
- Swift 2 iOS开发
- iOS开发 - 首页
- iOS开发 - Xcode IDE
- iOS开发 - 第一个应用程序
- 使应用程序具有交互性
- iOS开发 - Swift Playground
- 使用Swift制作应用程序
- iOS开发 - 高级iOS
- iOS开发 - 集成地图
- iOS开发 - 自动布局
- iOS开发 - 动画
- 访问Web服务
- 并发控制
- 面试问题
- iOS开发实用资源
- iOS开发 - 快速指南
- iOS开发 - 资源
- iOS开发 - 讨论
Swift 2 iOS开发 - 自动布局
当我们制作iOS应用程序并在其中添加UI元素时,它们在一个设备上看起来可能很完美。然而,现在我们应该尝试在其他设备上运行相同的应用程序。我们肯定会看到UI的巨大变化,有些元素也可能无法显示。
自动布局是我们用来解决这个问题的技术。在本章中,我们将了解如何制作自动布局、应用约束和堆栈视图,以使您的应用程序在每台设备上都看起来完美无缺。
我们将从创建一个新的单视图应用程序开始。
添加元素
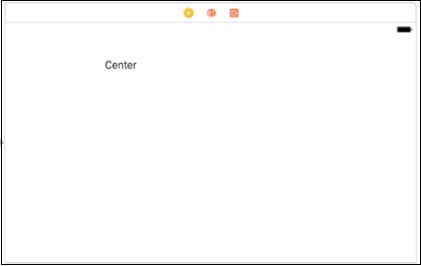
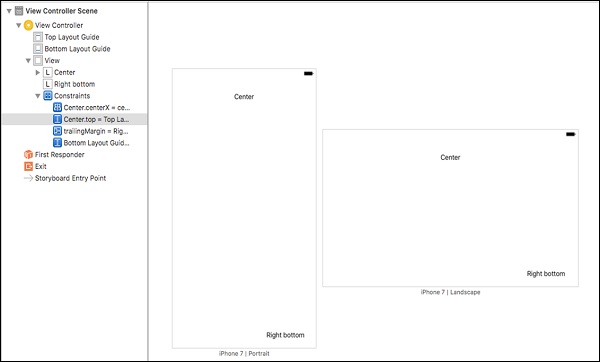
在视图的顶部中央添加一个标签,并在视图的底部右侧添加一个标签,如下所示:

现在,尝试更改方向,我们会看到底部右侧的标签没有显示,而中间的标签不在中央。
(**提示** - 你不需要运行模拟器来查看布局,只需点击屏幕底部的“查看方式” - iPhone x,如下面的屏幕截图所示。)

选择iPhone版本和方向。我们会看到UI元素排列不正确。因此,当我们更改方向、设备或两者兼顾时,底部右侧的标签会消失,而中央标签不会位于中央。

发生这种情况是因为我们没有为元素指定固定位置。为了解决这个问题,我们将使用约束。
将约束应用于UI元素
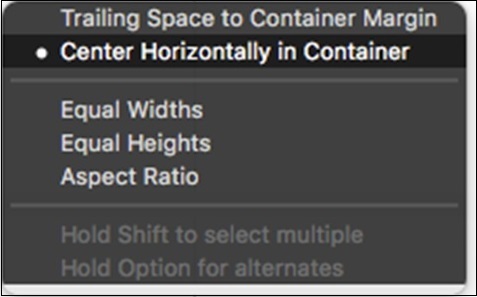
点击中央标签,按住control键并拖动到视图内的任意位置,然后释放。现在你应该看到:

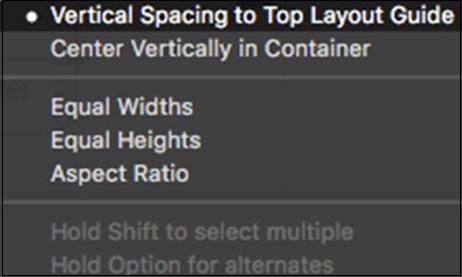
选择**水平居中于容器**。再次重复上述步骤并选择“垂直间距到顶部布局指南”。

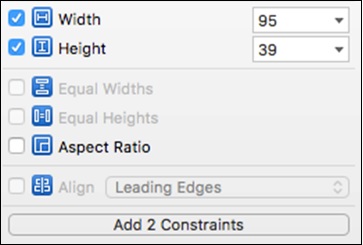
现在,点击“添加新约束”按钮,选择高度和宽度,然后点击“添加2个约束”。

点击右下角的标签,从标签control键拖动到视图内的任意位置,然后选择“尾随空间到容器边距”。同样,选择“垂直间距到底部布局指南”。
(**提示** - 要一次选择多个选项,请按住shift键并选择选项。确保在选择所有选项之前不要释放shift键。)
应用所有约束后,视图应如下所示:

堆栈视图
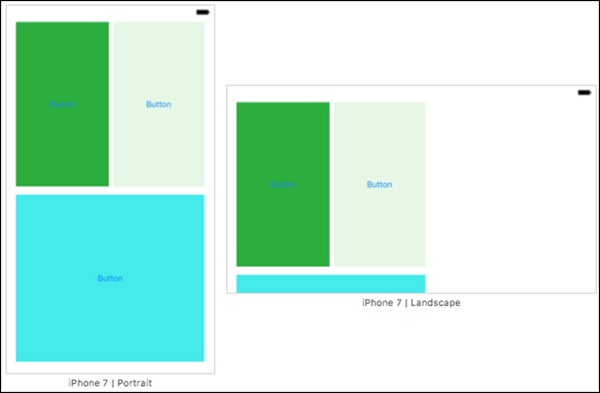
堆栈视图通过将元素排列在堆栈中来工作。排列后,我们只需定义一次约束,所有元素就会相应地排列。要开始使用堆栈视图,请创建以下视图,它在其他设备上看起来不会更好。但是,在本节中,我们将使其适合其他设备。

现在,选择顶部两个按钮 - 选择一个按钮,按command键,然后选择第二个按钮。要将它们嵌入堆栈视图中,请转到编辑器→嵌入→堆栈视图。
或者
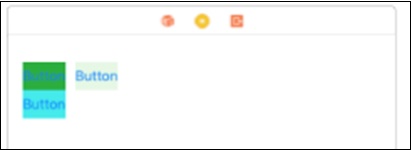
在右下角,有一个选项  选择此选项,这将把视图嵌入堆栈视图中。
选择此选项,这将把视图嵌入堆栈视图中。
水平堆栈视图
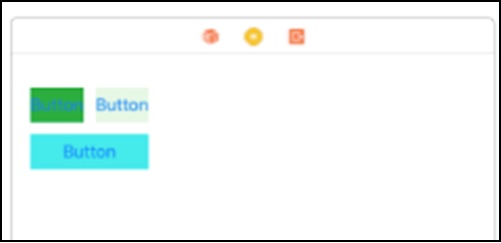
水平堆栈视图应如下面的屏幕截图所示。

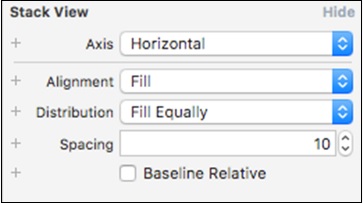
在选中此堆栈视图时,转到属性检查器。将“分布”更改为“平均填充”,并将“间距”更改为10。

现在,选择此堆栈视图和底部按钮,然后再次嵌入堆栈视图。这次堆栈视图的轴线将是垂直的,而在之前的堆栈视图中,它是水平的。
垂直堆栈视图
现在您的视图将如下所示:

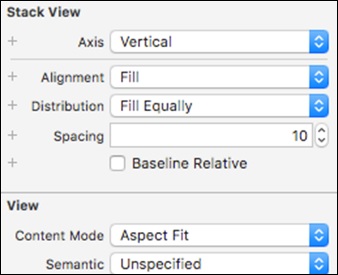
在选中此堆栈视图时,转到其属性检查器,并确保它与下面的屏幕截图匹配。

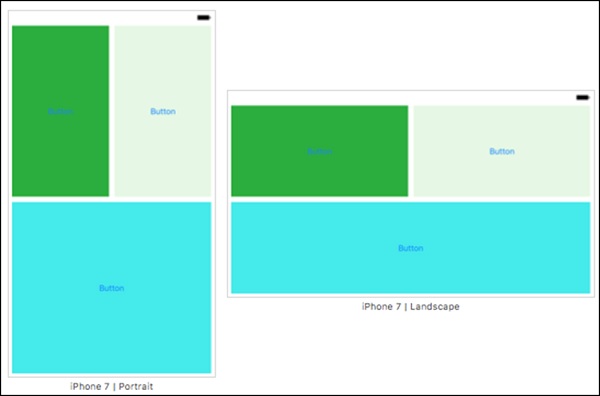
现在,您的视图应如下所示:

最后一步是为这个堆栈视图创建约束。
选择堆栈视图→点击“添加新约束”按钮。

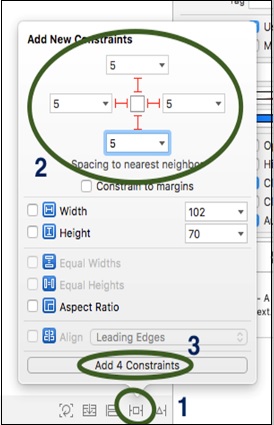
这将打开一个新窗口,我们必须在其中按照下一个屏幕截图中显示的步骤操作。
向堆栈视图添加约束
以下屏幕截图将描述如何向堆栈视图添加约束。

这就是我们将对自动布局所做的全部工作。在下一章中,我们将讨论动画。

这就是我们将对自动布局所做的全部工作。在下一章中,我们将讨论动画。