HTML
<li> 元素的 value 属性用于设置列表项的值。由于值是一个数字,因此它只会为 HTML 中的 ol 元素设置,即有序列表。
以下是语法 -
<li value="num">
上面,num 是有序列表中列表项的值。
现在让我们看一个示例来实现 <li> 元素的 value 属性 -
示例
<!DOCTYPE html> <html> <body> <h1>Subjects</h1> <p>Following are the subjects −</p> <ol> <li>Maths</li> <li>Science</li> <li>English</li> <li>French</li> </ol> <p>Remaining subjects −</p> <ol> <li value="5">Coffee</li> <li>Accounts</li> <li>Programming</li> <li>Networking</li> </ol> </body> </html>
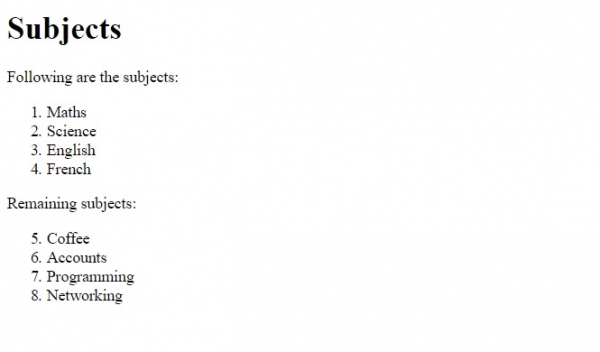
输出

在上述示例中,我们设置了两个无序列表 -
<p>Following are the subjects −</p> <ol> <li>Maths</li> <li>Science</li> <li>English</li> <li>French</li> </ol> <p>Remaining subjects −</p> <ol> <li value="5">Coffee</li> <li>Accounts</li> <li>Programming</li> <li>Networking</li> </ol>
其中一个不是从默认值 1 开始。我们已使用 value 属性设置了不同的值 -
<ol> <li value="5">Coffee</li> <li>Accounts</li> <li>Programming</li> <li>Networking</li> </ol>

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP