HTML DOM 键盘事件 getModifierState() 方法
getModifierState() 方法会在按下指定的修饰键时返回真/假。
语法
以下是语法 −
将 getModifierState() 的参数设置为修饰键
event.getModifierState(“modifierKey”)
修饰键
此处,“modifierKey”可以是以下内容 −
| modifierKey |
|---|
| Alt |
| AltGraph |
| CapsLock |
| Control |
| Meta |
| NumLock |
| ScrollLock |
| Shift |
示例
让我们看看 getModifierState() 方法的示例 −
<!DOCTYPE html>
<html>
<head>
<title>KeyboardEvent getModifierState()</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>KeyboardEvent getModifierState( )</legend>
<label>Password:
<input type="password" id="textSelect" onkeydown="getEventState(event)" autocomplete="off">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
window.addEventListener( 'keydown', function( event ) {
console.log( 'CapsLock', event.getModifierState("CapsLock") );
});
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
divDisplay.textContent = 'Press CapsLock key while typing';
function getEventState(InputEvent) {
if(InputEvent.getModifierState("CapsLock"))
divDisplay.textContent = 'CapsLock is turned on. Beware!';
else
divDisplay.textContent = 'CapsLock is turned off.';
}
</script>
</body>
</html>输出
这将产生以下输出 −
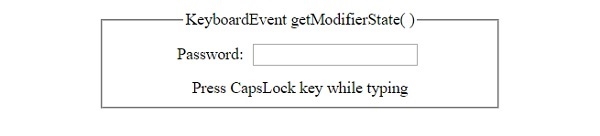
在将 CapsLock 键调为 ‘ON’ 之前 −

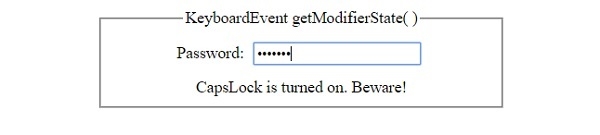
在将 CapsLock 键调为 ‘ON’ 之后 −

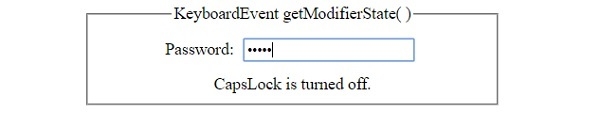
在将 CapsLock 键调为 ‘OFF’ 之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP