HTML
<output> 元素的 for attribute 设置计算结果与其计算中所用元素之间的关系。
以下是语法
<output for="id">
上方,id 为元素 id,使用空格设置一个或多个元素的独立列表。这些元素指定计算结果与其计算中所用元素之间的关系。
我们现在来看一个示例来实现 <output> 元素的 for attribute
示例
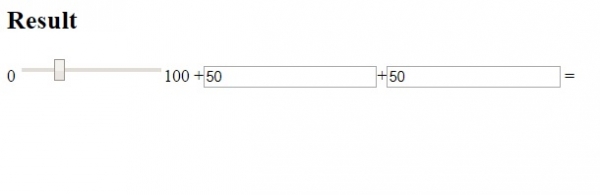
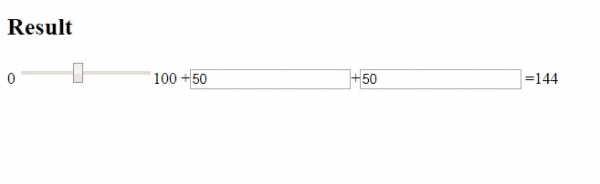
<!DOCTYPE html> <html> <body> <h2>Result</h2> <form oninput="n.value=parseInt(p.value)+parseInt(q.value)+parseInt(r.value)">0 <input type="range" id="p" value="25">100+<input type="number" id="q" value="50">+<input type="number" id="r" value="50"> =<output name="n" for="p q r"></output> </form> </body> </html>
输出

现在,增加滑块,结果便会显示出来


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP