
- Swift 2 iOS开发
- iOS 开发 - 首页
- iOS 开发 - Xcode IDE
- iOS 开发 - 第一个应用
- 使应用交互
- iOS 开发 - Swift Playground
- 使用 Swift 创建应用
- iOS 开发 - 高级 iOS
- iOS 开发 - 集成地图
- iOS 开发 - 自动布局
- iOS 开发 - 动画
- 访问 Web 服务
- 并发控制
- 面试问题
- iOS 开发有用资源
- iOS 开发 - 快速指南
- iOS 开发 - 资源
- iOS 开发 - 讨论
Swift 2 iOS开发 - 动画
动画是任何应用程序的重要组成部分,因为它会吸引用户对应用程序的注意。动画只是一系列以快速速度重复的图像。它还可以使您的应用程序与众不同。
制作动画项目 - 小猫动画
这将是一个简单的项目,我们将在点击按钮时运行动画。我们将使用多张图片来创建 GIF,因此请下载任何 GIF 并将其转换为图片,这将为您提供该 GIF 的多个帧。
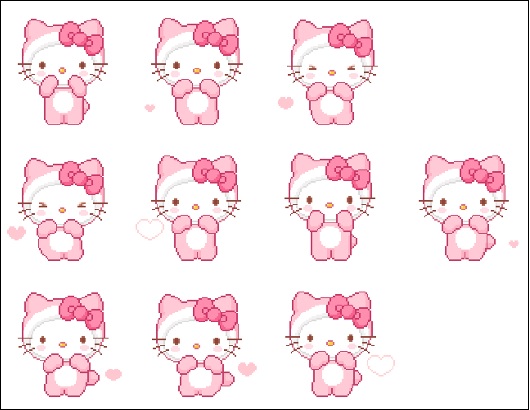
在本节中,我们将使用以下图像。

这些图像一起播放时,会创建动画。因此,我们将创建一个单视图应用程序。然后,我们将一个图像视图选项、一个标签和一个按钮拖到主视图控制器中。完成后,我们将图像视图和按钮连接到我们的 Swift 文件。
(如果您不想使用这些图像,请搜索任何 GIF 并使用一些 GIF 到图像转换器在线将其转换为图像。)
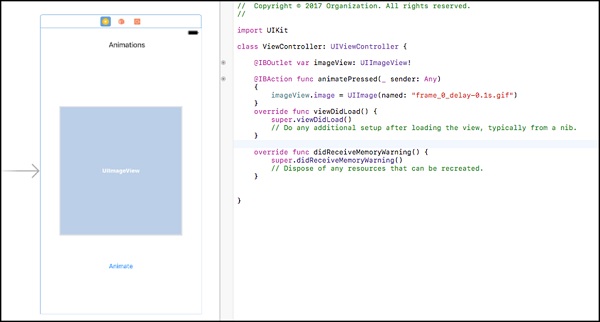
在按钮操作内部,我们将插入以下命令以在按下按钮时显示图像。
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif") // frame_0_delay-0.1s.gif, is the name of image
这就是我们以编程方式将图像分配给图像视图的方式。现在视图应如下所示:

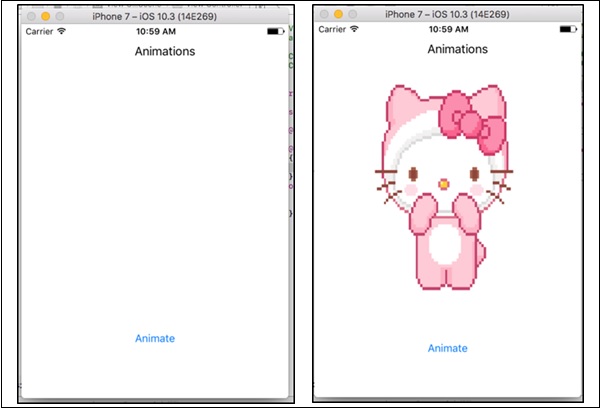
当我们运行应用程序时,将显示第一个视图。当我们点击“动画”按钮时,图像将出现。

这不是动画,而只是一张图片。我们现在将创建动画 -
在图像出口下方添加一个变量:var counter = 1。
请注意,我们的图像具有共同的名称,只有一个字符不同。更改动画按钮的代码,如下所示:
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}
现在,当您按下动画按钮时,图像每次都会更改。下一步是创建以下内容:
创建一个变量 - isAnimating 并为其分配 False。
创建一个计时器变量,并为其分配Timer()函数。
完成上述两个步骤后,创建一个名为 animate 的函数,并将以下代码粘贴到其中。
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}
其中,counter 是我们在上一个文件中创建的计数器变量。现在,在 animate 按钮函数内部,添加以下代码:
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}
尝试运行应用程序,我们将看到您的设备上正在运行动画。
挑战 - 添加一个停止按钮来停止动画。
广告