HTML high 属性
HTML high 属性用于指示量表的最高值。将其与量表的 max、min 和 low 属性一起使用可获得更好的结果。
让我们来看看一个 Meter 高度 属性的示例 −
示例
<!DOCTYPE html>
<html>
<head>
<title>Meter high</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Meter-high</legend>
<label for="paulaLifeSource">Paula's Health Risk: </label>
<meter id="paulaLifeSource" max="100" min="0" high="80" low="70" value="85"></meter>
<input type="button" onclick="lifeSource()" value="Medi Kit">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Life Source at '+paulaLifeSource.value;
function lifeSource(effect){
var paulaLifeSource = document.getElementById("paulaLifeSource");
var Immunity = paulaLifeSource.high;
paulaLifeSource.high = 90;
divDisplay.textContent = 'Immunity increased to '+paulaLifeSource.high+' from '+Immunity;
}
</script>
</body>
</html>这将产生以下输出 −
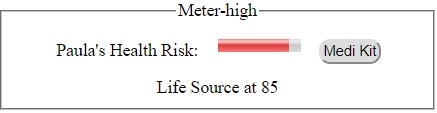
1) 在点击‘Medi Kit’ 按钮之前 −

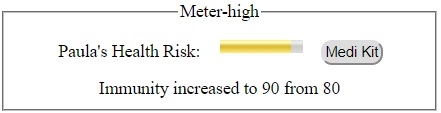
2) 在点击‘Medi Kit’ 按钮之后 −


广告

 数据结构
数据结构 网络技术
网络技术 关系型数据库
关系型数据库 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP