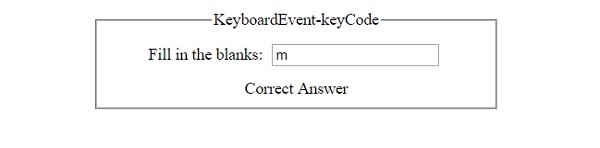
在文本框中输入正确答案后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP