
- Swift 2 iOS 开发
- iOS 开发 - 首页
- iOS 开发 - Xcode IDE
- iOS 开发 - 第一个应用程序
- 使应用程序交互
- iOS 开发 - Swift Playground
- 使用 Swift 创建应用程序
- iOS 开发 - 高级 iOS
- iOS 开发 - 集成地图
- iOS 开发 - 自动布局
- iOS 开发 - 动画
- 访问 Web 服务
- 并发控制
- 面试问题
- iOS 开发有用资源
- iOS 开发 - 快速指南
- iOS 开发 - 资源
- iOS 开发 - 讨论
Swift 2 iOS 开发快速指南
Swift 2 iOS 开发 - Xcode IDE
要开发 iOS 应用程序,您需要拥有 Apple 设备(如 MacBook Pro、Mac Mini 或任何运行 OS X 操作系统的 Apple 设备)以及以下内容:
Xcode − 它可以从 https://developer.apple.com/downloads/ 下载。您需要一个 Apple 开发者帐户,它是免费的。
模拟器 − 这是您的虚拟 iPhone/iPad(iOS 设备),安装在您的计算机上,因此您无需单独安装它。
关于 Xcode
Xcode 是 Apple 为 iOS/OS X 应用程序开发提供的默认 IDE(集成开发环境)。它是一个 IDE,包含开发 iOS、OS X、Watch OS、TV OS 应用程序等所需的一切。
要运行 Xcode,您必须拥有:
- 运行 OS X 的 Mac 设备,即 Apple 的官方操作系统。
- Apple ID(免费):用于下载 IDE。
安装
要在您的设备上安装 Xcode,请按照以下步骤操作。如果您已安装,请跳过。
转到 App Store,如果尚未登录,请登录,搜索 Xcode。点击获取并安装。
下载完成后,转到应用程序或 Launchpad 并运行您的应用程序。
在第一次运行时,它可能会要求进行一些其他下载,让它下载所有内容,如果它要求输入密码,请输入。
完成所有这些操作后,将显示欢迎屏幕,如下所示。

iOS 开发 Swift 2 - 第一个应用程序
在本教程中,我们将学习一些 iOS 开发的基本概念,包括:
- 创建新项目
- IDE 的功能
- 浏览 IDE
- 向您的视图添加标签
- 运行应用程序
- 根据您的舒适度调整模拟器
如果您是初学者,那么本教程将对您有很大帮助。
创建新的 Xcode 项目
要创建新的 Xcode 项目,我们应该按照以下步骤操作。
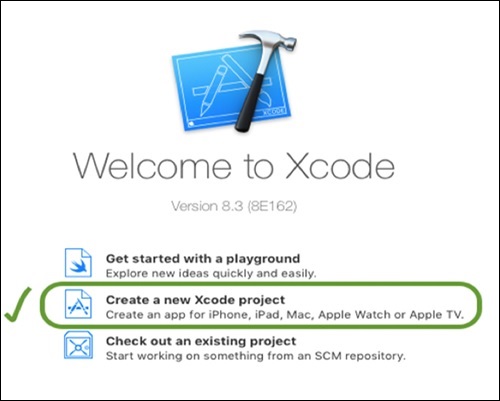
步骤 1 − 点击 Launchpad 中的 Xcode 图标,然后选择创建新的 Xcode 项目。

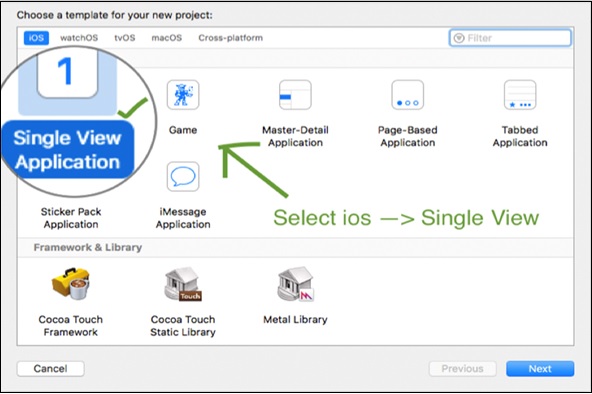
步骤 2 − 选择 iOS,然后选择 Single View Application,点击 Next。

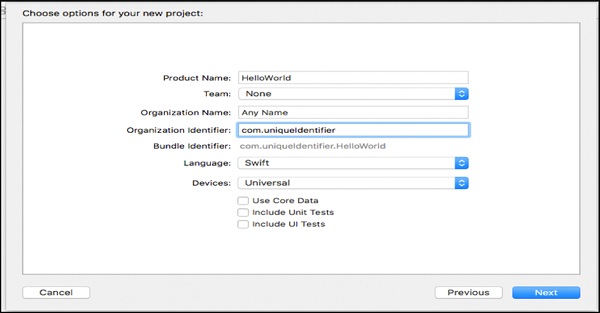
步骤 3 − 随后出现的屏幕将有一些字段需要填写。以下几点说明了如何填写每个字段。
输入项目名称 - 它可以是类似于您的项目的名称。
团队字段现在可以留空。当我们在团队中创建应用程序时使用它。
组织名称是您组织的名称,或者如果它是您的个人项目,您可以将其命名为任何名称。除非您想将您的应用程序发布到应用商店,否则它无关紧要。
标识符通常是应用程序的唯一标识符,它不能与应用商店中的任何其他应用程序匹配(仅当您选择将应用程序上传到应用商店时)。
语言将是 Swift,设备将是通用的,所有其他选项现在都将取消选中。
填写完所有详细信息后,点击 Next 按钮。

步骤 4 − 选择要存储项目的的位置。现在让“创建 Git 存储库”复选框保持未选中状态,因为我们现在不需要它。点击 Create。
恭喜!您的项目已创建。
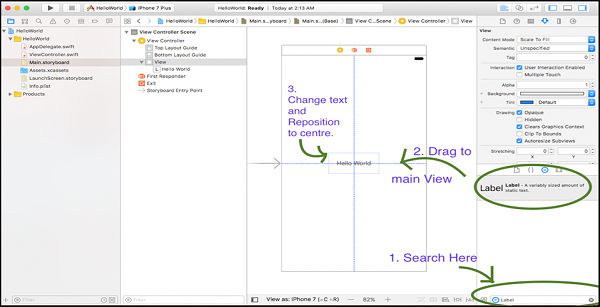
浏览 Xcode 环境
点击导航器面板内的Main.storyboard选项。这将显示主视图,应用程序运行时将显示该视图。

添加标签
在屏幕的右下角有一个搜索栏。在该搜索栏中键入 label 并按回车键。
搜索标签后,将标签拖放到您的主视图中。双击标签文本并键入“Hello World”。
将标签拖到视图的中心,当标签正好位于中心时,将出现两条在中心相交的线。
现在您的视图应如下面的屏幕截图所示。

运行应用程序
选择您的设备,点击右上角的播放按钮。

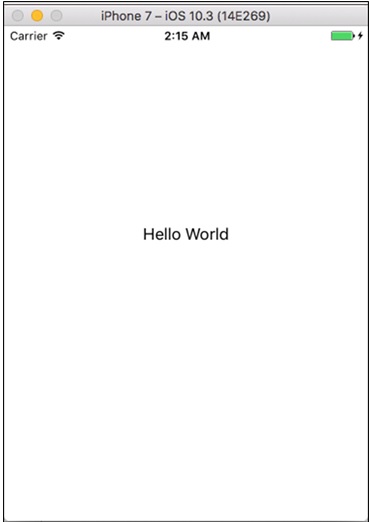
这是我们的最终应用程序,在 iPhone 7 模拟器上运行。

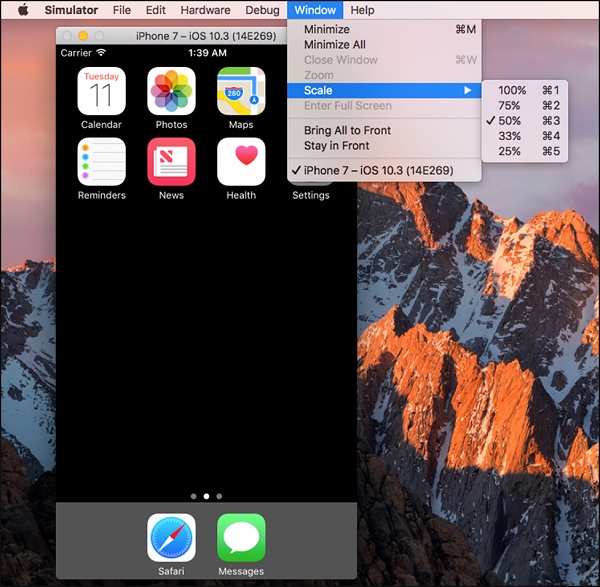
调整模拟器属性
当我们第一次运行应用程序时,模拟器的屏幕可能不适合您的桌面或笔记本电脑屏幕。因此,当您的模拟器在前台运行时,点击 Window → Scale,并选择适合您显示器的模拟器屏幕尺寸百分比。

在本教程中,我们将在使用模拟器功能时继续讨论模拟器功能。
做得好,这是您成功完成的第一个应用程序。干杯!
使应用程序交互
在本章中,我们将介绍一些 iOS 提供的新功能和 UI 功能,以实现与用户的交互。我们将添加:
- 文本字段
- 标签
- 按钮及其操作
此外,我们将用 Swift 编写动态标签的代码,该标签将显示用户输入的计算结果。
通过“使我们的应用程序交互”这个标题,我们的意思是使我们的应用程序与用户交互。因此,在这里我们赋予用户交互和控制应用程序的能力。
添加文本字段
在这里,我们将再次创建一个新项目。它应该易于管理,因为我们已经讨论了如何在 Xcode 中创建新项目。
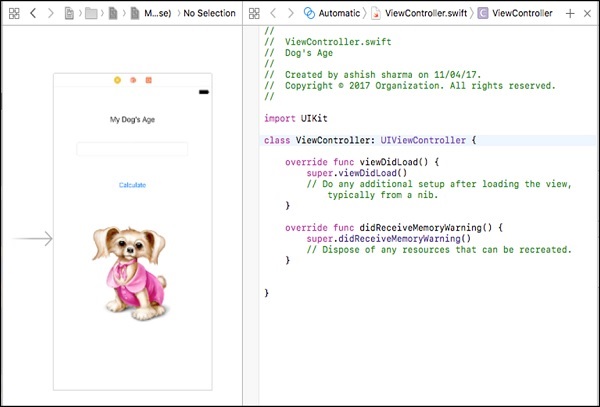
好的,所以我们现在将创建一个名为“My Dog’s Age”的新项目。创建此项目后,我们将点击“Main.storyboard”文件并按照以下步骤操作。
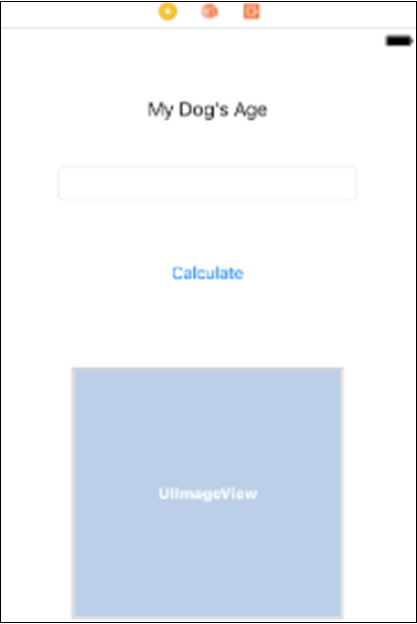
在实用程序窗格的搜索栏(位于 Xcode 的右下角)中,搜索 Label。点击并将该标签拖到您的 main.storyboard /(视图)中。然后,双击标签并将其重命名为 -“My Dog’s Age”。
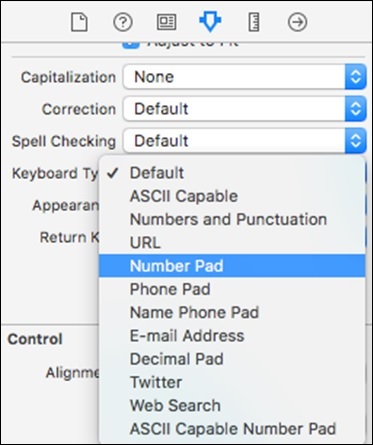
搜索“文本字段”,点击并将该文本字段拖到您的视图中。在选中此文本字段时,转到属性检查器并将键盘类型更改为数字键盘,以便只能输入数字,如下面的屏幕截图所示。

向我们的视图添加按钮
现在在搜索栏中搜索 Button。将其拖到您的视图中,双击它并将其重命名为“Calculate”。
向视图添加标签
搜索标签并将其添加到按钮下方,以显示年龄输出。双击并使标签为空并将其稍微拉伸,以便完整的输出可见。
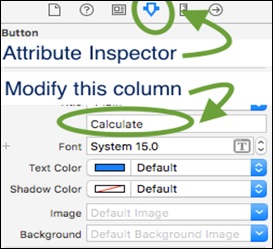
提示 − 如果您无法通过双击重命名,则选择该项目,在实用程序窗格 - 属性检查器中,有该项目的标题,在其中修改并按回车键,如下面的屏幕截图所示。

现在,您的 Main.storyboard 应如下面的屏幕截图所示。

我们不会止步于此,现在我们将讨论如何向 main.storyboard 添加图像。
向我们的视图添加图像
首先,我们应该搜索要添加到项目中的图像。您可以下载以下提供的图像:

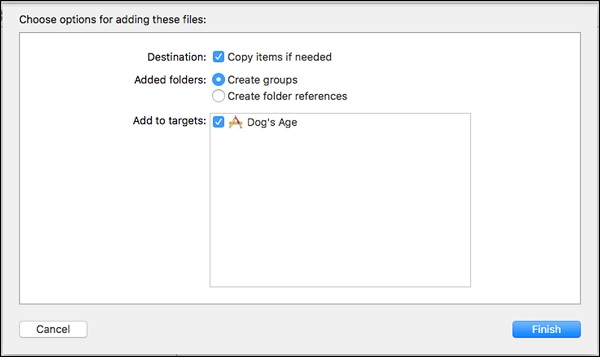
将此图像复制到您的项目中,或将此图像拖到您的项目中,然后您将看到以下窗口。

确保选中“如果需要,复制项目”并“创建组”。点击 Finish 按钮。
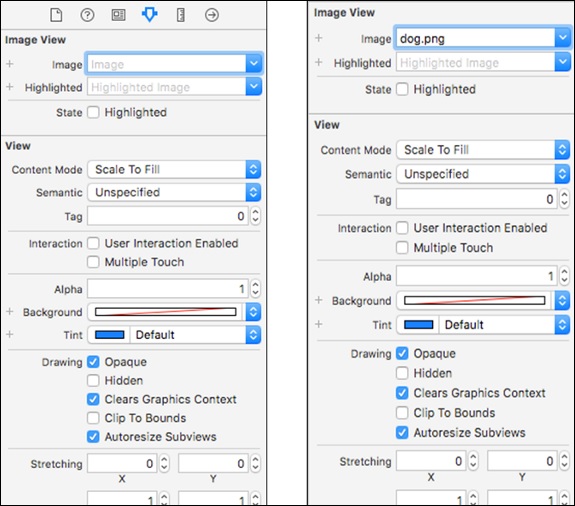
现在,转到 Utility Pane → Object Library 并搜索 Image views。将图像视图拖到您的视图中。现在您的视图应如下面的屏幕截图所示。

现在,点击您刚刚拖到视图中的此 Image View,然后您将在实用程序区域中看到一个名为“Image”的选项以选择图像。点击该箭头,您将看到所有可用的图像。确保您已选择此新添加的图像视图。

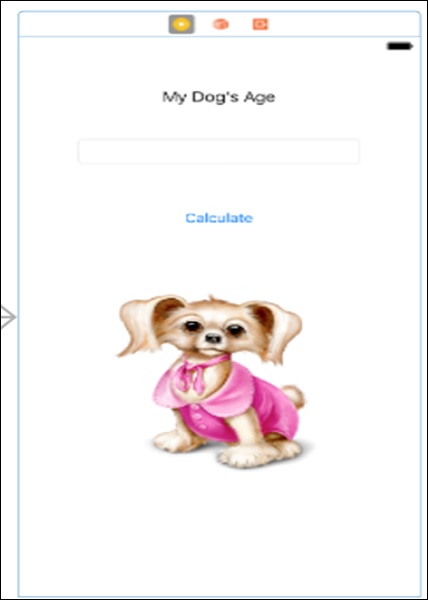
现在您已为图像视图选择了图像,您的最终视图应如下面的屏幕截图所示。这是我们对该应用程序的 main.storyboard 所做的唯一操作。
添加所有 UI 元素后,这就是我们现在的视图。

在此之后,我们将对代码进行逻辑实现,如果您已完成此步骤,我们将继续进行。
现在,选择您的视图控制器,并通过点击右上角的助手编辑器按钮(如下面的屏幕截图所示)打开助手编辑器。

现在,我们的视图应如下面的屏幕截图所示。

向我们的应用程序添加功能
到目前为止,我们的应用程序只是一个静态应用程序,它对任何操作都没有响应,也不会根据用户交互发生变化。
现在是将我们的 UI 元素连接到我们的代码的主要部分,并且 UI 将根据用户的输入发生变化。“ViewController.swift”文件是我们的主文件,我们将在其中为当前视图编写代码。
注意 − 目前我们正在使用单个视图,稍后当我们讨论多个视图时。我们将讨论不同的文件如何控制不同的视图。
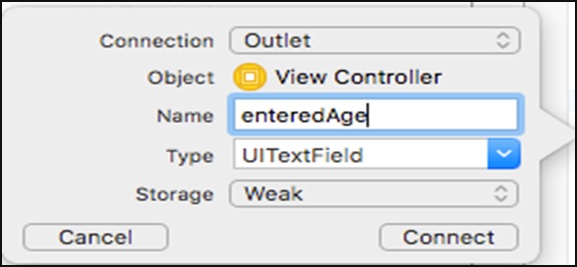
点击文本字段,按住 control 键并将光标拖到屏幕的第二部分,即 viewcontroller.swift 文件。您将看到一条连接我们的视图和 swift 文件的蓝线。释放鼠标时,您将看到一个弹出窗口,要求输入。

提示 − 使用任何类似于您的输入字段的名称填写 Name 字段。一个重要的点是名称不能包含空格,因此您可以像前面图像中显示的那样编写它,即如果名称包含多个单词,则第一个单词应以小写字母开头,然后每个后续单词的第一个字母将大写。
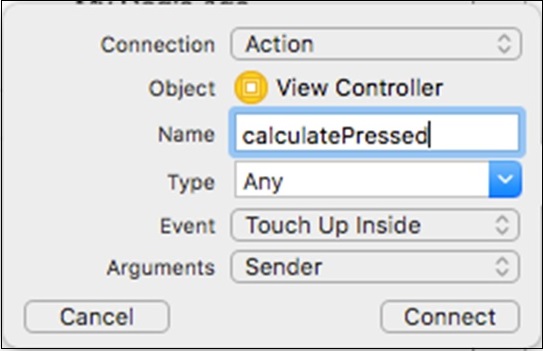
遵循相同的步骤并连接其余的元素。请记住,对于文本字段和标签,类型是 Outlet。但是,在添加按钮时,类型必须是 action,如下面的屏幕截图所示。

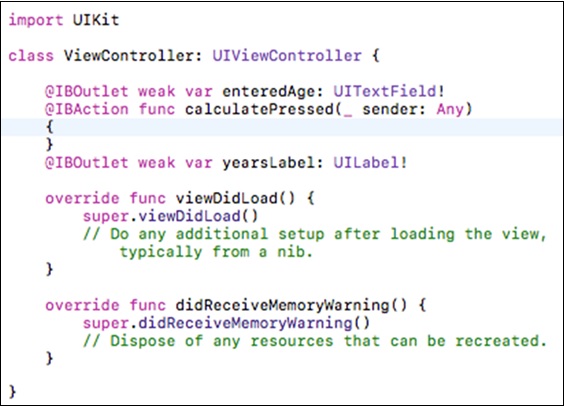
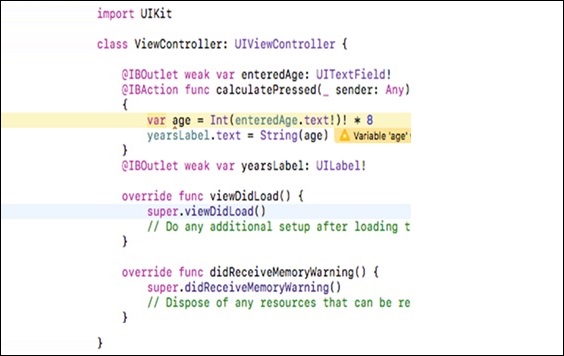
在此阶段,我们的 viewcontroller.swift 将如下所示:

现在,在你的按钮操作中,添加以下几行代码:
var age = Int(enteredAge.text!)! * 8 yearsLabel.text = String(age);
提示 − 在 Swift 中,我们不需要在行尾添加分号,即使添加了分号,编译器也不会报错。
在上面的代码中,第一行声明了一个变量'age',我们将在下一章讨论它。然后,我们通过将其转换为整数并乘以 8,来赋值用户输入的值。
在第二行,我们将'age'的值赋值给我们的输出标签。在这个阶段,我们的视图控制器将如下所示:

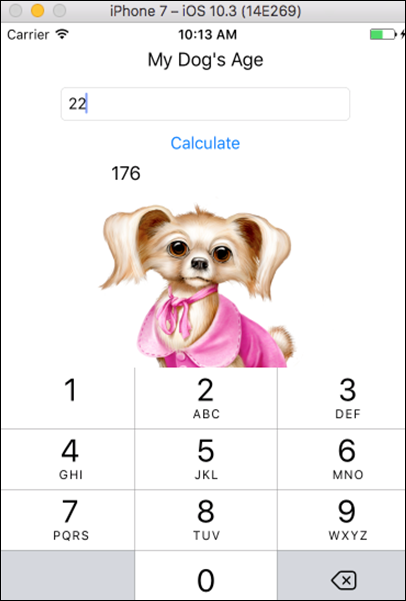
现在,我们将运行我们的应用程序,它将显示如下。

提示 − 如果你的键盘在第一次运行时没有出现,打开你的模拟器,点击硬件,转到键盘,然后点击切换软件键盘。
在下一章,我们将讨论一个名为Playground的新工具。我们还将学习更多 Swift 的概念,如变量、字典、数组循环、类和对象。
使用 Swift 2 进行 iOS 开发 - Playground
在本章中,我们将介绍一个新的环境,我们可以在其中编写和执行 Swift 代码。我们还将涵盖 Swift Playground 的以下方面:
- 变量
- 字典
- 数组
- 循环
- 类与对象
注意 − 我们只会讲解在本教程中用到的基础概念,如果你想深入学习 Swift,可以查看我们的Swift 教程。
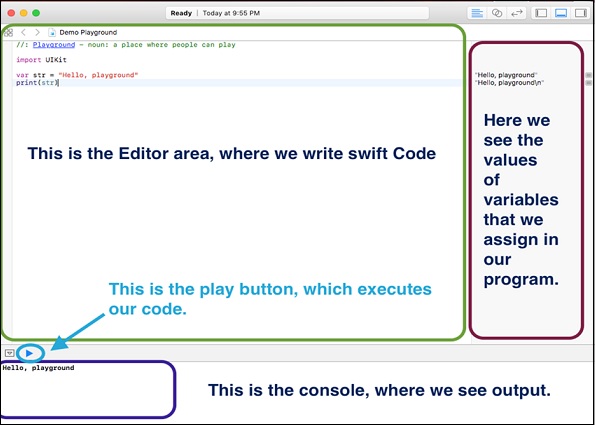
Playground 是 Xcode 提供的一个用于执行 Swift 代码的工具。我们将从创建一个新的 Playground 开始。
启动 Swift Playground
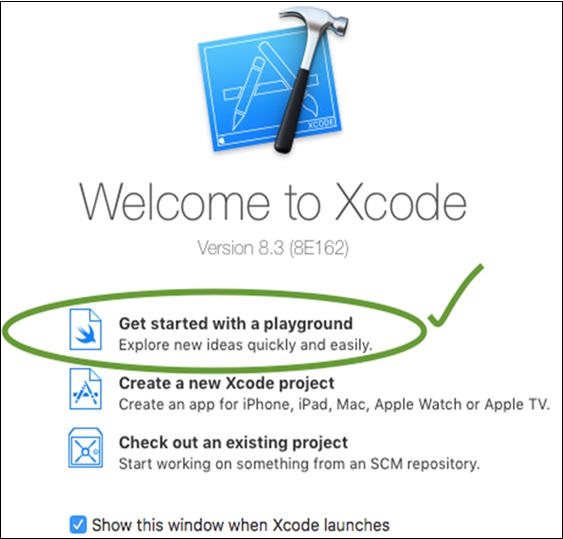
要创建一个 Swift Playground,请点击 Xcode 图标,并选择第一个选项,使用 Swift Playground 开始。

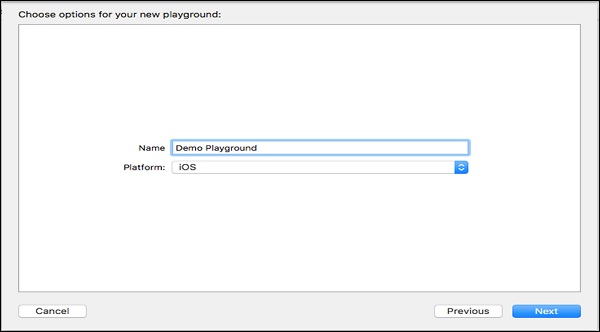
为你的 Playground 命名,并选择平台为 iOS。让我们将我们的 Playground 命名为 Demo Playground。点击下一步。

这些是创建 Playground 所需遵循的唯一步骤。以下屏幕截图显示了 Playground。

| 序号 | 基本概念与描述 |
|---|---|
| 1 | 变量
变量是程序可用于存储和操作数据的内存/存储空间。每个变量都有特定的数据类型,该类型决定了变量在内存中占用的大小。 |
| 2 | 字典
字典是一种集合,它以键值对的形式存储值,即字典中存储的数据以一种方法存储,其中每个值都与一个键相关联。在这里,每个键都是唯一的,并且不能在同一个字典中出现两次。 |
| 3 | 数组
数组是数据类型,用于按顺序列表存储相同类型的数据。相同的值可以出现在数组中的多个索引/位置。 |
| 4 | 循环(控制流)
Swift 提供了各种控制流语句。循环通常用于多次迭代条件或语句,直到满足循环的条件/程序员的需求。 |
| 5 | 类和对象
类是通用的灵活结构,是程序代码的构建块。 对象通常用于指代类的实例,因此我们可以称其为实例而不是对象。 |
使用 Swift 创建应用程序
在本章中,我们将使用 Swift 创建两个新的应用程序。
第一个应用程序 – “猜数字”
在本节中,我们将创建一个名为“猜数字”的应用程序。要创建此应用程序,请创建一个新的 iOS 单视图应用程序,并将其命名为你想要的任何名称。
点击main.storyboard并选择你的主视图。
添加一个文本标签→将文本更改为“猜数字”。更改颜色、大小属性,并根据你的需求进行设置。
添加一个输入字段,拉伸到全视图。
添加一个按钮,并将其命名为“猜”。
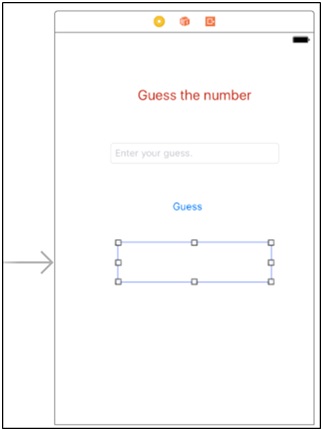
再添加一个标签,拉伸它,并清空文本框。
添加所有元素后,你的视图应该如下所示。

现在切换到辅助编辑器,并点击从你的 UI 元素拖动到视图控制器文件,然后将文本字段连接为出口并将其命名为 userInput。同样地,
- 将空标签连接为出口并将其命名为 resultLabel。
- 将“猜”按钮连接为操作并将其命名为 guessButtonPressed。
逻辑是什么?
逻辑很简单,我们将生成 0-9 之间的随机数,并查看它是否等于用户输入的数字。如果相等,我们将显示“你猜对了”,否则我们将显示“你猜错了!”。
应用逻辑
要生成 0-9 之间的随机数,我们将使用以下命令。
let rollIt = String(arc4random_uniform(10))
然后,我们将使用以下逻辑来检查它是否与用户输入相同。
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
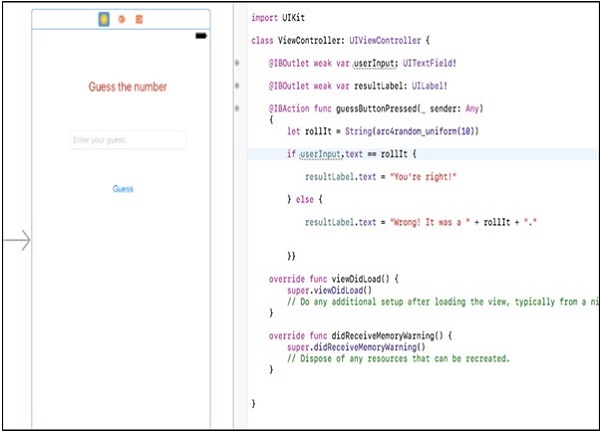
按钮操作函数中的最终逻辑如下所示。
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
}
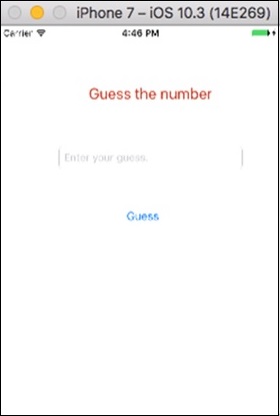
你的最终应用程序现在应该如下所示。

现在让我们运行我们的应用程序并检查其输出。起始屏幕应如下所示:

接下来,在输入区域输入一个数字。

让我们再输入一个数字并检查其输出:

我们已经完成了另一个应用程序。尝试运行此应用程序,并输入不同的输入。
第二个应用程序 – “它是素数吗”
在此应用程序中,我们将从用户那里获取输入,并检查该数字是否为素数:
布局 − 与之前的应用程序类似,我们需要一个输入、一个按钮和一个输出标签。
挑战 − 创建 UI 并将元素连接到代码。另外,尝试看看是否可以自己创建完整的项目。如果你设法自己创建了它,那真是太棒了,你在 iOS 开发方面做得非常出色。
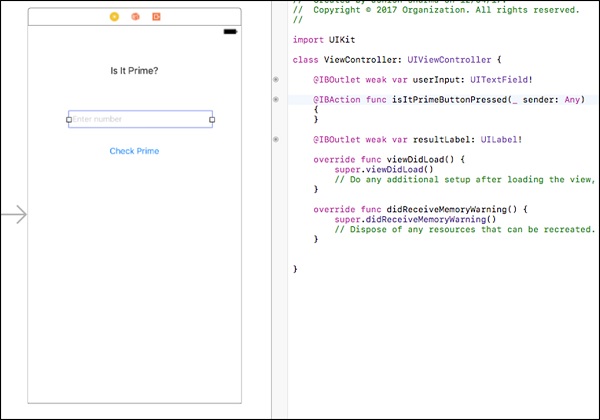
如果你没有成功,不要担心。查看以下图片,并尝试做同样的事情。

尝试创建这样的视图,如果你还无法做到,请阅读上一节,我们在其中开发了一个猜谜游戏。
逻辑是什么?
素数是指除了 1 和它本身之外,不能被任何其他数字整除的数字。
示例 − 7 是一个素数,因为除了 1 和 7 之外,任何其他数字都不能整除它。
如何实现?
尝试编写一个用于检查素数的代码。然后获取用户输入,并查看它是否为素数。如果是,则在结果标签中显示“素数”;否则显示“非素数”。
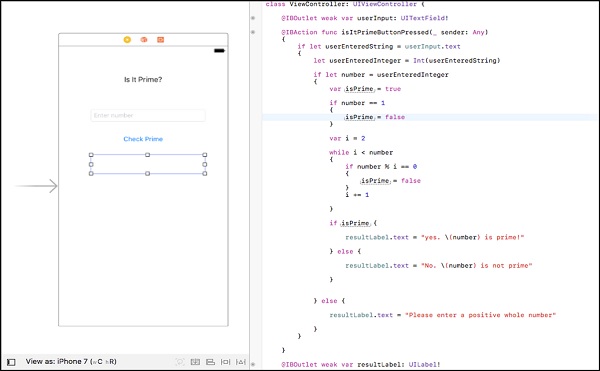
以下是检查提供的数字是否为“素数”的代码:
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
}
你的按钮操作应该如下所示。以下是最终代码和视图的图片:

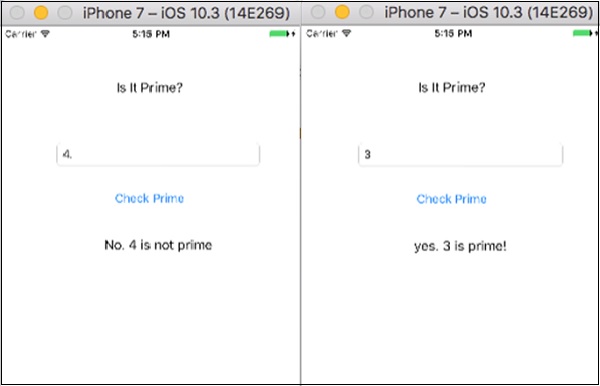
如果你按照步骤操作,你的运行应用程序应该如下所示。

现在,让我们通过提供输入值来测试我们的应用程序:

使用 Swift2 进行 iOS 开发 - 高级 iOS
在本章中,我们将介绍一些高级功能,例如在我们的应用程序上创建多个视图、添加导航栏、添加表格视图、在应用程序中存储数据、制作 Web 应用程序等。
请仔细阅读每个部分,因为本章包含了我们在开发应用程序时需要的大部分内容。
多个视图控制器
在我们之前的应用程序中,我们只提供了一个视图/视图控制器。但是,我们的应用程序中可以有多个视图,并且我们可以独立地对任何一个视图执行操作。
因此,我们将从创建一个新项目开始;此项目的名称包含多个视图。与其他所有项目一样,此项目也具有一个视图控制器和一个用于该控制器的 Swift 文件。(你可以通过选择视图并在“身份检查器”中查看其属性来看到这一点。)
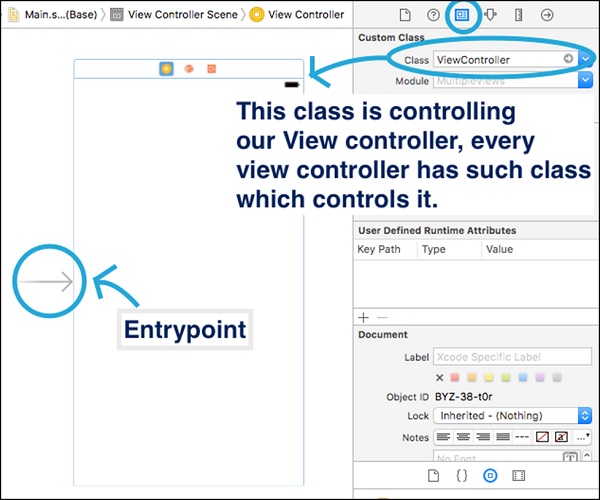
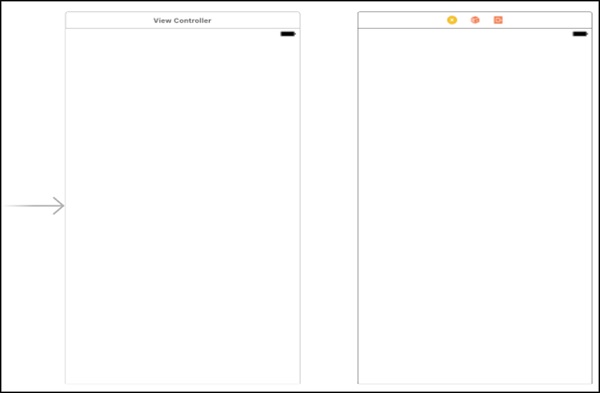
以下屏幕截图显示了我们当前视图的外观:

在右侧(“身份检查器”)中,我们可以看到与我们的视图控制器相关的类。左侧的这个箭头是入口点。这是我们的应用程序在启动运行后将显示的第一个视图。
添加第二个多个视图控制器
要向我们的应用程序添加其他视图控制器,我们将搜索对象库中的视图控制器。找到它后,我们将视图控制器拖到我们的 main.stroryboard 中,位于任何其他视图的外部。

你的应用程序应该如下所示。现在,我们添加了一个视图控制器,但是现在我们还需要为新添加的视图创建一个视图控制器类。
右键点击你的项目→新建文件→Cocoa Touch 类→将其命名为你想要的任何名称,我们将将其命名为“SecondViewController”。
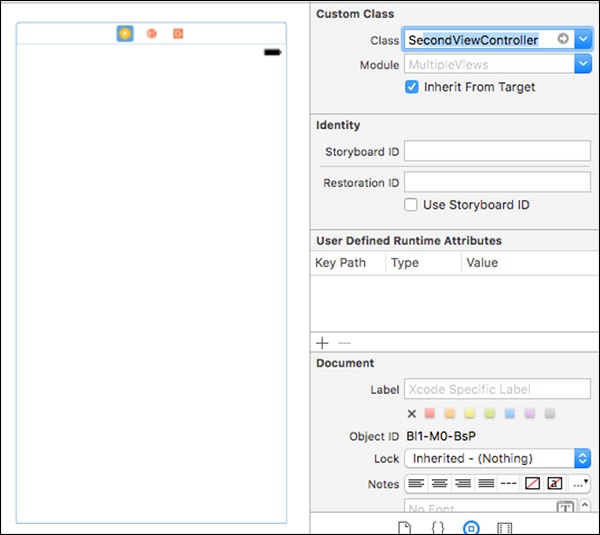
这就是你为视图控制器创建类文件的方法。现在,返回到你的“main.storyboard”,点击你的第二个视图控制器,并查看其“身份检查器”。
类字段现在应该是空的,所以点击该字段并开始键入你在上一步中添加的类名。如果出现,点击回车。

我们现在已经创建了一个多个视图控制器,并为该视图添加了控制器类文件。但是,如果你运行应用程序,它仍然不会显示你的第二个视图。为什么?
因为我们还没有添加一个函数来将我们带到该视图。简而言之,我们还没有向我们的应用程序添加导航。不用担心;我们将在下一节中介绍它。
向应用程序添加导航
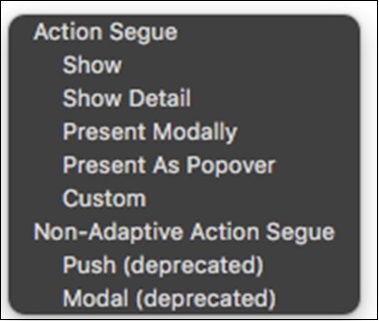
从一个视图过渡到另一个视图的过程称为Segueing,即通过在两个视图之间创建 segue 来完成。为此,在第一个视图控制器中添加一个按钮,并从它控制拖动到第二个视图。当你释放按钮时,你将看到一些选项,如下面的屏幕截图所示。

从“操作 Segue”中选择“显示”选项。现在运行你的应用程序,你将看到点击按钮后,你的第二个视图出现了(为了更清楚地看到,在第二个视图中添加一些内容,以便你可以识别)。
但是,现在你无法返回到第一个视图。为此,我们有导航控制器。
添加导航控制器
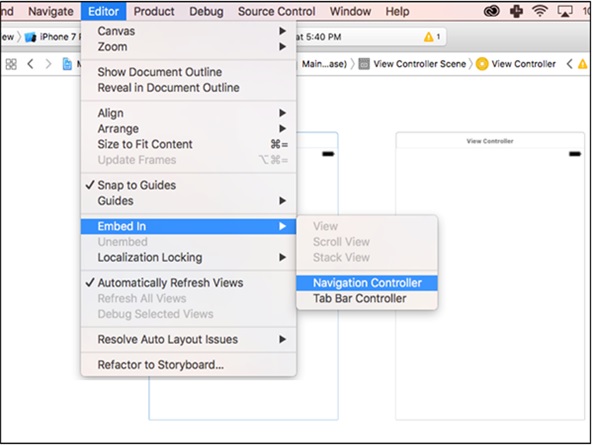
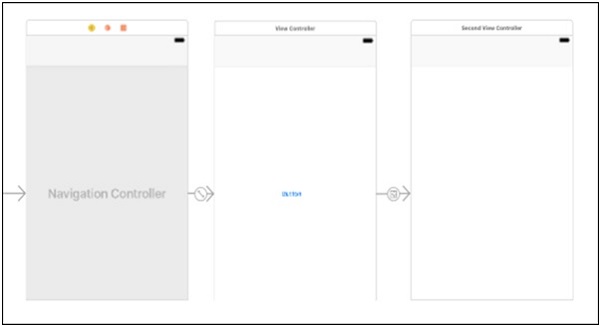
选择你的第一个视图控制器,并在顶部栏中点击编辑器→嵌入到→导航控制器。

现在,我们的应用程序应该如下面的屏幕截图所示。

我们应该确保在视图顶部有一行浅灰色的行。现在,当我们运行应用程序时,可以看到视图顶部有一个导航栏。当我们点击按钮时,我们将转到第二个视图,在那里我们将看到导航栏中的一个返回按钮。点击它,我们将返回到初始视图。
向导航栏添加标题和返回按钮
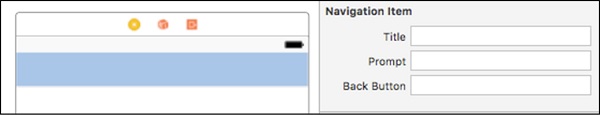
要向你的导航栏添加标题,请点击导航栏,并查看其属性检查器。在那里我们将看到:

标题 − 这将是导航栏的标题,显示在中心。
提示 − 这显示在标题栏的顶部,在中心。
返回按钮 − 在这里你可以修改返回按钮中显示的文本。
当前传递视图的按钮位于我们的视图上,如果我们希望屏幕上显示其他内容,则可能不合适。因此,我们将向导航栏中添加一个栏按钮项,该项将带我们到第二个视图。但是,为此我们应该首先删除我们添加的最后一个按钮。
添加栏按钮项
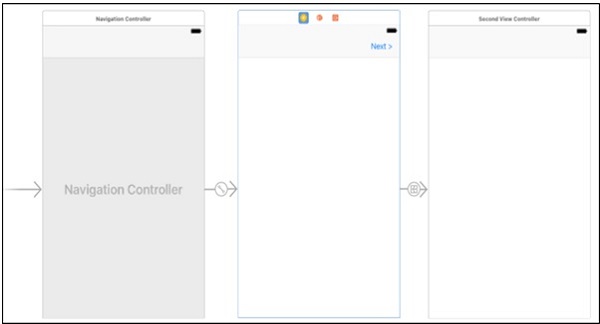
在对象库中搜索栏按钮项,并将其拖放到导航栏的右侧。将其命名为 –“下一步>”,从它控制拖动到第二个视图,选择“显示”,就像我们添加的最后一个按钮一样。

现在运行应用程序,它将看起来更简洁美观。这就是我们现在对导航所做的全部操作。在后续章节中,我们将在需要时使用 Swift 代码修改导航栏。
表格视图
表格将数据显示为包含多个行的单列列表,这些行可以进一步细分为多个部分。表格应该用于以清晰有效的方式呈现数据。
在本节中,我们将了解如何添加表格视图、添加原型单元格、为表格视图添加数据源和委托、更改表格属性以及为表格视图单元格设置动态数据。
添加表格视图
要添加表格视图,我们首先创建一个新项目并将其命名为“tableView”。然后,转到对象库并搜索表格视图,我们将看到表格视图、表格视图控制器以及许多其他选项。但是,我们应该选择表格视图,将其拖动并添加到默认的视图控制器中。

添加原型单元格
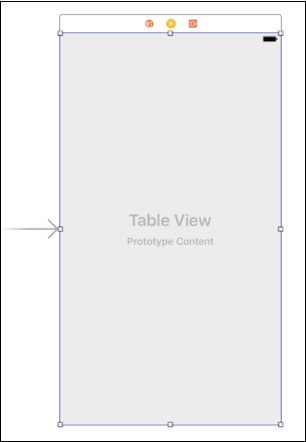
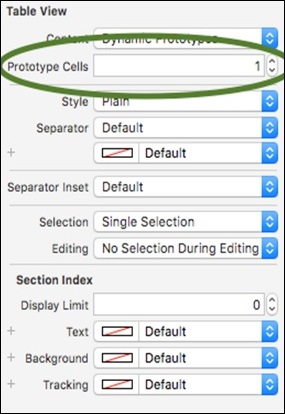
在表格视图突出显示时,将其拉伸以覆盖整个视图。检查其属性检查器,有一个名为“原型单元格”的字段,当前值为 0。我们应将其值更改为 1,现在您的视图应如下所示:

更改单元格标识符
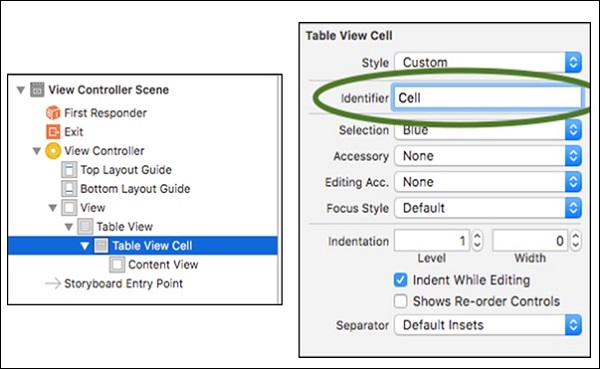
现在,在您的视图中,点击您的原型单元格(这有点棘手)。因此,在您的文档大纲中,点击视图控制器 → 视图 → 表格视图 → 表格视图单元格,现在在其属性检查器中有一个名为“标识符”的列,点击它并将其命名为“Cell”。请参阅以下屏幕截图以了解上述步骤。

添加委托和数据源
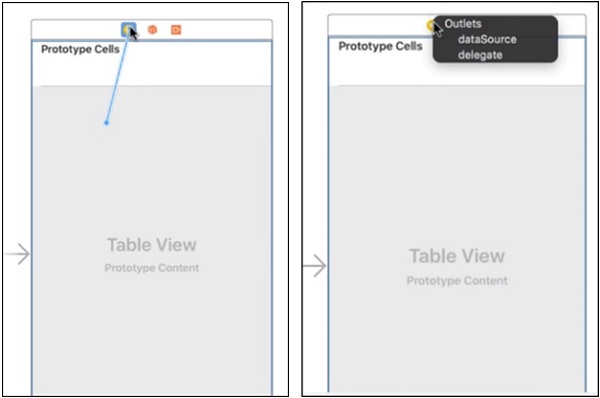
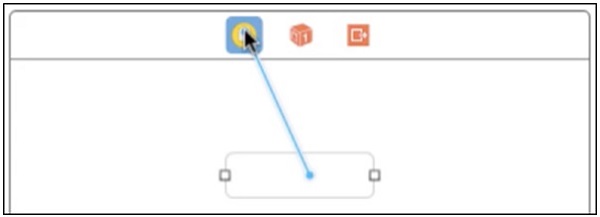
为了使我们的表格视图动态化,我们需要它们加载动态数据。因此,我们需要一个委托和一个数据源。要创建表格的委托和数据源,请从表格视图控制拖动到您的视图控制器或视图控制器顶部的黄色按钮,如下面的屏幕截图所示。

当我们释放光标时,我们将看到两个选项,dataSource 和 delegate,逐一选择它们(当您选择任何一个选项时,弹出窗口将隐藏,您需要重复上述步骤以添加第二个选项)。现在它应该如下所示:

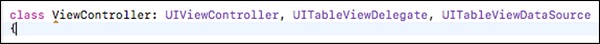
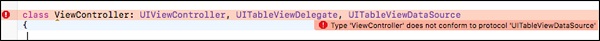
这就是我们现在对 UI / Main.Storyboard 做的所有操作。现在切换到“ViewController.swift”文件。将UITableViewDelegate, UITableViewDataSource 添加到您的 ViewController.swift 中,如下所示:

但是,现在 Xcode 将在此行中显示错误。

这是因为有一些方法我们需要使用UITableView
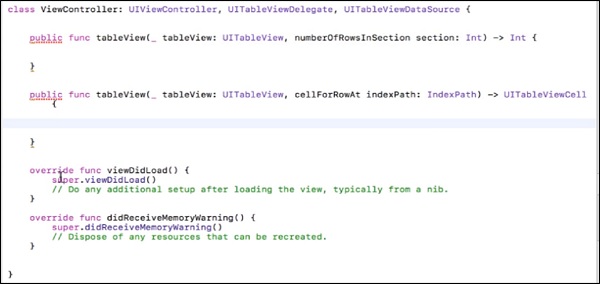
要查看这些方法,请使用 Command + 点击 UITableViewDataSouce,复制前两个方法,其中包含“numberOfRowsInSection”,“cellForRowAtIndex” 参数,并将它们粘贴到 ViewController.swift 中,在我们的 viewDidLoad() 之前。
从这两个方法中删除此行@available(iOS 2.0, *),并添加开始和结束大括号“{}”。现在,视图将如下所示:

Xcode 必须在两个函数中都显示错误。但是,不要担心,因为这是因为我们还没有添加这些函数的返回类型。
numberOfRowsInSection - 此函数定义我们的部分将包含的行数。因此,现在将此行添加到您的方法中。
return 1 //This will return only one row.
cellForRowAt - 此方法返回每个单元格的内容,indexPath 包含每个单元格的索引。我们将创建一个单元格,然后为该单元格分配一些值,最后返回该单元格。
现在,您的函数应如下所示:
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style:
UITableViewCellStyle.default, reuseIdentifier: "Cell")
cell.textLabel?.text = "First Row"
return cell
}
在第一行,我们使用默认样式创建了一个单元格,并且reuseIdentifier 是我们创建的原型单元格的名称。
Cell.textLable?.text - 这定义了应作为该单元格标题显示的文本。
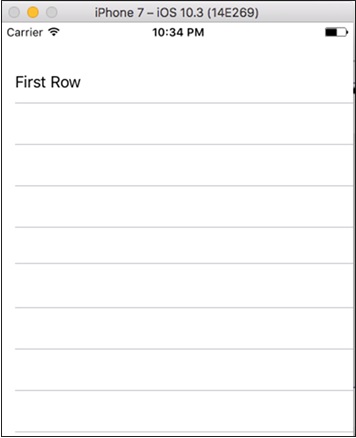
最后,我们从那里返回一个单元格。现在尝试运行您的应用程序,它应该如下所示:

时间表应用程序
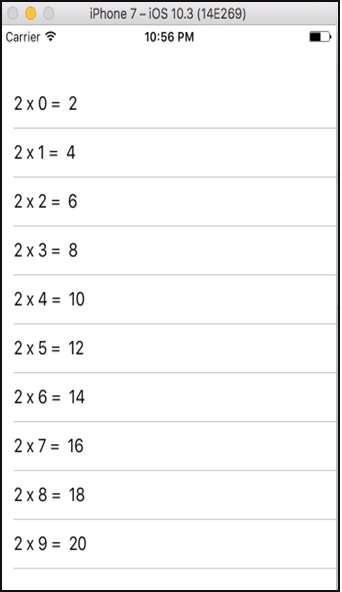
在此应用程序中,我们将继续我们的上一个项目,我们将创建一个打印 2 的表格(2… 10…. 20)的应用程序。
因此,要创建此应用程序,只需更改项目的视图控制器文件。
按如下所示更改函数:
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell")
}
现在,运行您的应用程序。它应该如下所示。

现在,由于我们已经完成了表格视图并创建了一个应用程序,因此这里有一个快速的挑战供我们解决。
挑战
创建一个应用程序,我们打印用户输入的任何数字的计数表。
提示 - 获取输入,添加一个按钮,当按下该按钮时,将加载该数字的计数表。在这里,我们还需要以下函数,该函数将重新加载表格数据。
tableView.reloadData()
这是一个挑战,因为我们已经涵盖了有关此应用程序的所有主题,因此我们不会为此提供解决方案。
鸡蛋计时器应用程序
在此应用程序中,我们将使用Timer() 和类构造函数的概念,它管理时间。我们将为您提供概念和代码。您必须自己制作 UI,因为我们已经在前面的章节中多次讨论过每个 UI 元素。(尽管我们将为所有看起来很新的内容提供提示)。
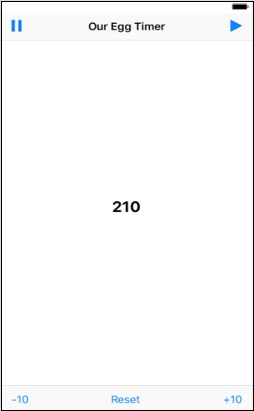
您的最终应用程序布局应如下所示:

此应用程序中发生了什么?
标题标签的起始值为 210。
点击播放按钮后,值应每秒减少 1。
点击暂停后,值应仅停留在那里。
点击 -10 后,值应减少 10,并且递减应继续。
点击 +10 后,值应增加 10,并且递减应继续。
点击重置后,值应变为 210。
值永远不能低于 0。
概念
我们将使用类 Timer() 的变量 → var timer = Timer()。
我们将为我们刚刚创建的此计时器变量设置一个值。
timer = Timer.scheduledTimer(timeInterval: 1, target: self, selector: #selector(ViewController.processTimer), userInfo: nil, repeats: true)
timeInterval -> 是我们想要使用的时间间隔,
target -> 是应该受到影响的视图控制器,
selector -> 是将使用此计时器的函数名称,
userInfo -> null 和 repeats,是的,我们想要重复,所以它将为 true。
使计时器失效
要通过编程停止计时器,我们将添加timer.invalidate() 函数。
我们使用的元素 -
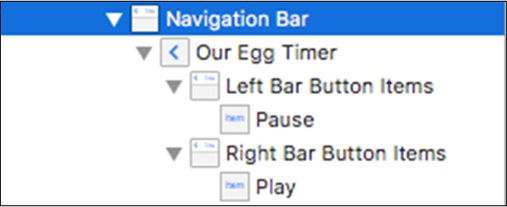
导航栏 - 在导航栏中,我们添加了三个项目。
- 栏按钮项目,一个在左边,一个在右边。
- 标题名为“我们的鸡蛋计时器”。

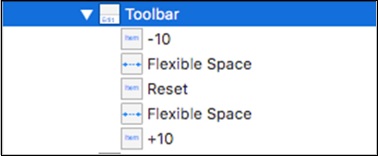
工具栏 - 工具栏出现在应用程序屏幕的底部,包含用于执行与当前视图或其中的内容相关的操作的按钮。
工具栏是半透明的,可能具有背景色调。当人们不太可能需要它们时,它们通常会隐藏。
我们在 UI 底部添加了一个工具栏,它有 5 个项目。
- 三个栏按钮项目,命名为 -10、重置和 +10。
- 两个灵活的空间:栏按钮项目之间的灵活空间 -

如何向栏按钮项目添加图标?
选择您的栏按钮项目。点击您的栏按钮项目,转到属性检查器,点击选择项目,然后从出现的下拉列表中选择项目。
类似地,为所有其他按钮选择项目并创建如上所示的 UI。将标签添加到视图的中心并将其连接为出口,将其命名为 - timeLeftLabel。
启动计时器的操作
以下是启动计时器的程序。
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
创建以下函数:
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
停止函数的操作
以下是停止函数的程序。
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
减去时间的操作
以下是减去时间的程序。
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
重置时间的操作
以下是重置时间的程序。
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
添加时间的操作
以下是添加时间的程序。
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
现在,ViewController.swift 应该如下所示:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var timeLeftLabel: UILabel!
var eggTimer = Timer() // Initialize the Timer class.
var timerActive = false // Prevents multiple timers from firing.
var timeLeft = 210
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
func processTimer() {
if timeLeft <= 0 {
stopTimer()
return
}
timeLeft = timeLeft - 1;
timeLeftLabel.text = String(timeLeft)
}
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
}
这就是我们将在应用程序中执行的所有操作,尝试运行应用程序,它应该可以正常运行。
在本地存储中存储数据
在本地存储中存储数据意味着使用本地设备的存储来存储与设备上应用程序相关的数据。我们有两种方法可以在本地存储中存储数据,即NSUserDefault 和CoreData。
让我们详细了解它们。
NSUserDefaults
NSUserDefaults 用于存储少量数据,例如首选项、设置或单个值。要在我们的应用程序中使用 UserDefaults,我们只需要通过我们的代码创建对 nsuserDefaults 的引用,如下所示。
let defaultValues = NSUserDefaults.standardUserDefaults()
要将值设置为 UserDefaults 中的数据,我们可以使用以下代码:
defaultValues.setObject("Simplified iOS", forKey: "nameKey")
func setDouble(value: Double, forKey defaultName: String)
func setBool(value: Bool, forKey defaultName: String)
func setObject(value: AnyObject?, forKey defaultName: String)
func setURL(url: NSURL?, forKey defaultName: String)
func setInteger(value: Int, forKey defaultName: String)
func setFloat(value: Float, forKey defaultName: String)
要从 NSUserDefaults 获取值,我们可以使用以下代码。
func boolForKey(defaultName: String) -> Bool func integerForKey(defaultName: String) -> Int func floatForKey(defaultName: String) -> Float func doubleForKey(defaultName: String) -> Double func objectForKey(defaultName: String) -> AnyObject? func URLForKey(defaultName: String) -> NSURL?
CoreData
CoreData 是一个持久性框架,它支持大型数据事务。CoreData 允许您构建关系实体-属性模型来存储用户数据。CoreData 是一个框架,可以使用 SQLite、二进制格式来存储数据。
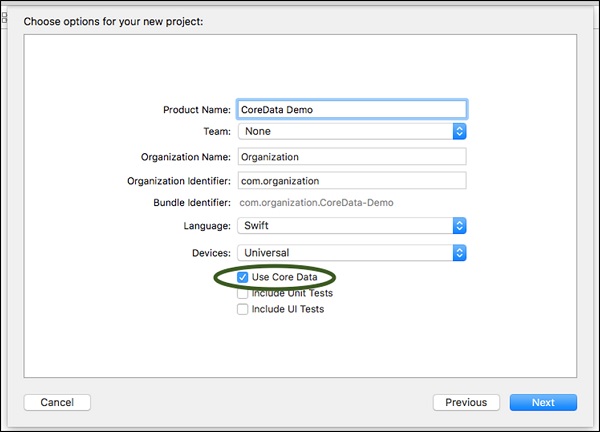
要在我们的应用程序中使用 CoreData,我们将从一个新项目开始,并确保在创建项目时选中“使用 Core Data”。
使用 Core Data 登录 - 创建一个新项目,选择使用 CoreData,如下面的屏幕截图所示。

继续直到项目打开,现在我们看到该项目比我们以前的项目有更多的文件。

此文件CoreData_demo.xcdatamodeld 是我们的数据库,我们将在其中创建用户表并存储数据。
概念 - CoreData 的特点是,即使我们关闭应用程序,并在几个月后打开它,它仍然会保留我们存储的数据,我们将在我们创建的下一个应用程序中看到这一点。
现在我们将了解如何添加 Core Data 和检索 Core Data。
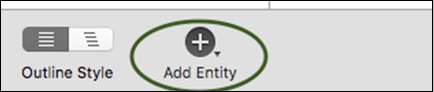
添加 Core Data - 要添加 CoreData,请点击 CoreData_demo.xcdatamodeld 文件,然后我们将看到实体为空。点击添加实体按钮,它将添加一个实体,现在双击实体名称并将其重命名为您喜欢的任何名称。

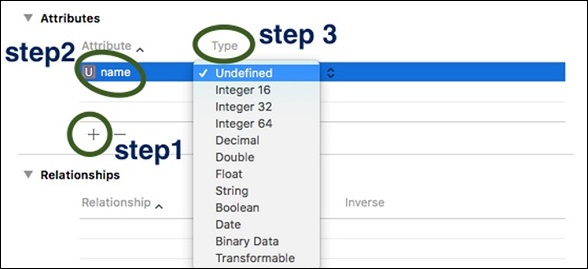
现在点击实体,我们可以看到属性字段为空。点击加号并重命名实体。从下一个字段中选择实体的类型。

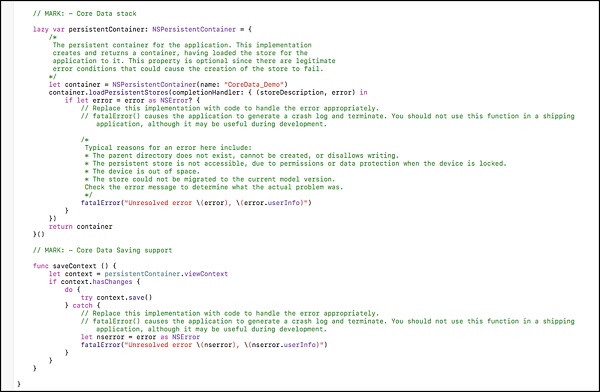
我们已在其中添加了一个实体和一个属性。现在,如果我们转到AppDelegate.swift,我们可以看到添加了两个新函数,因为我们选择了 CoreData。添加的两个函数是:

注意 - 在继续操作之前,请在您的文件中导入 CoreData。
将数据保存到 Core Data - 要在 CoreData 中保存一些数据,我们需要创建 AppDelegate 类的对象。
let appDelegate = UIApplication.shared.delegate as! AppDelegate
以及一个上下文对象
let context = appDelegate.persistentContainer.viewContext
然后,我们需要创建一个实体对象,它将调用我们的实体:
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
我们现在将设置我们创建的该属性的值。
newValue.setValue(textField.text, forKey: "name")
我们将使用以下方法保存数据
context.save();
从 Core Data 中获取 - 在获取过程中,以上两个步骤(创建 appDelegate 和上下文)将相同。然后,我们将创建一个获取请求。
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
我们将创建一个对象来存储结果。
let results = try context.fetch(request)
然后我们将根据我们的要求遍历结果。我们将在创建的下一个应用程序中看到更多关于 CoreData 的内容。
挑战 - 尝试创建一个应用程序,用户在其中输入名称,然后点击登录并关闭应用程序。当用户下次打开应用程序时,他应该仍然登录。然后添加一个按钮 - 注销,如果他点击它,应用程序将再次要求输入用户名。
使用 CoreData 登录/注销
创建一个名为“Login”的单视图项目,选择使用 CoreData。点击 CoreData_demo.xcdatamodeld 并添加一个名为“Users”的实体。在其中,添加一个名为“name”的属性。
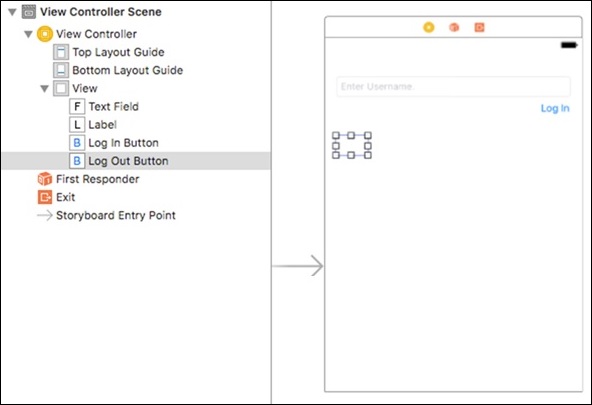
转到 main.storyboard,添加一个文本字段和一个登录按钮。在下面添加一个标签,双击它并删除其内容。然后,添加一个注销按钮,转到其属性检查器并将“alpha”设置为 0。现在,我们的视图应如下所示:

现在,转到你的视图控制器文件,打开助理编辑器并在 UI 元素和你的控制器文件之间创建连接。
注意 − 我们也将为这两个按钮创建出口,因为我们需要修改这些按钮的外观。例如 − 当用户登录时,我们将隐藏登录按钮,如果用户未登录,我们将显示登录并隐藏注销按钮。
正如我们之前已经讨论过如何从 CoreData 添加和获取数据,我们将把代码放在这里。
Try-Catch − 你会注意到我们在代码中多次使用了 try-catch 块。这是因为如果我们不使用 try-catch 块,并且程序中存在一些异常或错误,则执行将停止。而如果我们使用 try-catch 块,并且发生某些错误,则 catch 块将处理该错误。在我们的 Swift 教程 中了解更多信息。
登录/注销应用程序代码
让我们了解登录/注销应用程序使用的不同组件和代码。
登录按钮操作 − 以下代码解释了如何添加登录按钮操作。
var isLoggedIn = false
@IBAction func logIn(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
if isLoggedIn {
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
result.setValue(textField.text, forKey: "name")
do {
try context.save()
}
catch {
print("Update username failed")
}
}
label.text = "Hi " + textField.text! + "!"
}
}
catch {
print("Update failed")
}
} else {
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
newValue.setValue(textField.text, forKey: "name")
do {
try context.save()
logInButton.setTitle("Update username", for: [])
label.alpha = 1
label.text = "Hi " + textField.text! + "!"
isLoggedIn = true
logOutButton.alpha = 1
}
catch {
print("Failed to save")
}
}
}
注销按钮操作 − 以下代码解释了如何添加注销按钮操作。
@IBAction func logOut(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
context.delete(result)
do {
try context.save()
} catch {
print("Individual delete failed")
}
}
label.alpha = 0
logOutButton.alpha = 0
logInButton.setTitle("Login", for: [])
isLoggedIn = false
textField.alpha = 1
}
} catch {
print("Delete failed")
}
}
ViewDidLoad() − 以下代码解释了如何使用 ViewDidLoad() 函数。
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
request.returnsObjectsAsFaults = false
do {
let results = try context.fetch(request)
for result in results as! [NSManagedObject] {
if let username = result.value(forKey: "name") as? String {
logInButton.setTitle("Update username", for: [])
logOutButton.alpha = 1
label.alpha = 1
label.text = "Hi there " + username + "!"
}
}
} catch {
print("Request failed")
}
}
请记住,你必须为这两个按钮创建一个出口和一个操作。
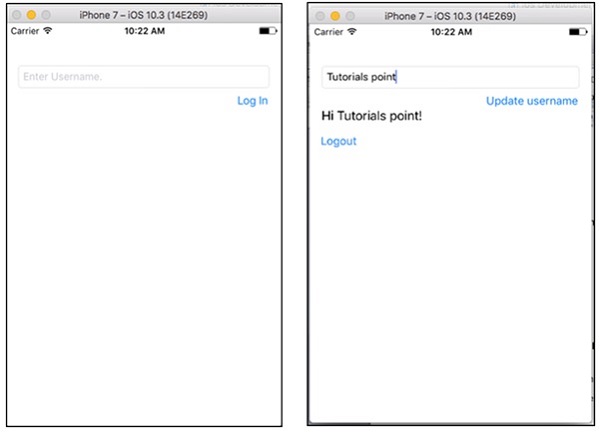
现在,保存并运行应用程序。登录,关闭应用程序并再次运行它。它应该如下所示。

这就是我们对 CoreData 所做的全部操作。使用相同的概念,我们可以构建许多 CoreData 应用程序。
控制键盘
在本节中,我们将学习如何控制键盘行为。例如 – 当我们在输入一些文本后点击文本字段外部时,键盘不会关闭。在这里,我们将了解如何控制键盘。
点击输入字段外部时键盘应消失
这是一个简单的任务,要做到这一点,只需将以下代码粘贴到你的 viewController 文件中,在闭合的花括号之前。
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
通过这样做,它将使键盘在点击输入字段外部时消失。
按下回车键时键盘应消失
为了使键盘消失,我们应该为我们的视图控制器添加一个新的类型。我们还将添加一个文本字段并创建其名为 textField 的出口。最后,我们将添加 UITextFieldDelegate。

我们还将从我们的输入字段control + drag到视图控制器,并从出现的选项中选择委托。
然后,我们将添加以下函数。
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
最终的视图控制器文件应如下所示 −
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}
下载 Web 内容 − 打开 Facebook/Google
在本节中,我们将学习如何制作一个应用程序,当分别按下每个按钮时,该应用程序将打开 Facebook 和 Google。我们还将学习 Web 视图和应用传输层安全性的概念。在此之后,你将能够制作自己的浏览器。
注意 − 此应用程序需要互联网连接。
制作 Web 应用程序
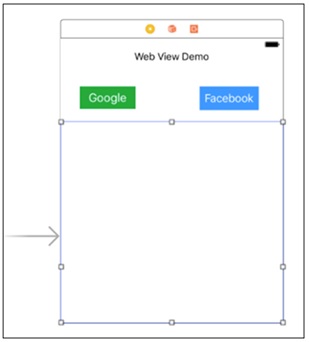
我们将创建一个新的单视图应用程序,iOS 项目。在对象库的搜索栏中,我们将搜索 web 视图,将其拖动并添加到 main.Storyboard 中的视图控制器中。
添加 web 视图后,我们将将其拉伸到所有角落。应用程序 UI 应如下所示 −

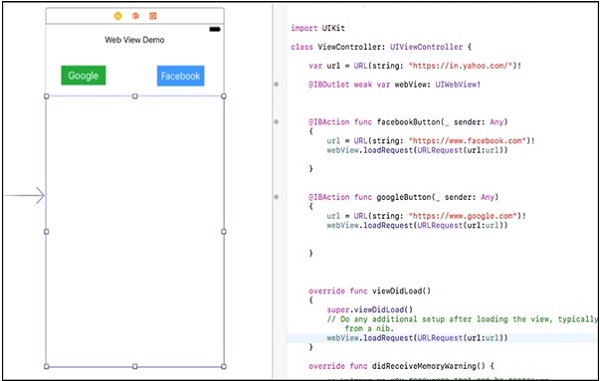
我们将通过点击助理编辑器打开我们的 main.storyboard 和视图控制器。我们将为我们的 webView 创建一个出口,并为这两个按钮创建操作。加载时,应用程序将在 webView 中加载 yahoo。点击 google,它应该加载 Google,点击 Facebook 按钮,它应该加载 Facebook 页面。
最终视图应如下所示 −

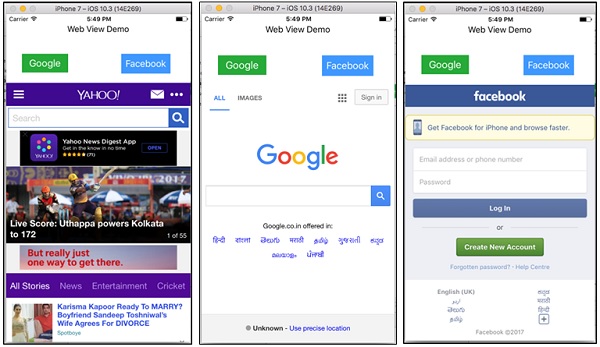
以下屏幕截图显示了应用程序的不同屏幕应如何显示。如果你尝试打开一个不是 https 的 Web 服务,它将显示错误,我们将不得不在你的 info.plist 文件中添加应用传输层安全异常。

iOS 开发 Swift 2 - 集成地图
地图已成为每个人日常生活中的一部分。当我们前往某个地方或搜索某个地方时,它们变得非常有用。
集成地图并定位印度门
我们将在应用程序中制作地图,这些地图将显示印度门在中心。我们将通过在项目中实现来学习地图。因此,创建一个单视图 iOS 应用程序,并将其命名为你想要的任何名称。
添加地图套件视图
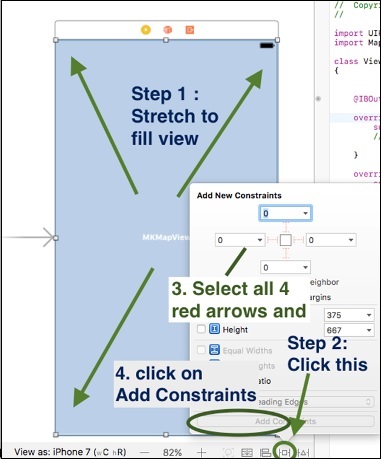
转到对象库并搜索地图套件视图,点击拖动并将其带到你的视图中,将其拉伸以填充整个视图。

添加约束
通过 control + drag 到视图控制器 .swift 文件为 mapViewKit 创建一个出口。它现在可能会显示错误,但我们将处理它。在文件的顶部,在 import UIKIT 下方,添加 import MapKit,这将消除错误。
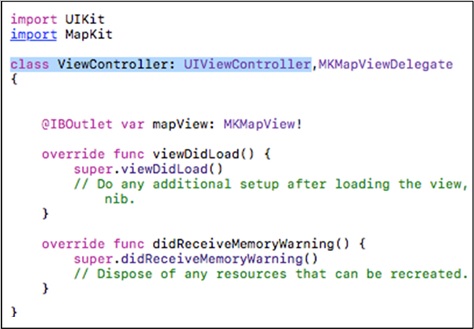
之后,在 class ViewController: UIViewController 之后添加 MKMapViewDelegate。现在,文件应如下所示 −

现在,我们将为我们的地图创建纬度和经度、增量、跨度、位置和区域。在此之前,我们将告诉你如何获取某个地方的纬度和经度。
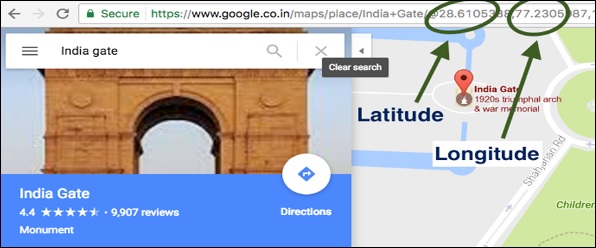
转到 maps.google.com 并搜索某个位置。在顶部,我们将看到其纬度和经度在 URL 中。例如:让我们搜索印度门。

设置纬度和经度
获取纬度和经度后,我们将为它们创建变量。
let latitude: CLLocationDegrees = 28.610 let longitude: CLLocationDegrees = 77.230
设置纬度和经度的增量
添加纬度和经度后,我们将为它们添加增量,它是可以验证我们的纬度和经度的值。它们应保持最小,以便更精确地定位。
let latDelta: CLLocationDegrees = 0.04 let lonDelta: CLLocationDegrees = 0.04
设置地图的跨度、位置和区域
然后我们将为我们的地图创建一个跨度、位置和区域。
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta, longitudeDelta: lonDelta) let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude: latitude, longitude: longitude) let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)
设置地图
我们将使用以下命令设置地图。
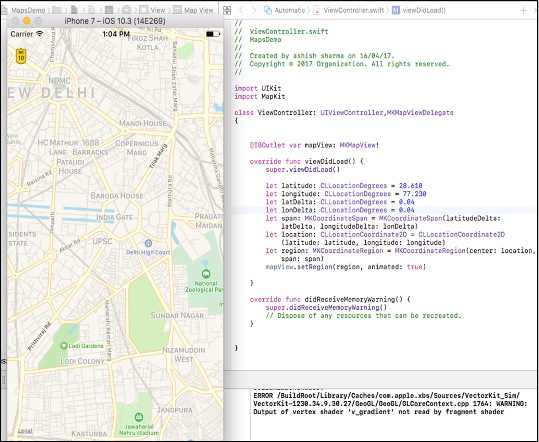
mapView.setRegion(region, animated: true)
我们的最终应用程序应如下面的屏幕截图所示。

我们应该注意我们的位置设置正好在应用程序的中心。这就是我们现在对地图所做的全部操作。
使用 Swift 2 进行 iOS 开发 - 自动布局
当我们制作 iOS 应用程序并在该应用程序中添加 UI 元素时,它们在一个设备上可能看起来很完美。然而,现在我们应该在其他设备上尝试相同的应用程序。我们肯定会看到 UI 的巨大变化,并且某些元素也可能不会出现。
自动布局是我们用来解决此问题的技术。在本章中,我们将了解如何制作自动布局、应用约束和堆栈视图,以使你的应用程序在每个设备上看起来完美且最佳。
我们将从制作一个新的单视图应用程序开始。
添加元素
在视图的顶部中央添加一个标签,并在视图的底部右侧添加一个标签,如下所示 −

现在,尝试更改方向,我们将看到右下角不会出现,而中心不在中心。
(提示 − 你不需要运行模拟器即可查看布局,只需点击“查看为”− iPhone x,位于屏幕底部,如下面的屏幕截图所示。)

选择 iPhone 版本和方向。我们将看到 UI 元素排列不正确。因此,当我们更改方向、设备或两者时,右下角标签将消失,并且中心将不在中心。

发生这种情况是因为我们没有为元素指定固定位置。为了解决这个问题,我们将使用约束。
将约束应用于 UI 元素
点击中心标签,按住 control 并拖动到视图内的任何位置,释放。现在你必须看到 −

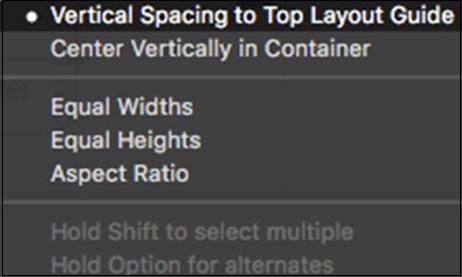
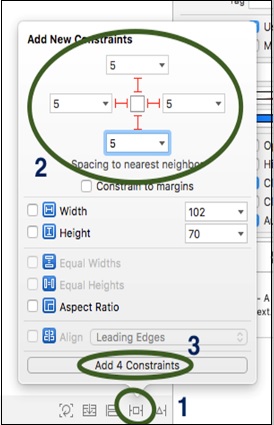
选择水平居中于容器。再次重复上述步骤并选择“垂直间距到顶部布局指南”。

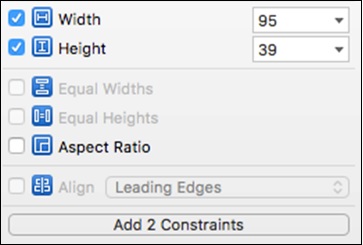
现在,点击“添加新约束”按钮并选择高度和宽度,然后点击“添加 2 个约束”。

点击右下角标签,从标签 control 拖动到视图内的任何位置,并选择“尾随空间到容器边距”。类似地选择“垂直间距到底部布局指南”。
(提示 − 要一次选择多个选项,请按住 shift 并选择这些选项。确保在选择所有内容之前不要释放 shift。)
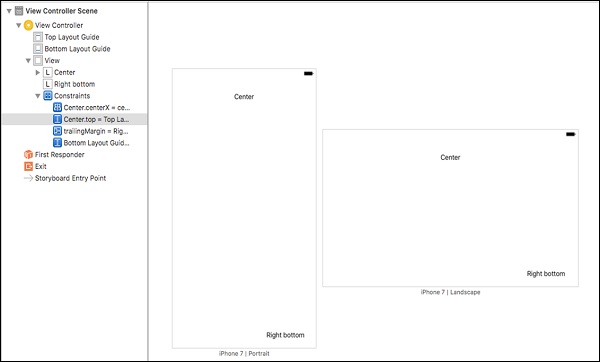
应用所有约束后,视图应如下所示 −

堆栈视图
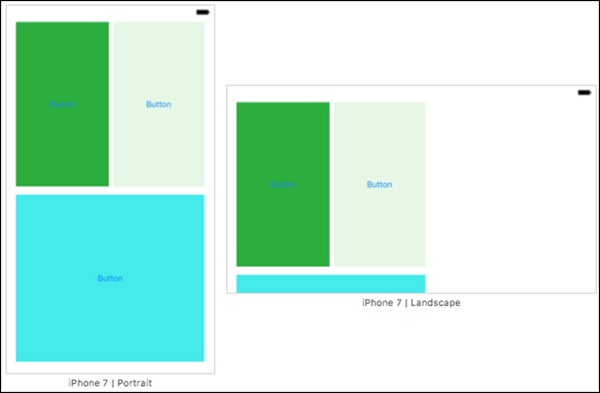
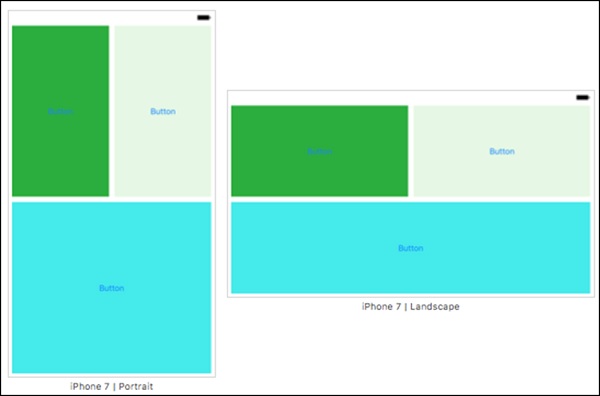
堆栈视图通过将元素排列成堆栈来工作。排列后,我们只需定义一次约束,所有元素就会相应地排列。要开始使用堆栈视图,请创建以下视图,该视图在其他设备上看起来不太好。但是,在本节中,我们将使其适合其他设备。

现在,选择顶部两个按钮 – 选择一个按钮,按住 command 然后选择第二个按钮。要将它们嵌入到堆栈视图中,请转到编辑器→嵌入→堆栈视图。
或
在右下角,有一个选项  选择此选项,这将使视图嵌入到堆栈视图中。
选择此选项,这将使视图嵌入到堆栈视图中。
水平堆栈视图
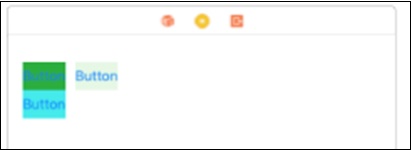
水平堆栈视图将如下面的屏幕截图所示。

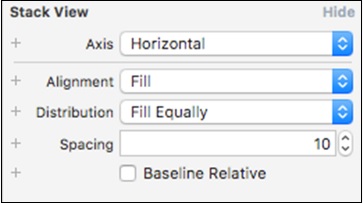
在选择此堆栈视图时,转到属性检查器。将“分布”更改为“等分填充”,并将“间距”更改为 10。

现在,选择此堆栈视图和底部按钮,然后再次嵌入到堆栈视图中。这次堆栈视图轴将是垂直的,而在前面的堆栈视图中,它是水平的。
垂直堆栈视图
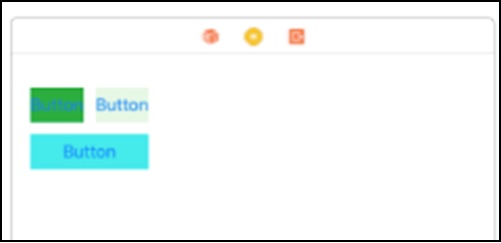
现在你的视图将如下所示 −

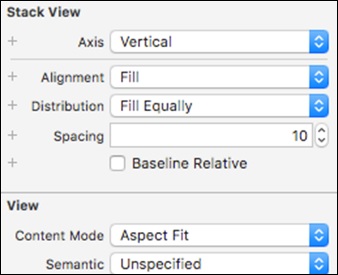
在选择此堆栈视图时,转到其属性检查器,并确保它与下面的屏幕截图匹配。

现在,你的视图应如下所示 −

最后一步是为这个堆栈视图创建约束。
选择堆栈视图→点击“添加新约束”按钮。

这将在一个新窗口中打开,在该窗口中,我们必须按照下一个屏幕截图中显示的步骤操作。
向堆栈视图添加约束
以下屏幕截图将说明如何向堆栈视图添加约束。

这就是我们对自动布局所做的全部操作。在下一章中,我们将讨论动画。

这就是我们对自动布局所做的全部操作。在下一章中,我们将讨论动画。
使用 Swift 2 进行 iOS 开发 - 动画
动画是任何应用程序的重要组成部分,因为它会吸引用户对应用程序的注意力。动画只是以快速速度重复的一系列图像的集合。它还可以使你的应用程序与其他应用程序有所区别。
制作动画项目 − 小猫动画
这将是一个简单的项目,其中我们将在点击按钮时运行动画。我们将使用多张图像来创建 GIF,因此请下载任何 GIF 并将其转换为图像,这将为你提供该 GIF 的多个帧。
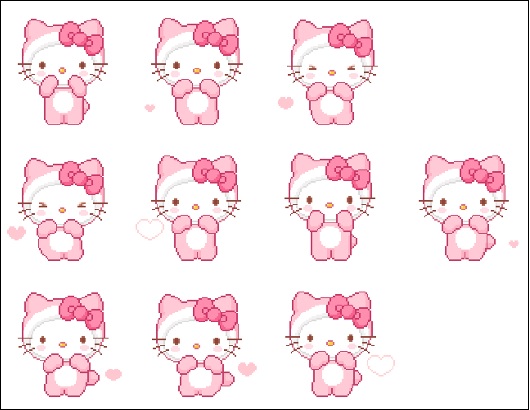
在本节中,我们将使用以下图像。

这些图片组合在一起可以创建动画。因此,我们将创建一个单视图应用程序。然后,我们将一个图像视图选项、一个标签和一个按钮拖到主视图控制器中。完成后,我们将图像视图和按钮连接到我们的 Swift 文件。
(如果您不想使用这些图片,可以搜索任何 GIF 并使用一些 GIF 到图片转换器将其在线转换为图片。)
在按钮操作中,我们将插入以下命令,以便在按下按钮时显示图像。
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif") // frame_0_delay-0.1s.gif, is the name of image
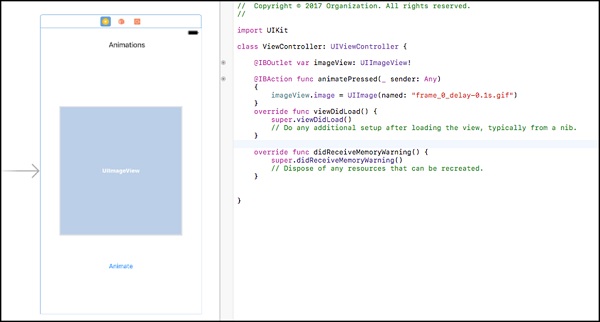
这就是我们以编程方式将图像分配给图像视图的方式。现在视图应该如下所示:

运行应用程序时,将显示第一个视图。当我们点击“动画”按钮时,图像将显示。

这不是动画,而只是一张图片。我们现在将创建动画:
在图像出口下方添加一个变量:var counter = 1。
请注意,我们的图像具有共同的名称,并且只有一个字符不同。更改“动画”按钮的代码,如下所示:
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}
现在,当您按下“动画”按钮时,图像每次都会更改。下一步是创建以下内容:
创建一个变量 - isAnimating 并为其分配 False。
创建一个计时器变量,并为其分配一个Timer()函数。
完成上述两个步骤后,创建一个名为 animate 的函数,并粘贴以下代码。
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}
其中,counter 是我们在前一个文件中创建的计数器变量。现在,在 animate 按钮函数中,添加以下代码:
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}
尝试运行应用程序,您将在设备上看到动画正在运行。
挑战 - 添加一个停止按钮,用于停止动画。
访问 Web 服务
在我们的应用程序中,我们可能需要连接到 API 并检索来自该 API 的数据,并在我们的应用程序中使用。
首先,我们需要提供数据的 URL。
api.openweathermap.org/data/2.5/forecast?id=524901&APPID=1111111111
之后,我们需要添加传输层安全异常,以允许我们的应用程序与 Web 服务通信(如果服务不是 https)。我们将在info.plist文件中进行这些更改。
最后,我们将创建一个 URLSession 来创建网络请求。
let urlString = URL(string: "your URL") // Making the URL
if let url = urlString {
let task = URLSession.shared.dataTask(with: url) {
(data, response, error) in // Creating the URL Session.
if error != nil {
// Checking if error exist.
print(error)
} else {
if let usableData = data {
// Checking if data exist.
print(usableData)
// printing Data.
}
}
}
}
task.resume()
这就是您如何使用 URL 会话在应用程序中使用 Web 服务。
Alamofire
Alamofire 是一个用 Swift 编写的 HTTP 网络库。它可用于发出 URL 请求、发布数据、接收数据、上传文件、数据、身份验证、验证等。
要安装 Alamofire,您可以访问 Alamofire 在 GitHub 上的官方页面,并阅读他们的安装指南。
在 Alamofire 中发出请求
要在 Alamofire 中发出请求,我们应该使用以下命令。
Import Alamofire
Alamofire.request("url");
响应处理
以下命令用于响应处理。
Alamofire.request("url").responseJSON {
response in
print(response.request)
// original URL request
print(response.response)
// HTTP URL response
print(response.data)
// server data
print(response.result)
// result of response serialization
if let JSON = response.result.value {
print("JSON: \(JSON)")
}
}
响应验证
以下命令用于响应处理。
Alamofire.request("https://httpbin.org/get").validate().responseJSON {
response in
switch response.result {
case .success:
print("Validation Successful")
case .failure(let error):
print(error)
}
}
这些是使用 URL 会话和 Alamofire 发出 URL 请求的基础知识。有关更高级的 Alamofire 内容,请访问 Alamofire 文档,您可以在其中详细了解它。
并发控制
并发是一种同时执行多个任务的方式。在应用程序中,并发指的是多个任务同时/并发运行。
并发可以使您的应用程序更快、更简洁,并为用户提供更好的体验。许多开发人员认为使用多线程很困难,但NSOperation和Dispatch Queues之类的 API 使在应用程序中轻松使用并发和多线程成为可能。
Grand Central Dispatch
GCD 是最常用的 API,用于管理并发代码并在系统级别异步执行操作。GCD 提供并使用任务队列。这些队列是使用 FIFO 术语的数据结构,即队列中第一个任务将首先执行,队列中最后一个任务将最后执行。
例如 - 假设一个电影票预订队伍,如果您是最后一个人,您将最后获得票,如果有人在您之后来,他将在您之后获得票。
Dispatch Queue
Dispatch queue 是一种在应用程序中异步和并发执行任务的简单方法。队列有两种类型:
串行队列 - 它们以串行方式存储任务,并一次执行一个任务。
并发队列 - 它们以串行方式存储任务,并一次执行一个任务。
一些用于创建或获取队列的函数是:
dispatch_queue_create // create a serial or concurrent queue dispatch_queue_get_label // get the label of a given queue dispatch_get_main_queue // get the one and only main queue dispatch_get_global_queue // get one of the global concurrent queues
向队列添加任务
有两种类型的函数可以帮助将任务添加到队列中。它们是:
同步函数 -
dispatch_once - 仅在应用程序生命周期结束后提交一次任务。
dispatch_sync - 将任务提交到队列,并在任务完成后返回。
异步函数 -
Dispatch_async - 将提交任务并返回。
Dispatch_after - 立即返回,但延迟特定时间。
Dispatch_async - 立即返回,但任务将提交多次。
示例代码
以下是将任务添加到队列的示例代码。
dispatch_async(dispatch_get_main_queue(), update_block); // add update_block to main queue dispatch_apply(i, some_queue, work_block) // add work_block to some_queue i times dispatch_sync(background_queue, blocking_block) // add blocking block to background queue and wait for completion
使用队列的一般示例
以下代码是使用队列的示例。
dispatch_async(background_queue, ^ {
// Perform code that takes long time, here.
Dispatch_async(dispatch_get_main_queue(), ^ {
//Some other task, generally UI.
});
});
这就是我们将要进行的并发控制操作,因为在您成为中级 iOS 开发人员之前,这些信息已经足够了。
继续练习您学到的概念,并尝试根据您的需求修改和集成它们。