HTMLstart 属性
<ol> 元素的 start 属性用于设置第一个列表项的开始值。以下是语法−
<ol start="num">
上面,num 是为第一个列表项的开始值设置的数字。现在,让我们看一个示例来实现 <ol> 元素的 start 属性−
示例
<!DOCTYPE html> <html> <body> <h1>Last Semester MCA Result</h1> <h2>Rank from 1-5</h2> <ol> <li>Steve</li> <li>David</li> <li>Kane</li> <li>William</li> <li>John</li> </ol> <h2>Rank from 5-10</h2> <ol start="5"> <li>Tom</li> <li>Jack</li> <li>Will</li> <li>Harry</li> <li>Tim</li> </ol> </body> </html>
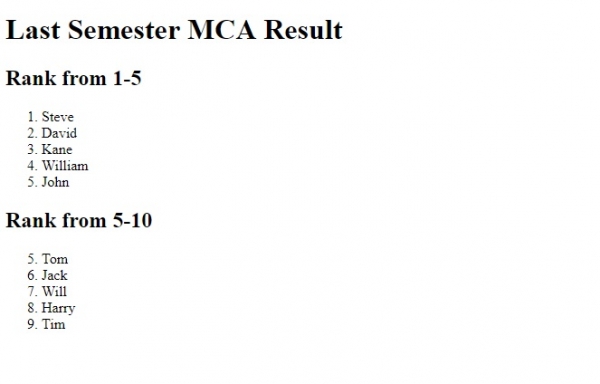
输出

在上面的示例中,我们有两个无序列表,显示排名−
<h2>Rank from 1-5</h2> <ol> <li>Steve</li> <li>David</li> <li>Kane</li> <li>William</li> <li>John</li> </ol> <h2>Rank from 5-10</h2> <ol start="5"> <li>Tom</li> <li>Jack</li> <li>Will</li> <li>Harry</li> <li>Tim</li> </ol>
第二个列表显示了 start 属性,该属性允许自定义起始值 5,而不是默认的 1−
<ol start="5"> <li>Tom</li> <li>Jack</li> <li>Will</li> <li>Harry</li> <li>Tim</li> </ol>

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP